First Look: SQL Report Viewer for Silverlight & WPF
In addition to many new exciting components such as MVVM-ready schedule view for Silverlight & WPF and phenomenal ribbon controls for all .NET platforms, the upcoming WebUI Studio volume release will also ship with two amazingly powerful components: a report viewer for SQL Reporting Services and state-of-the-art flow document viewers. In this blog post, I will focus on the report viewer and share what you can expect for the report viewer.
First of all, if you’re not familiar with SQL Service Reporting Services (further abbreviated as SSRS), I’d suggest you to take a look at the product overview here. There are a number of logical reasons why enterprise companies opted for SSRS instead of Crystal Reports or other reporting solutions. Among the reasons are the pre-bundled license (even for SQL Express edition), strong integration with SQL Server and the highly innovative data presentation format called Tablix. For more information, check out the SSRS resources here.
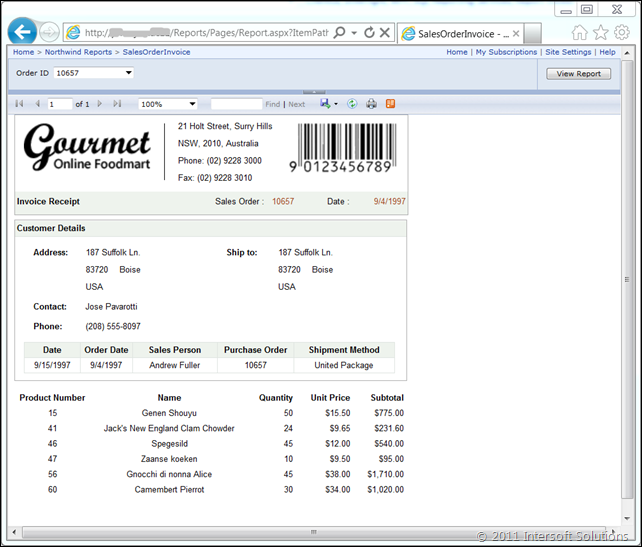
So now that you’ve heavily invested your report solution on SSRS, one big question that might come across your mind would be: How do I display these SSRS reports right in my apps? If you googled this question, you’d end up getting one or two similar answers. You can either create a proxy ASP.NET website to host your report, or directly targeting the native report server URL in a new browser window – look at the screenshot below.
You see, the overall experience is not quite enticing as you need to popup a new browser window. The experience just doesn’t feel right as the reporting interface feels like entirely separated from the main application. This is particularly true for enterprise-class business applications which require seamless integration between their reporting and the main modules.
Many of our clients agree (I hope you, too) that the best and the most ideal solution is to have a report viewer that native to the Silverlight or WPF platform. That sounds to be right – and so it’s exactly what we’re working on, a report viewer that is capable to render the SSRS report exactly as designed which is native to both Silverlight and WPF platforms. Say hello to ClientUI Report Viewer for SSRS 2008.
Seamless Reporting Experiences
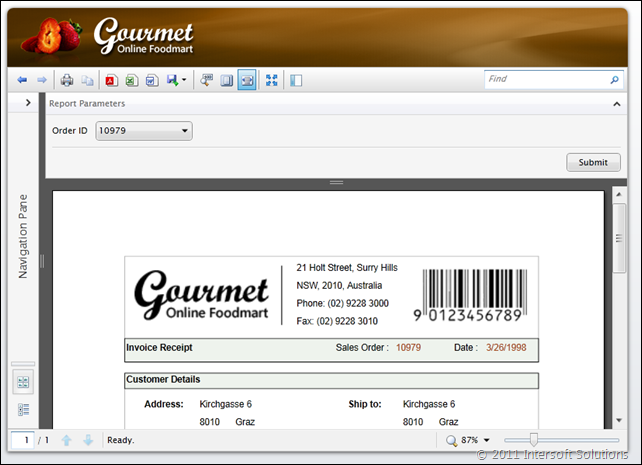
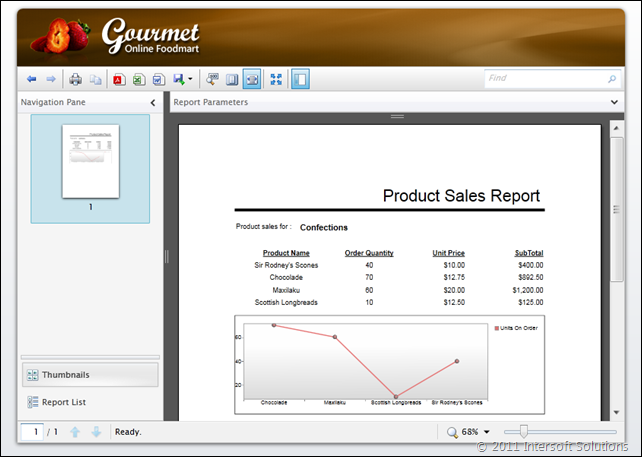
ClientUI’s SQL Report Viewer opens up the possibility to create a better, more integrated reporting experiences for Silverlight and WPF apps. This means that you can now display your reports right in your main apps – not on separate browser windows. Here, take a look at the same sales invoice report running seamlessly in a rich Silverlight app.
Not only you get exact, pixel-perfect results for the display, you also get all the rich experiences of a ClientUI-powered viewer component. Say, the zooming feature, fit to width, printing, expandable/collapsible navigation interface, search, text selection, copy to clipboard and much more.
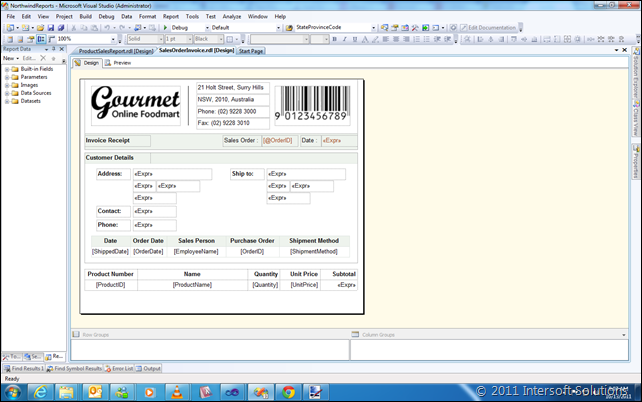
And if you’re wondering how the report is laid out in the SSRS designer, take a look at the following screenshot. If you compare with the results above, notice that the report viewer renders every SSRS design element precisely, from the position and dimension, to the formatting and styling.
More Than Just Tables
But, wait a minute, how about the support for rich data visualization such as charting and sparklines? Thankfully, it’s well supported through the extensible architecture of our SQL report viewer which enables you to create custom charting renderer. In short, you’ve the freedom to use any third party data visualization that suits you the best.
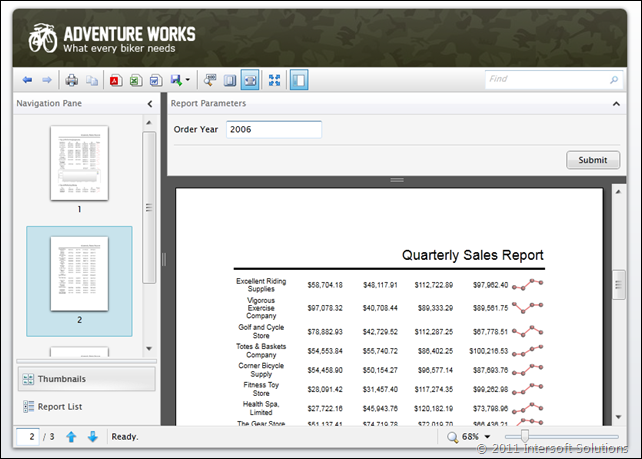
Too good to be true? Take a look at two of the reference samples below.
The above figure shows the SQL Report Viewer in action with sparklines visualization.
The above figure shows the SQL Report Viewer in action with a simple chart.
That’s all for this post. Hopefully my post gives you inspiration on what you can do with SQL report viewer, and how you should design the reporting solution to fit in your rich Silverlight and WPF apps.
As usual, feedback and comments are warmly welcomed. Look out for my next posts on flow document coverage, and possibly release announcement. Stay tuned!
Best,
Jimmy









Great News.
Do you plan an edition for Lightswitch also?
Please do include as many controls as possible targeting MSVS Lightswitch to the next version (including SQL Report Viewer).
Thanks
George, thanks for requesting the SQL Report Viewer edition for LightSwitch. I’ve logged your request to our product team.
Any chance for a Metro Theme for your components?
Yannies, thanks for asking about the Metro theme. Frankly speaking, we’re not big fans of Metro design so we’re not quite into it yet. Based on our recent surveys targeting business users, the Metro design receives poor response in terms of acceptance and aesthetical aspects.
If you’re building LoB apps and believe Metro design will fit well, we’d love to hear your thoughts and feedback.
Looks great. You all are doing such incredible work! I can’t wait to get my hands on the bits. We use SQL Reporting for many apps (internal and external public facing). Keep up the great work!
Will Save to Excel restrict itself to 65000 or 1 million Rows
Great article. There is only one thing missing. Where is the tutorial on how to do this??? That is my biggest complaint about Microsoft. They put out all these great products but they never give us good tutorials on how to use them.