Customize Details in Agenda view
Agenda view is different compared to the other views. The events are listed in detail of formatted text layout. However, until previous build of WebScheduler, the event details are limited to Location and Description only. Now, you can add other fields or even your own custom fields in the details section.
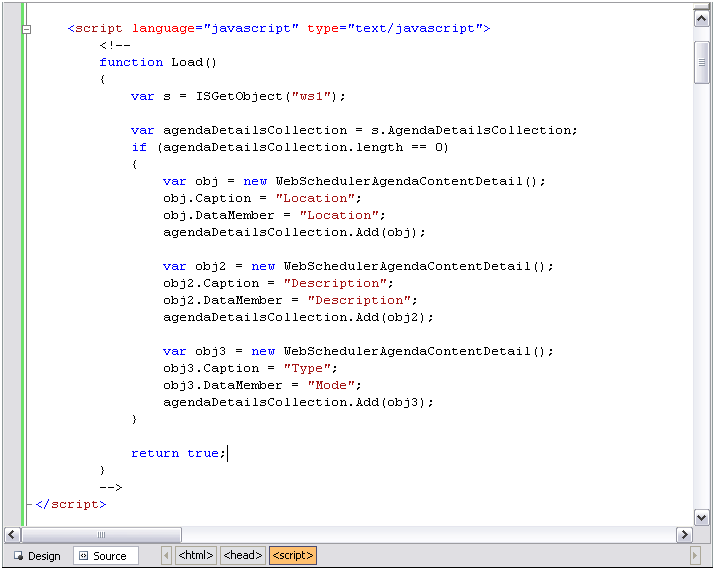
You need to create WebSchedulerAgendaContentDetail object for every detail that will be displayed, and add it to AgendaDetailsCollection array. The code can be implemented during window onload or page initialization in client side.

Add Agenda details code
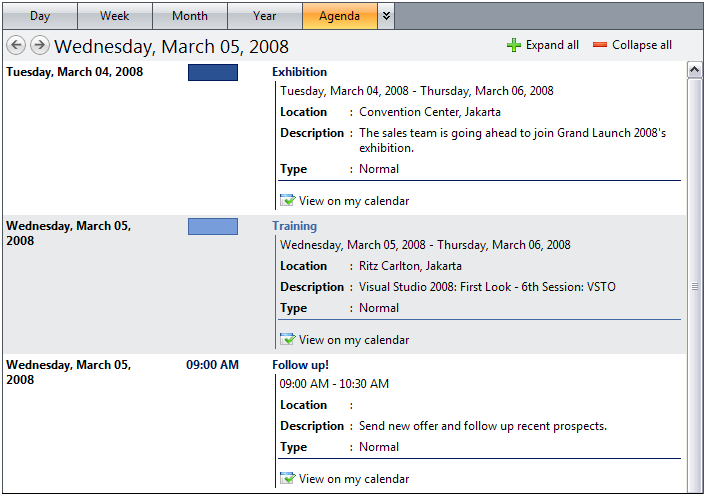
As simple as that, and all the new details will be listed in the details section. Note that when AgendaDetailCollection is used, the default details (Location and Description) will not be added automatically. If you want these details to be listed as well, they need to be added to AgendaDetailsCollection array as well.

New Details added to Agenda view
You can download the sample here. WebScheduler.NET 2.0.1000 Build 214 or above is needed to use this feature. Hope this post is useful ^^




Comments