Introducing Crosslight View Projection
Couple weeks ago, we’ve finally released Premier Studio 2015, one of our most remarkable milestones. We shipped Crosslight 4 with a host of new exciting components, Visual Studio 2015 across all product lineup, and Windows Edge support for WebUI components. That’s not all. We also launched a fully redesigned website which was the result of months of redesign works. In case you missed the news, check out the full coverage on the release here, and the website redesign concept here.
So now you’ve got the new Studio installed, what’s next? We’ve made available a wealth of resources to help you quickly get started. For the starting point, I recommend you to check out the release notes and follow the links in the page. Over the next few weeks, we’ll blog around the new features introduced in this release, covering each of them in more practical way.
This week, I’d like to discuss about the new features in Crosslight data access components, and how you can leverage them to build faster, more reliable data intensive apps.
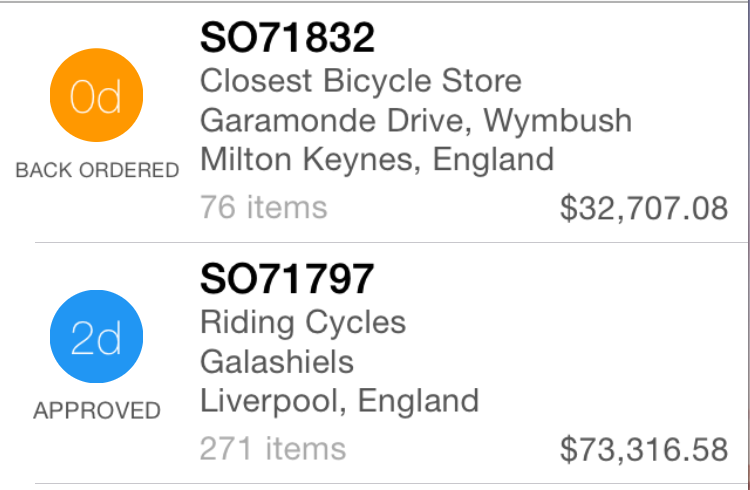
Displaying a list of data that includes information from several related tables is a very typical application scenario. Consider the order list in an order tracking app, it makes a good sense to show aggregated amount and shipping information along with the order item, perhaps something like this.

Showing the list from orders table only is certainly straightforward, but how to include the related information? That’s easy, thanks to the data service component (both client & server) included in Crosslight. Just use the Includes API in the query definition, so the related entities will be fetched automatically from the server, like so:
|
1 2 3 4 5 6 7 8 |
public override QueryDescriptor GetQueryDescriptor() { QueryDescriptor queryDescriptor = this.GetBaseQueryDescriptor(); queryDescriptor.Includes.Add("Customer"); queryDescriptor.Includes.Add("Address1"); return queryDescriptor; } |
That works well in most cases, particularly for list with few included related entities. However, when you added more related entities to the list, the payload will become larger too, exponentially. This often leads to issues like: longer time to transfer the data, more overhead in entity processing, and more critically, larger memory allocation. But, that’s all natural due to the way related entities work. To understand how a response with related entities look like, take a look at the JSON below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
{ "$id": "1", "$type": "Intersoft.Data.WebApi.QueryResult, Intersoft.Data.WebApi.v4", "AffectedRows": null, "InlineCount": null, "Results": [ { "$id": "2", "Address1": { "$id": "3", "AddressID": 1092, "AddressLine1": "99700 Bell Road", "AddressLine2": null, "City": "Auburn", "StateProvince": "California", "CountryRegion": "United States", "PostalCode": "95603", "rowguid": "79cdd89c-3c91-48db-8277-46d04aad7251", "ModifiedDate": "2002-09-01T00:00:00.000", "CompleteAddress": "99700 Bell Road\nAuburn, California" }, "Customer": { "$id": "4", "CustomerID": 29847, "NameStyle": false, "Title": "Mr.", "FirstName": "David", "MiddleName": null, "LastName": "Hodgson", "Suffix": null, "CompanyName": "Good Toys", "SalesPerson": "adventure-works\\linda3", "EmailAddress": "david16@adventure-works.com", "Phone": "969-555-0117", "PasswordHash": "+gtwbVycsIIj2loVtrHNRN6IBLl20lQpRK8+JhzxyEo=", "PasswordSalt": "AwqZdYk=", "rowguid": "fdd7d9cb-9a81-40fc-baf6-facde8da4923", "ModifiedDate": "2002-09-01T00:00:00.000" }, "SalesOrderID": 71774, "RevisionNumber": 2, "OrderDate": "2015-06-01T00:00:00.000", "DueDate": "2015-06-13T00:00:00.000", "ShipDate": "2015-06-08T00:00:00.000", "ModifiedDate": "2015-06-08T00:00:00.000" } } |
As seen in the above JSON, every included entity will be added as a child record in the server response. This allows the Crosslight entity manager to attach the records properly in the client side. In our simple test, the order list retrieved with the Includes approach took 72 KB in size.
If you’re new to Crosslight or unfamiliar with the QueryDescriptor API, you might want to check out Dynamic Data Access with Query Descriptor.
Obviously, you can address the above issues with custom server query or custom views, which are well supported by Crosslight. But, creating custom query every time you need to display data is counter-productive and tedious at best, agree?
So what solution do we have in store? Read on.
Enter View Projection.
Building on our experiences in architecting large scale enterprise apps, and also based on our customer’s feedback, we are introducing a more efficient way to create a shaped view in Crosslight 4. Called view projection, you can easily create a data view comprised of various information from related tables into a single flat list – dramatically shrinking payload size and processing time. We believe this is a better, more efficient, and more reliable way to fetch and present data in Crosslight apps.
Using the same order list scenario above, we can now extend the order entity with new properties to contain the additional information we’d like to fetch, then simply add the new Select attribute to indicate which property and related table to fetch, like so:
|
1 2 3 4 5 6 7 8 |
public partial class SalesOrderHeader { [Select("Address1.CompleteAddress")] public string ShipAddress { set; get; } [Select("Customer.CompanyName")] public string CustomerCompany { set; get; } } |
By defining such a simple metadata in the client side, the server will automatically construct the query behind the scene. Back in the client, you’ll get the data with the additional information in a flat list, then simply bind it to a list view. Piece of cake.
Here’s the example result of the response.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
{ "$id": "1", "$type": "Intersoft.Data.WebApi.QueryResult, Intersoft.Data.WebApi.v4", "AffectedRows": null, "InlineCount": null, "Results": [ { "$id": "2", "$type": "ViewProjectionSample.DomainModels.SalesOrderHeader, ViewProjectionSample.DomainModels", "SalesOrderID": 71774, "RevisionNumber": 2, "OrderDate": "2015-06-01T00:00:00.000", "DueDate": "2015-06-13T00:00:00.000", "ShipDate": "2015-06-08T00:00:00.000", "ModifiedDate": "2015-06-08T00:00:00.000", "SalesOrderDetails": [ ], "Address": null, "Address1": null, "Customer": null, "ShipAddress": "99700 Bell Road\nAuburn, California", "CustomerCompany": "Good Toys" } } |
As expected, the Customer and Address entities are no longer included in the returned result. Instead, the ShipAddress and CustomerCompany properties are simply filled with the requested information.
Per our test using the same order query, the view projection took only 37 KB, about half the size of the response size using Includes approach. If you build relatively complex data apps, this view projection alone could reduce the response size up to 75%.
That’s not all. Nested properties is also supported, so you can easily include any entity regardless of the depth, as long as their relationships are well defined. Here’s an example of nested property selection.
|
1 2 3 4 5 |
[Select("Product.Category.CategoryName")] public string ProductCategory { set; get; } [Select("Order.ShipToAddress.Country.Name")] public string ShipCountry { set; get; } |
In addition to nested properties, the new Select attribute is also smart enough to do some heavy data aggregation and calculation. Say you want to include the order details count and total to the order list, you can specify the Select attribute like this:
|
1 2 |
[Select("SalesOrderDetails.OrderQty", Aggregate.Sum)] public int ProductQuantity { set; get; } |
As expected, the returned result will look something like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
{ "$id": "1", "$type": "Intersoft.Data.WebApi.QueryResult, Intersoft.Data.WebApi.v4", "AffectedRows": null, "InlineCount": null, "Results": [ { "$id": "2", "$type": "ViewProjectionSample.DomainModels.SalesOrderHeader, ViewProjectionSample.DomainModels", "SalesOrderID": 71774, "RevisionNumber": 2, "OrderDate": "2015-06-01T00:00:00.000", "DueDate": "2015-06-13T00:00:00.000", "ShipDate": "2015-06-08T00:00:00.000", "ModifiedDate": "2015-06-08T00:00:00.000", "SalesOrderDetails": [ ], "Address": null, "Address1": null, "Customer": null, "ShipAddress": "99700 Bell Road\nAuburn, California", "CustomerCompany": "Good Toys", "ProductQuantity": 2 } } |
Unbelievably simple, isn’t it? We haven’t quite finished yet, read on.
How about using some mathematical operations along with the data aggregate, you asked. Well, we’ve got those covered too. Here’s a quick example:
|
1 2 |
[Select("SalesOrderDetails", "OrderQty * UnitPrice * (1 - UnitPriceDiscount)", Aggregate.Sum)] public double SubTotal { set; get; } |
In addition to sum, as you might already have in mind, we also supported other aggregate options such as count, min, max, and average.
And if you just realized, we haven’t touch the server part even a bit, are we missing something? Nope. The server recognizes all these new Select metadata, thanks to the much improved WebApi component introduced in the new Intersoft.Data.WebApi.v4 assembly.
In fact, all you have to do at the server side is to update the Intersoft WebApi assemblies and the related Nuget packages to the latest version. Check out this upgrade guide for details.
Last but not least, all the powerful new capabilities above are equally supported in Crosslight SQLite as well, so if you build sync-aware apps, the same metadata will work just fine, whether the app loads data from the remote server or local storage. In addition, the view projection has been carefully designed to support data editing and update scenario as well which I’ll cover in the next post.
We’ve designed Crosslight with strong focus on developer experience since the initial release. We continue to provide even greater developer experience in this new release, making the impossible possible with intuitive and simple API design.
We still have a lot of stories to cover around data access improvements, but for now, let’s pull some samples and see the demo of view projection features for yourself. If you have any questions, join us in our community forum.
Best,
Jimmy



