Crosslight Adds Full iOS 7 Support and New UI Features
It’s just a few weeks ago that we released Premier Studio 2013, our best release ever. Today, we’re pleased to announce our first update to Crosslight, our flagship cross-platform native mobile development tools. In case you missed the news, the 2013 release delivers a wide-range of exciting new tools across current lineups such as ASP.NET, Silverlight, and WPF – as well as the expansion to new mobile platforms including iOS, Android, Windows Phone 8 and Windows 8. Check out the complete details here.
In this update, Crosslight adds full support for iOS 7, Apple’s latest mobile operating system. Unlike HTML-based mobile tools, Crosslight adheres to the strict iOS 7 user experience and design guidelines which includes upgrade to the beautiful look and feel, tint color, translucency, ultra-smooth animation, and much more. In this blog post, I’d like to share the new enhancements and changes specifically for iOS 7 that we’ve made in this update.
Gorgeous Form Editor. Redesigned for iOS 7.
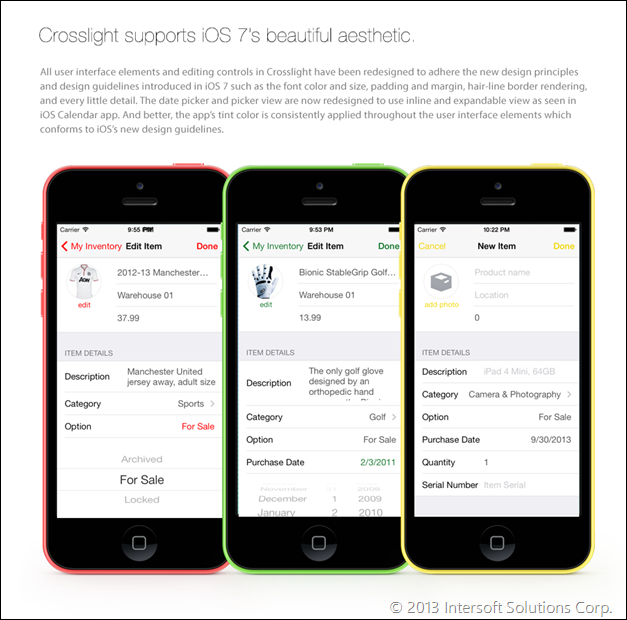
Apple’s latest iOS 7 is the most significant overhaul since its first inception which delivers dramatic changes to the user interface and user experience aspects in addition to many other new features. One of the biggest changes is the introduction of translucent and motion to create beautiful interface with sense of depth in favor to heavier, real-life illustration design. If you’re a UI/UX designer, like us, this means it’s time to upgrade your design skillset and rework your iOS mobile apps.
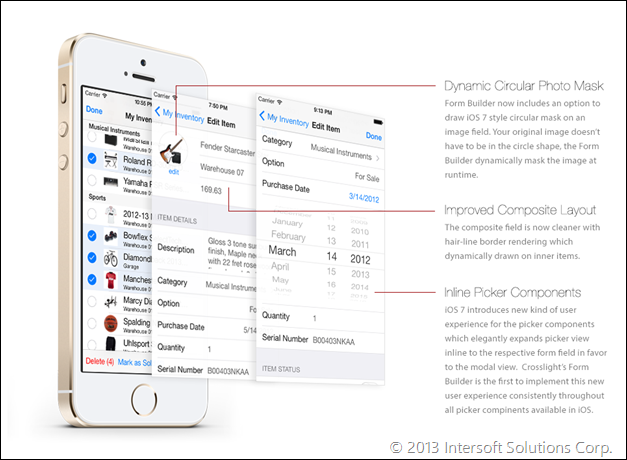
The iOS 7’s new interface design is so interesting in how it makes minimal design looks not only great – but done right and well balanced. With translucent, hair-line precise rendering, yet incredibly stunning visual effects, iOS 7 redefines the experiences of modern apps. The first in the industry, the entire user interface components in Crosslight are now upgraded to adhere to the iOS modern experience, including the form builder, navigation controls and nearly 20+ editing controls. See the following illustration for details.
As seen in the above visual, Crosslight’s Form Builder now leverages the new design elements and guidelines introduced in iOS 7. This includes improvements to the composite layout which sports minimal design and fluid entry layout similar to the Contacts app.
It also introduces a gorgeous circular photo mask which you can easily enable with a property set, and revamped picker components presentation which show the picker inline to the form field in favor to the modal view. The inline picker presentation is proven to be more intuitive than the modal view as users can conveniently select an item and scroll without dismissing the selection. In addition, when users opened another picker, the previous displayed picker will be smoothly hidden with transition – delivering elegant user experiences similar to the built-in Calendar app.
Every Detail. Meticulously Considered.
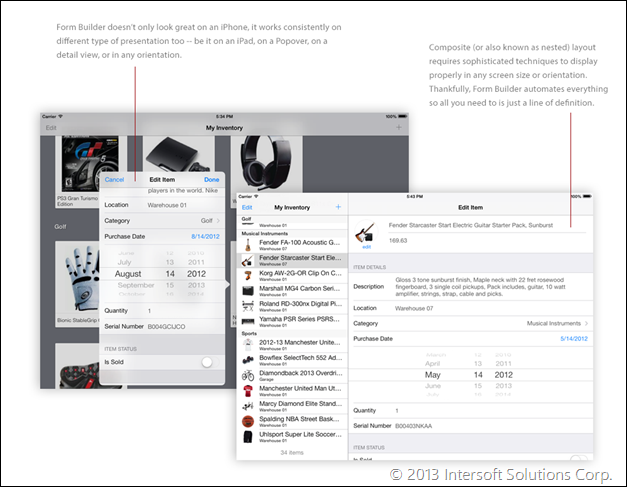
Apple’s revamped interface design in iOS 7 is thoughtfully-designed in every little detail. As the leading component provider for Apple’s platforms, we leverage the new visual changes in every detail too. In only a week timeframe, we redesigned every UI component, pixel-by-pixel, to match the new design principles and guidelines introduced in iOS 7. For instances, the form builder design that produced for the smaller screen such as iPhone – should look great not only in the iPhone, but in the iPad as well, in either modal view or popover view, in either portrait or landscape orientation – and in any scenarios you could think of.
The new update also adds new color tint support to help you easily branding your app’s design. By easily setting the new TintColor property of the application delegate, the buttons, icons, and other tint-aware visual indicators will reflect the specified tint color. This applies to the new date time editor in the form builder as well.
The sample code below shows how easy it is to take advantage the tint color in your iOS apps.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
[Register("AppDelegate")] public partial class AppDelegate : IntersoftCore.UIApplicationDelegate { protected override UIViewController WrapRootViewController(UIViewController contentViewController) { if (contentViewController is UISplitViewController || contentViewController is UITabBarController) return contentViewController; return new UINavigationController(contentViewController); } public override UIColor TintColor { get { return UIColor.Red; } } } |
Furthermore, a new useful feature is added to allow automatic hiding of the keyboard as users drag the screen – similar to the behavior in the iOS 7’s revamped calendar app. You can easily enable this feature by setting the HideKeyboardOnScroll property.
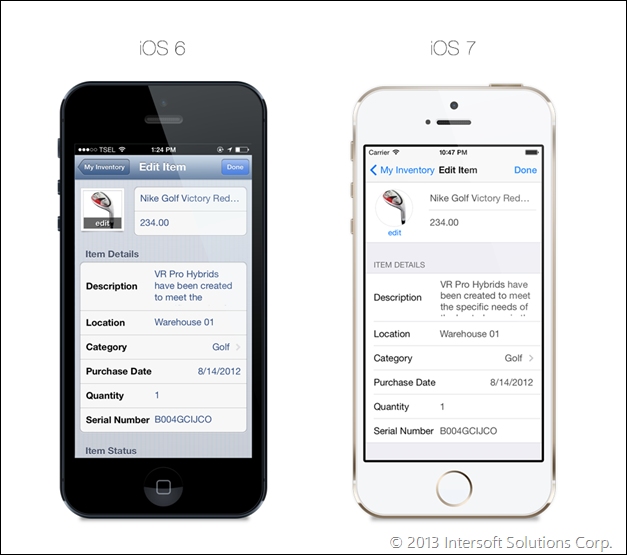
Both iOS 6 and iOS 7. Supported in a Single Assembly.
Crosslight sets a rock-solid foundation for cross-platform native mobile development which enables you to write user interaction logic elegantly in the ViewModel. And now, with the iOS 7 officially supported, you can easily upgrade your Crosslight-powered iOS apps to take advantage of iOS 7 features in just a simple few steps such as assembly update and rebuild – without any changes to your application codebase. And that’s a priceless benefit.
It’s important to note that the new iOS 7 support is added to Crosslight without affecting the features and user interface design that target iOS 6. In the case you want to selectively enable the iOS 7 features, you can do it in the view controller by conditionally customizing the form builder attributes at runtime. See the example code below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
public partial class ItemEditViewController : UIFormViewController<ItemEditorViewModel> { protected override void InitializeView() { base.InitializeView(); // customize form metadata var thumbnailImage = this.Form.GetProperty("ThumbnailImage"); var imageAttribute = thumbnailImage.GetAttribute<ImageAttribute>(); if (this.IsOS7()) { imageAttribute.UseCircleMask = true; } } } |
To learn more about Crosslight, its key features and advantages, please visit the Crosslight home page.
In addition to iOS 7 support, the latest Crosslight update also includes enhancements and stability improvements to the Android and Windows platforms. The navigation transition for the Windows Phone 8 and Windows 8 have been much improved to resemble the default platform’s experiences. For more details, please refer to Crosslight Version History.
Along with the announcement, we’ve also updated the Mobile Studio installer for both Mac and Windows. You can sign-in to your account to download the updated installer, or request a trial here. Feel free to ask any questions or drop your feedback in the comments box below.
Best,
Jimmy








Comments