Introducing WebDesktop 4 – Final Part
Continuing my blog series on our upcoming release, I’m pleased to share the final part of WebDesktop’s development for HTML5 and CSS3. In my previous posts, I’ve shared the development progress of converting WebDesktopManager controls into HTML5. You can check the previous posts here: Part 1 and Part 2. In this final part of my post, I’m going to cover the new features for the rest of WebDesktop controls such as WebDesktopManager, WebDialogBox, WebPaneManager, WebSplitter, WebNotification and many others.
In version 4, WebDesktop has been refined to fully support the latest web standards. This allows you to use many of the advanced WebDesktop features in your next-generation web applications and at the same time leveraging cutting-edge technologies such as HTML5 and CSS3. With our latest innovation of “Windows 8 ready” Component Designer, you can easily configure every properties and styles using the latest Visual Studio 2012.
WebNavPane
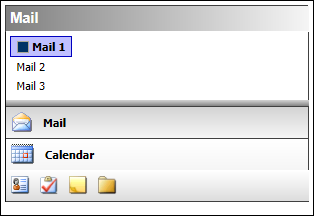
WebNavPane is one of the many UI controls demanded by application developers. Unfortunately, the existing WebNavPane was designed for HTML4 which mainly uses table for layouting. The first time when we convert WebNavPane to HTML5, we encountered issues with the layout such as shown below:
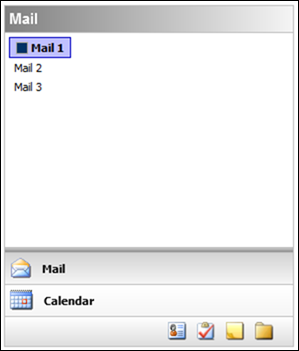
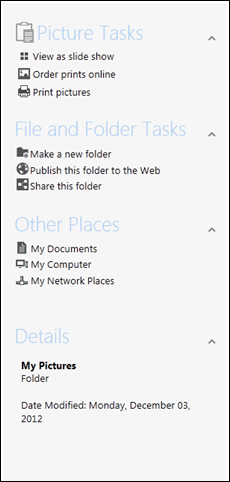
As you can see, WebNavPane’s border doesn’t get rendered properly and the container becomes smaller. After improving the control to support HTML5, the layout and rendering now shows a perfect results, such as shown below:
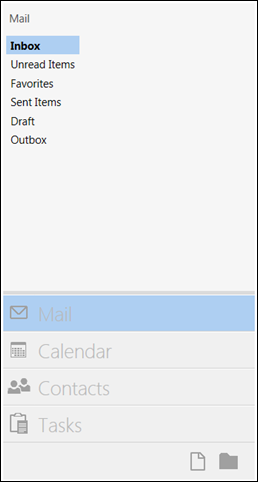
Furthermore, we’ve also added a metro style in the latest WebNavPane. This control has been redesigned and developed to fully inherit the styles in Windows 8. And of course, we’re ready to give the best UI in styles and performance in the latest Windows 8.
WebCallOut
Previously, we’ve discussed about the layout issues occurring in WebCallOut when it is set to HTML5 in the beginning. The rendering is completely messed up and the pointer is also offset from the correct position. After numerous improvements made, we’re happy to introduce metro styling in the latest WebCallOut. The metro styles consist of Metro Orange, Metro Silver and metro Simple such as shown below:
WebExplorerPane
We’ve extremely improved WebExplorerPane from its layout. Rendering its layout in HTML5 is much more complex than HTML4. However, we’ve managed to overcome these obstacles and proudly introduced the new metro style in the latest WebExplorerPane.
It perfectly renders and matches the “Windows 8-ready” styling starting from its layout, font color and style and many others.
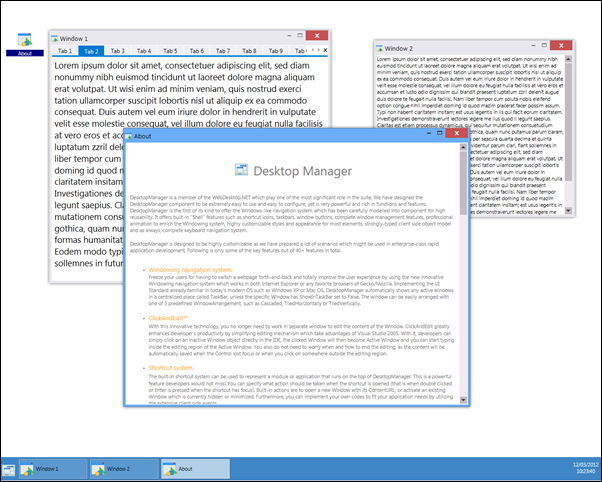
WebDesktopManager
As we’ve discussed in previous Part 2, there are numerous enhancements in the window and desktop rendering. Since the new specification in HTML5 introduces a number of limitations of TABLE usage, therefore we’ve decided to remove all TABLE usage and use DIV instead.
WebDesktop 4 has added 3 new features to give users freedom in perform styling over WebDesktopManager. Now, the icon in Taskbar is no longer depending on window or shortcut. They can be determined by defining the TaskBarImage property in WebDesktopWindow or WebDesktopShortcut.
You can perform styling to container when using complex image border type. In the previous version, the container’s style will not be assigned in the container itself when using complex image. Starting from WebDesktop 4, you can easily perform styling by setting the ApplyContainerStyle property to true.
WebDialogBox
The changes made in WebDialogBox is almost similar to WebDesktopWindow. By inheriting WebDesktopWindow’s structure, WebDialogBox is rendered using DIV instead of TABLE. With HTML5, the rendering of each browser will be more consistent and more solid than HTML4. WebDialogBox also supports CSS3 for its styling.
Introducing Metro theme for WebDesktop
Since the invention of “Metro” design language, Microsoft has been redesigning all its software products toward the modern UI design, including the recently released Microsoft Windows 8. As a leading tool vendor, we’re pleased to be the among the first to support Metro design language.
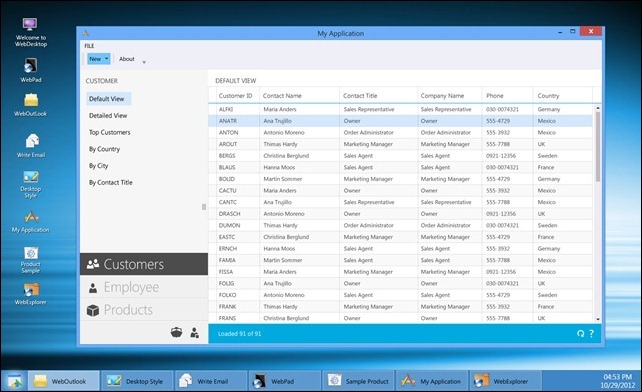
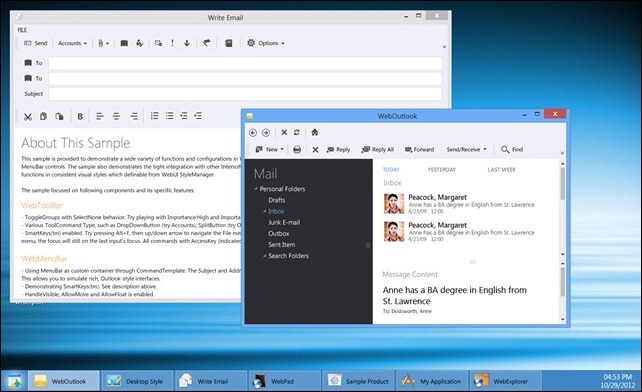
That said, our designer team has designed a comprehensive Metro theme that can be easily applied to all existing WebDesktop controls such as WebDesktopManager, WebDialogBox, WebTab and so on. Each control theme is thoughtfully designed to get the right look and feel particularly when it comes to contrast colors. See the screenshot below.
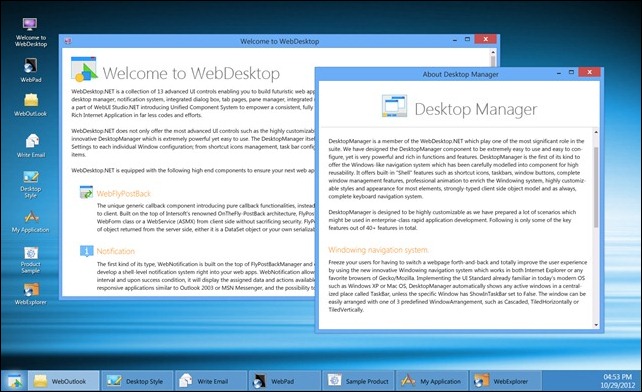
The following screenshots show the Metro theme running on WebDesktop 4. Remember, these are real web applications built on ASP.NET, and run on your favorite browsers.
The new WebDesktop 4 will be available in the upcoming R2 release which is going to be shipped anytime soon in this December 2012. Be sure to stay updated with the next announcement.
Cheers,
Handy















Thanks for sharing your thoughts about auto suv dodge 12.
Regards