Easily Integrate WebSpellChecker to WebTextEditor
WebSpellChecker is designed as a standalone component which you can use independently to target standard ASP.NET controls such as Textbox and IFRAME. In addition, WebSpellChecker can also be easily integrated to WebTextEditor, which seamlessly adds spell checker functionality to the rich text editor. In this post, I’ll explain how easy it is to integrate our spell checker component to rich text editor. If you haven’t familiar with our spell check features, check out my previous post here.
Integration with WebSpellChecker for spell checking can be done elegantly without having to write codes. To integrate WebTextEditor to WebSpellChecker, simply perform the following steps:
- Add WebTextEditor and WebSpellChecker instance to your Webform page
- In WebSpellChecker instance, set the following properties:
TargetControlId to The control id of WebTextEditor.
IntegratedToWebTextEditor to True.
When integrated to WebTextEditor, WebSpellChecker will automatically enable Microsoft Word-style red wave highlight feature. For further information about WebSpellChecker’s mode, please refer to WebSpellChecker documentation or the overview here.
When integrated to WebTextEditor, WebSpellChecker will enable sophisticated navigation experience, and also automatically connect to WebTextEditor’s user interface to provide more advanced spell checking commands.
You can perform spell checking in several ways:
- Spell checker command in toolbar.
When WebSpellChecker integration is configured properly, the spell checker command in WebTextEditor’s toolbar will be enabled. Click on this command to start spell checking which activates spell check editing mode. Click on the command again to exit from spell checking mode.
- Auto-navigate spell checker command in status bar. This easy-to-access button provides user with convenient way to perform spell checking. It’s particularly useful when the editor is loading in minimal toolbar configuration where spell checker command may not be available in the toolbar.

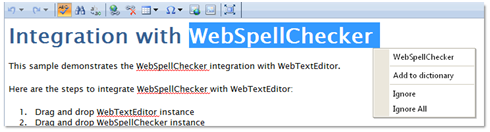
When clicked for the first time, WebSpellChecker executes spell checking process and automatically focus on the first misspelled word with suggested word list displayed in intuitive context menu interface. Click on the button again to easily navigate to the next misspelled word.

By now you should have learnt how to add spell checker functionality to WebTextEditor. At this point, you might be wondering whether you need to write more codes or spend more efforts to get the fantastic UX shown above. The fact is you don’t need any efforts — it’s all automatic, and yeap, it’s that easy!
If you haven’t used WebTextEditor, but would like to see how it fits in your application, you can download the free 30 day trial here. Enjoy, and thanks for reading!
Warm Regards,
Budianto Muliawan




uzo geral
Excellent site, keep up the good work