Coming in 2012 R2: Intersoft-designed Charts, Powerful Query Builder, Modern UI Themes, and much more
It’s really been a busy month for everyone in the DevDiv at Intersoft as we’re heading toward R2 release. As we haven’t post any new updates recently, you might have been wondering what we’re up to. Thankfully, you’ve just tuned in at the right time because I have some very exciting updates to share in this blog post.
For a decade, we’ve been doing what we do best – creating user interface components that are beautiful inside and out where amazing user experiences meet powerful functionality. And today, we’ve made some of the world’s best tools that help developers build amazing applications ahead of time. But we don’t stop here. In the upcoming release, you’ll find a handful of new exciting tools that do what it does best, so you can stay focused on your business requirements and things that matter the most to you.
The upcoming R2 release is an exceptionally important milestone for us and our valued customers. After nearly a year of intensive development iterations, we’re pleased to say that we’ve recently reaching the stable sprints and will deliver two of the most wanted products in this release.
For the first time ever, say hello to Intersoft’s own charting data visualization suite which will target a broad range of platforms. And business developers may rejoice! A full-fledged XAML reporting engine is coming your way which includes a powerful C# style scripting support for the most demanding business reports. Read on.
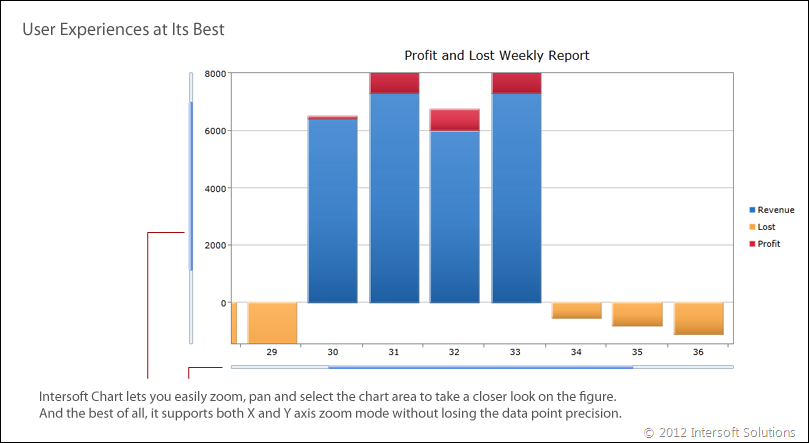
Gorgeous charts. Uncompromised performance.
Written from the ground up, Intersoft Charting delivers everything you need to create beautiful charts for your business apps, plus dozens of innovative features not available elsewhere.
We started off our engineering by creating an advanced canvas that provides reliable support for interactivity features such as zooming, panning, and box selection. We took the zooming capability to the next level by supporting horizontal, vertical, or both directions. And together with smooth panning, resizing with aspect ratio locking and region zoom, Intersoft Charting is built for touch-first user experiences in mind.
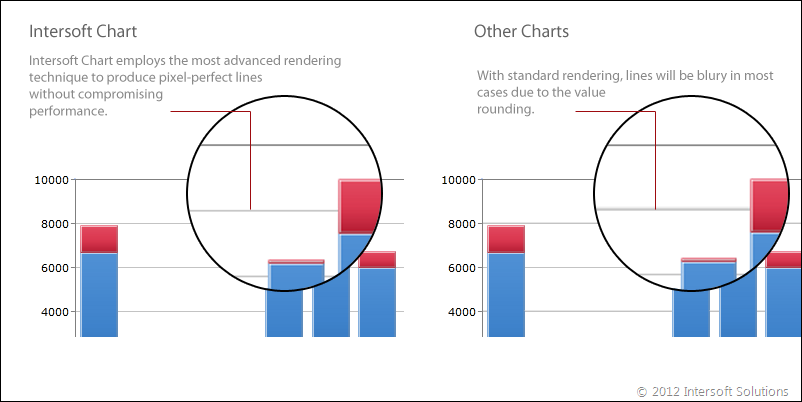
Furthermore, Intersoft Charting employs the most advanced rendering technique that puts data points and lines in the most accurate device pixel in your screen. This translates to crystal clear results, and no more blurry lines!
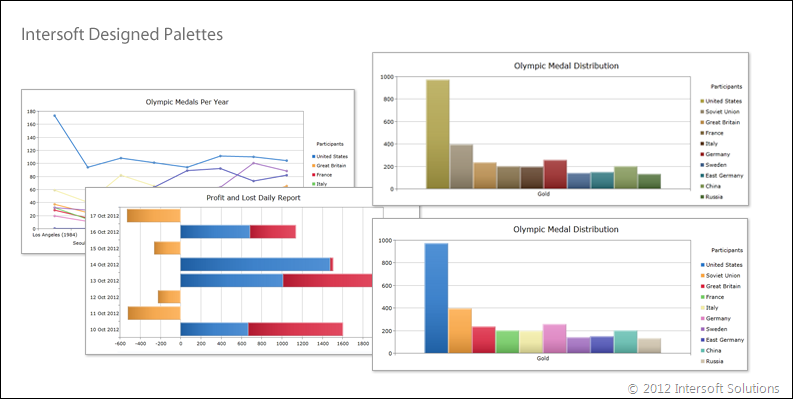
Designed by Intersoft’s own artists, the brand new charting will offer four predefined color schemes and styles that you can choose with a simple property set. Whether you prefer vivid colors, natural colors, or Metro colors, there’s a palette for that. Or if you prefer to use your own palettes, feel free to define as many custom palettes as you like and reuse them throughout the chart instances.
With numerous great features such as smart axis intervals, MVVM support for series binding, linked charts, and over 20+ stunning chart types; we’re confident that Intersoft Charting will deliver an ultimate, enterprise-grade data visualization solution for all your application development needs. More details on Charting will be posted in a separate post by our engineers.
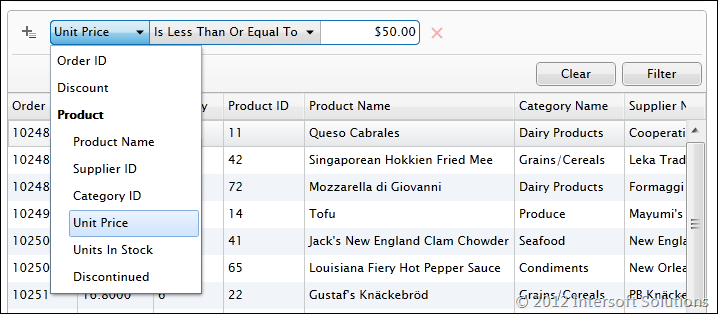
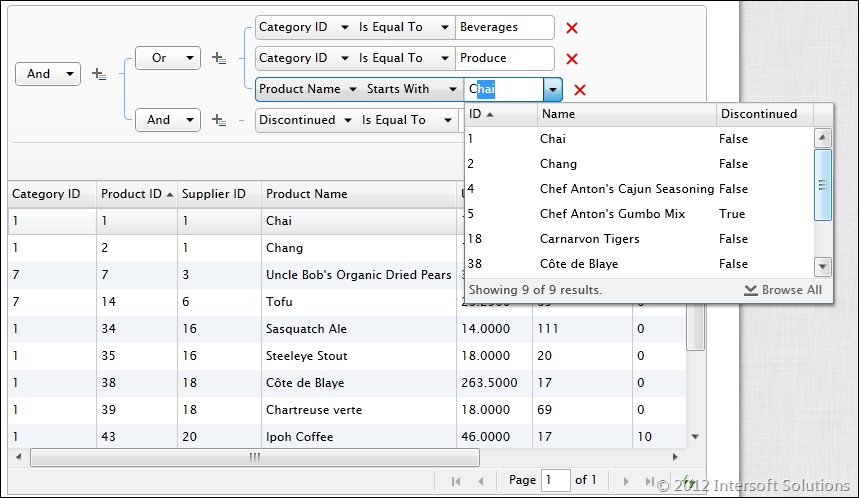
Build Complex Query Visually
Business users have been long asking for the flexibility to edit queries/filters at runtime, but very few provide such functionality in the market. One of the reasons is the design challenges that require extensive research on the user experiences to make it work beautifully. I’m excited to introduce our newest data-aware control lineups: UXQueryBuilder.
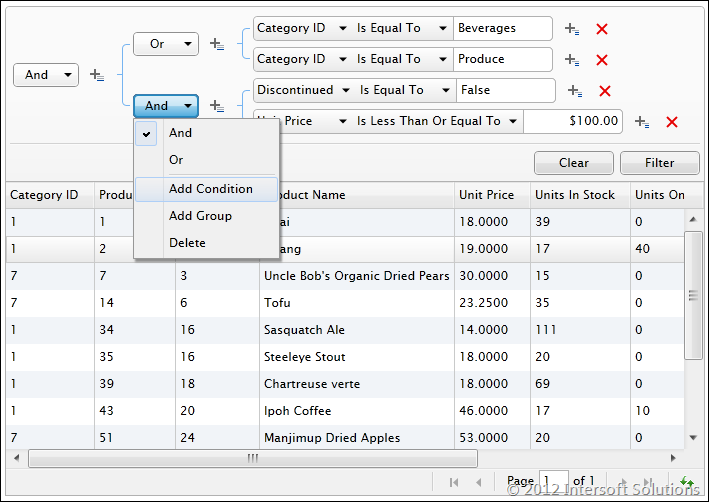
Query Builder is an advanced data filtering control that allows users to visually build complex queries/filters. Take a look at the Query Builder’s control design below.
It’s designed in such a way that allows users to interact with complex nested conditions through an intuitive, modern user interface. When a nested filter is added, the control automatically creates a visual branch. It’s also packed with numerous built-in subtle animations to deliver smooth user experiences, such as when a condition is added or removed, and when a single condition is converted to a composite condition.
More importantly, the Query Builder works seamlessly with all ClientUI data controls that are built upon QueryDescriptor framework. This means that you can connect the Query Builder to a Grid View in a simple property set. And you’ll find that things just work – adding a new filter condition and see the Grid’s data will be filtered accordingly.
One of the engineering excellences we put on this control is the capability to support Entity Framework’s navigation properties out of the box – you gotta love this feature! So whenever the Query Builder finds navigation properties in your object, it will list them to the available properties which users can use as the filter condition without extra efforts at developer’s end. Of course, you can exclude certain navigation properties if desired.
And in most cases, your data model might include master-detail relations, think of Product table that has CategoryID field. It won’t make sense for users to remember the ID to be able to filter a category – I trust you’ll agree with me on that! Thankfully, we built a feature that lets you pre-populate the master data when the control requires it. We make it as simple as possible so that you only have to define an attribute to your model and specify the class that will handle the data retrieval, either synchronously or asynchronously.
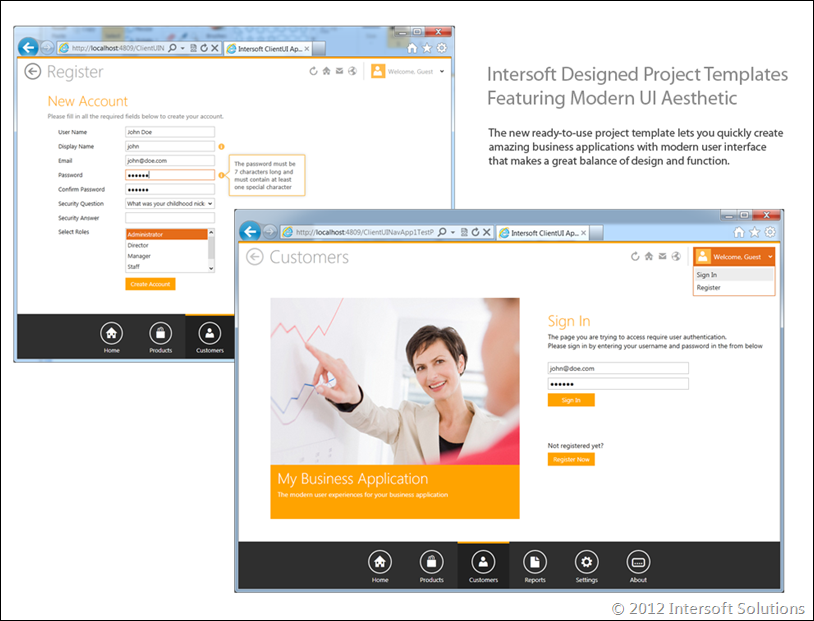
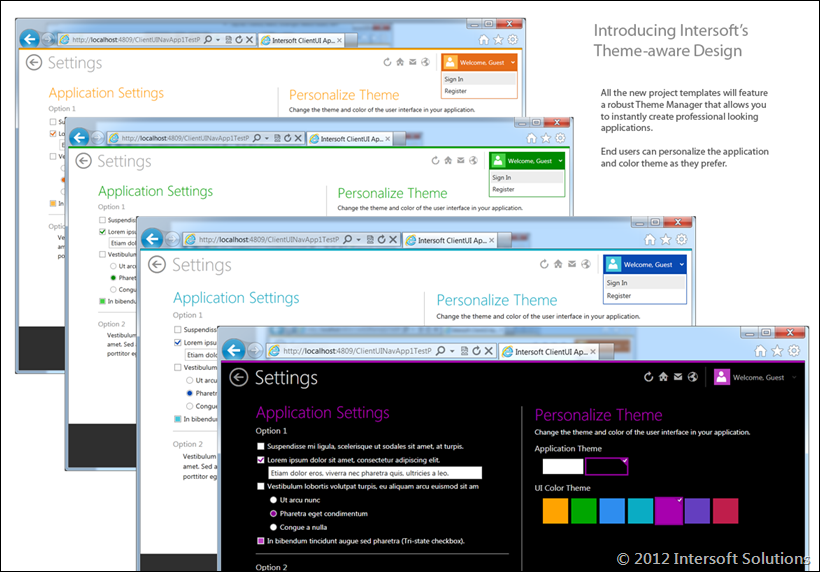
Modern UI Themes and Design Templates
All the buzzes and hypes are on Windows 8 as Microsoft launched its latest operating system last week. Although the new UI looks cool and modern at a glance, it could be very challenging in the design process. Without thoughtful design, you may eventually end up with too-plain, boring colorful boxes. I’ve started to find such apps in the Windows Store which exhibits lower apps quality and leads to poor user experiences.
The good news is that we’ll be coming up with very exciting and fresh design themes that comply with the Windows 8 Modern UI. We decided to include the new themes in this upcoming release, thanks to your vote up. Every control is redesigned meticulously – pixel by pixel, color by color, and shape by shape – to create look and feel that are fresh and modern. The result is a balanced combination of design that embraces modern lines but still look great on eyes.
But we don’t just create themes, we took it to a whole new level where the entire design is connected to a set of accent colors that you can personalize, thanks to the brand-new theme manager. We designed the templates from the bottom up in order to achieve a kind of design that looks great in both light and dark theme, on the top of the customizable color theme. Every design aspects, from the font family, size, vector-based icons and colors are all thoughtfully connected to achieve such beautiful results.
It’s such an excellent engineering process that combines great architecture and beautiful design that makes it possible for the theme color to change instantly without performance degradation no matter how complex your content is. There are no visual tree tracing, no dependencies on certain structures or classes, and definitely no heavy-lifting such as scanning all the controls within the page.
And the best of all, our design team will come up with a few stunning project templates that you can use instantly to create your next-generation, modern-style business apps in both Silverlight and WPF platforms.
And more…
In this blog post, I’ve only scratched the surface of what we’ll come up with in the upcoming release. There are much more new exciting lineups that I couldn’t cover in this single post. In conclusion, this release will be a very important milestone for us and our customers, particularly as we’re entering two huge market segments at once.
Finally, I hope you liked what you see so far. And if you’ve got questions or feedback, make sure you write them down in the comment box below. Thanks for reading, and stay tuned for my next post!
All the best,
Jimmy












Can’t wait to see and try all the new features of 2012 R2. Any ETA of it?
David, we plan to release R2 in the next few weeks. Stay tuned for the upcoming announcement. Thanks!
I hope you can fix basic things like the control binding to something other than ObservableCollection. Would love to bind to things like DataView (IEnumerable based)!!! So we can use your controls with MVVM like all other control libs available on the market.
Thanks for your feedback Mark, really appreciated.
Actually, all our controls at the technical level can accept any collections that implement IEnumerable. However, note that IEnumerable collection is readonly, so it’s safe to use it when you only need viewing capability. If your collection can be added or removed dynamically at runtime, it’s best to use ObservableCollection for automatic notification to the View. Hope this helps!