New in 2013 R1: WebScheduler 4
In my previous post, I shared about numoerus powerful and rich UI components that will show up in our next 2013 release for ASP.NET. In this post, I will continue to share about the next product lineup that will get major improvements in the upcoming release. Many of you have demanded new features and improvements in our flagship WebScheduler control such as better support for daylight saving in all view types, faster rendering performance, HTML5 and support for latest browsers such as IE 10 and Firefox 20.
We’re pleased to announce that the next release will include WebScheduler 4 which is strongly focused on core scheduling features and latest browsers support. It’s noteworthy that it will also sport the new modern UI with a host of enhancements and new features inside.
Better Daylight Saving Time (DST) Support
One of most anticipated feature requests that we received is to make better support for DST in WebScheduler. Our team has been hard at work and focusing to make DST support a reality in the next WebScheduler release which takes account a vast array of scenarios. By default, WebScheduler will automatically detect the DateTime settings in the server and apply it as necessary. This means that all you need to do is upgrading your project with the new WebScheduler assemblies – and you’re all set. There’s no additional settings that need to be configured.
New Modern UI Theme
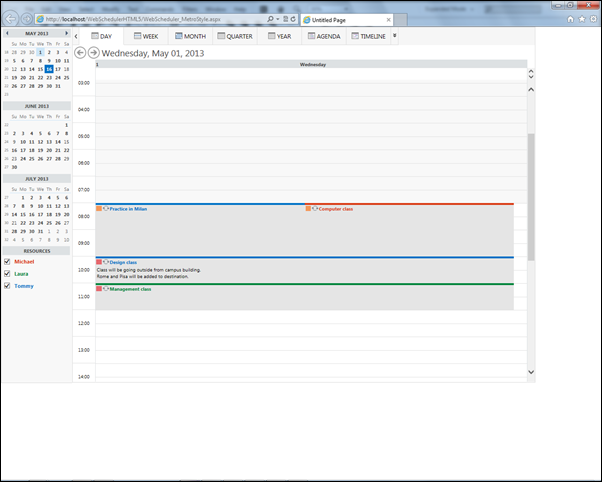
In this release, you’ll be also seeing the new Modern UI visual theme. Beyond just simple CSS styling, many of the WebScheduler UI elements were completely revamped to match the Modern user experience, such as the addition of the accent-colored element, redesigned layout, and all-new icon set that conform to the Modern user interface standards. Please see the following screenshots in below.
As you can see, WebScheduler now have much cleaner look – from the tabs, calendar, to every grid lines and event. You might also notice that the event doesn’t depend on the background color anymore. The resources and event are now associated with each accent color that makes the content outstanding and beautiful. Of course, the Modern design is so much more than just styling, it also requires fundamental changes to the element structure and rendering.
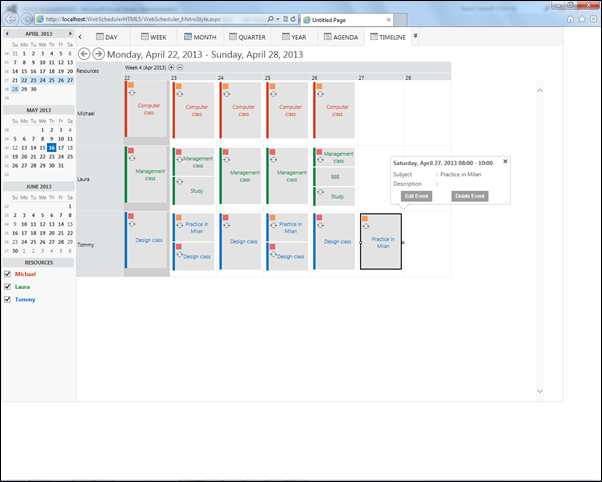
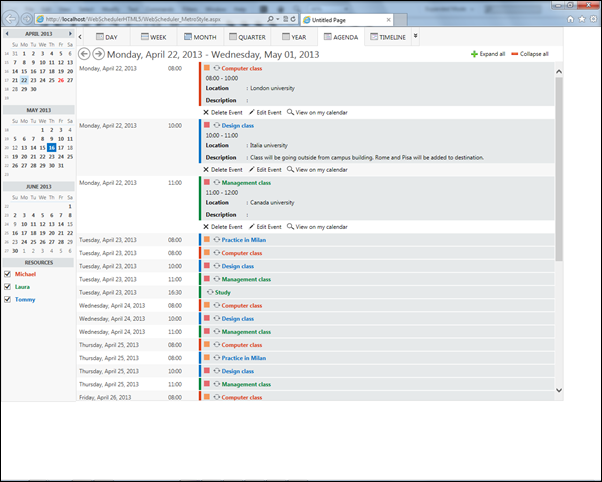
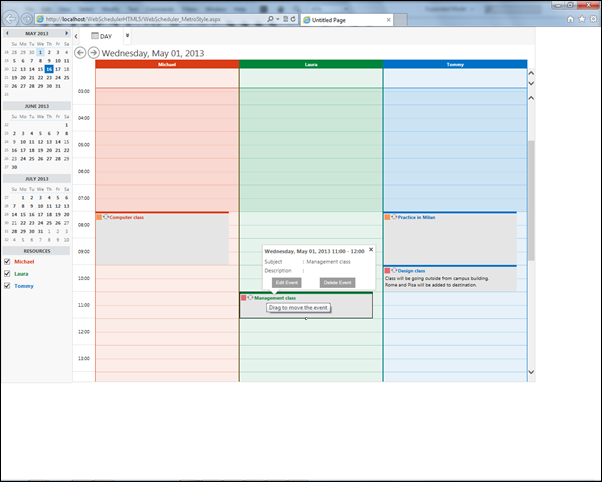
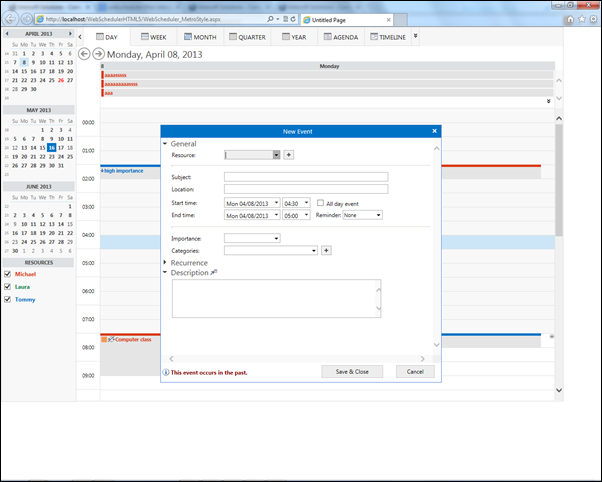
In the next few screenshots, you can see that all views and elements are consistently redesigned to match the Modern visual theme.
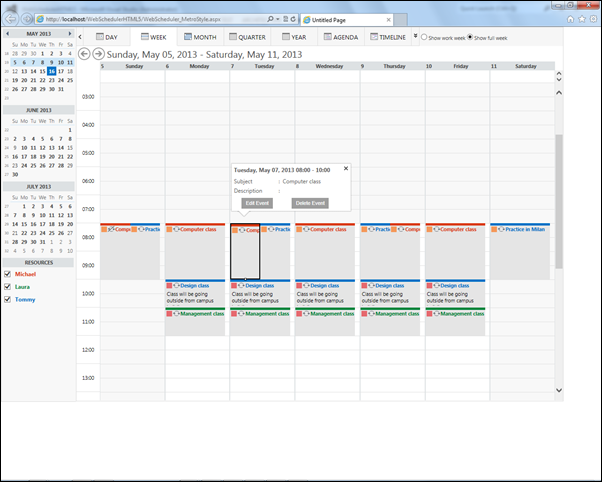
The simple, clean and elegant UI for Callout when you select an event.
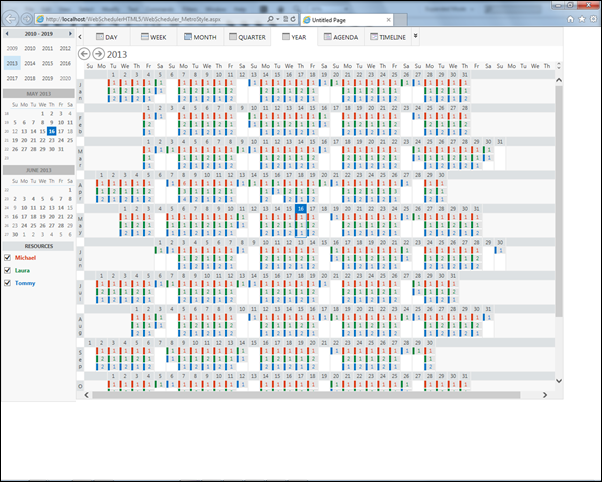
The year view gives stronger focus on content – thanks to the accent color usage in the Modern visual theme.
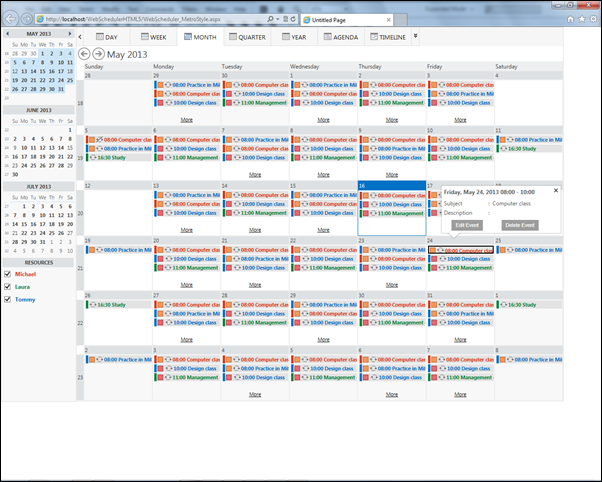
Only DayView, WeekView and SplitView apply the accent color at the top border side. For the rest of views event, the accent color will be applied at the left border side.
The TimeLine, Agenda and SplitView are beautifully designed in the Modern theme. Notice that all elements are rendered pixel-identically for the most elegant user experiences.
Last but not least, the built-in editing form will also receive the new Modern visual theme which will surely bring the entire scheduling experience to the next level.
With this new WebScheduler among many other major product upgrades lining up in the upcoming release, we will continue to deliver the best-of-breed ASP.NET components that boost your application development time and add great values to your apps with stunning user interface and powerful functionalities.
I hope you loved what we have to offer so far, and let me know if you have any feedback or questions.
Cheers,
Handy












Hello Handy;
I’m not familiar with your ASP product, so this question comes from that angle.
Do you provide pre built themes that developers can use at design or run time per application or page or control?
If yes, can you provide me a link to a demo on your site so I can send it to a prospect?
Thanks!
..Ben