Coming in ClientUI 6: UXScheduleView for Silverlight & WPF
In the last few posts, I’ve touched the surface of the new tools coming in the next release. One of the most awaited controls in the new release is the UXScheduleView control which was clearly stated in our product roadmap and in my blog post. Due to the minimum coverage, we’ve often been asked if the UXScheduleView is still expected to ship in this new release. This blog post answers it all. Read on.
Industry’s First MVVM-ready Scheduling Control
Designed from the ground up, UXScheduleView is engineered with rock-solid architecture to provide the very best support for MVVM design pattern. The MVVM pattern support is very crucial particularly in a scheduling control since it determines how you program the interaction between the control and your data.
We’re also excited to announce that UXScheduleView will support both data display and editing using MVVM and Repository pattern which allow you to directly interact with the control using your own classes/entities – all without requiring additional proxy classes or custom interfaces. And more importantly, it enables you to elegantly separate your user interface from the application logic, and the application logic from the data-specific providers. You can learn more about MVVM pattern and its benefits here.
At a glance, the simplest UXScheduleView definition using MVVM pattern can be seen below. The data source properties such as EventsSource, CategoriesSource and ResourcesSource are obtained from the corresponding properties available in the data context – which is set to a ViewModel in this sample.
|
1 2 3 4 5 6 7 8 9 10 |
<Grid x:Name="LayoutRoot"> <Grid.DataContext> <ViewModels:ScheduleViewViewModel/> </Grid.DataContext> <Intersoft:UXScheduleView DisplayDate="1/2/2012" IsBusy="{Binding IsBusy, Mode=TwoWay}" EventsSource="{Binding Events}" CategoriesSource="{Binding Categories}" ResourcesSource="{Binding Resources}" /> |
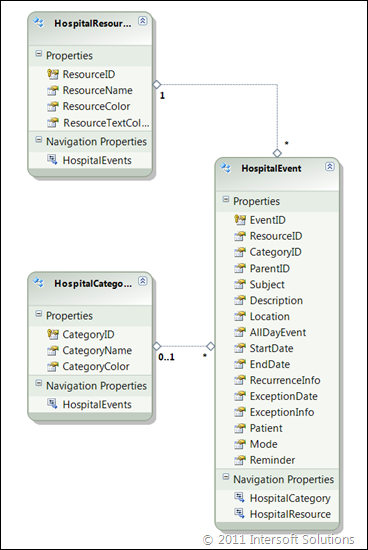
Notice that the Events isn’t tightly coupled to a certain type. In this case, it’s bound to the HospitalEvent class which is automatically generated by WCF RIA Services (or DevForce) depending on your preferences. The following diagram shows the entities that are bound to the UXScheduleView control through MVVM pattern implementation.
To enable editing, you just need to set several properties such as CanUserAddItems, CanUserEditItems and CanUserDeleteItems. The UXScheduleView is also thoughtfully designed to handle many common scenarios out-of-the-box like data validation, single or batch save changes, and so forth. Again, all of these operations can be handled in the ViewModel. See the following code definition for an editable UXScheduleView.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<Grid x:Name="LayoutRoot"> <Grid.DataContext> <ViewModels:ScheduleViewViewModel/> </Grid.DataContext> <Intersoft:UXScheduleView DisplayDate="1/2/2012" IsBusy="{Binding IsBusy, Mode=TwoWay}" EventsSource="{Binding Events}" CategoriesSource="{Binding Categories}" ResourcesSource="{Binding Resources}" CanUserAddItems="True" CanUserDeleteItems="True" CanUserEditItems="True" NewItem="{Binding NewItem, Mode=TwoWay}" PrepareNewItemCommand="{Binding PrepareNewItemCommand}" InsertItemCommand="{Binding InsertItemCommand}" DeleteItemCommand="{Binding DeleteItemCommand}" UpdateItemCommand="{Binding UpdateItemCommand}" RejectItemCommand="{Binding RejectItemCommand}" ValidateItemCommand="{Binding ValidateItemCommand}" SaveChangesCommand="{Binding SaveChangesCommand}"/> |
As shown in the above code, UXScheduleView provides numerous command properties allowing you to write your custom logics entirely in the ViewModel.
The beauty of the MVVM pattern implementation is that it allows you to generalize the ViewModel implementation which is useful to share common functionalities in multiple applications. As such, many of the commands are already implemented in the base classes of the ViewModel provided in UXScheduleView – saving you countless development hours. The following code shows the generalized implementation of the UXScheduleView commands.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
protected virtual void ExecuteDeleteItem(object parameter) { IList list = parameter as IList; if (list != null) this.EditableEventsDataSource.Delete(list); else this.EditableEventsDataSource.Delete(parameter as T); } protected virtual void ExecuteSaveChanges(object parameter) { this.IsBusy = true; this.EditableEventsDataSource.SaveChanges ( () => { this.IsBusy = false; }, exception => { this.IsBusy = false; this.Presenter.ShowErrorMessage( "An exception has occurred during save changes.n" + "Message: " + exception.Message + "n" + "Stack Trace: " + exception.StackTrace); } ); } protected virtual void ExecuteRefreshCommand(object parameter) { this.LoadEventsData(); } protected virtual void ExecuteRejectChanges(object parameter) { this.EditableEventsDataSource.RejectChanges(); } protected virtual void ExecuteRejectItem(object parameter) { T entity = parameter as T; this.EditableEventsDataSource.RejectChanges(entity); } |
The base classes and required ViewModel infrastructure for UXScheduleView will be automatically added when you create a new project from the UXScheduleView project template.
Beautiful Inside and Out
Many scheduling controls in the market come down with trade-offs – some of them are powerful but poorly designed, the others are beautifully crafted but very limited in functionality. Thankfully, UXScheduleView is one of the kind that marries powerful architecture with superior user experiences.
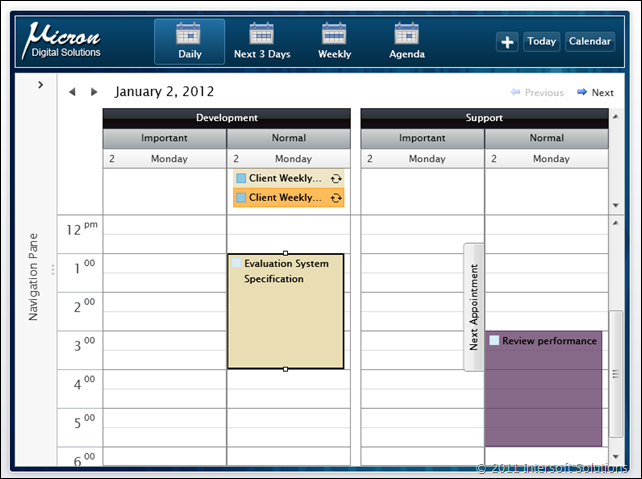
In addition to the MVVM-ready architecture, UXScheduleView also embraces extensible scheduling view architecture which enables you to create your own custom views and consume them in plug-n-play fashion. For instances, instead of showing the classic Day-Week-Month views, it might make more sense to show Daily, Next 3 Days and Agenda views in your application. This can done in UXScheduleView through simple XAML declarations.
|
1 2 3 4 5 6 |
<Intersoft:UXScheduleView Width="500" Height="350"> <Intersoft:UXScheduleDayView Header="Daily"/> <Intersoft:UXScheduleDayView NumberOfDays="3" Header="Next 3 Days"/> <Intersoft:UXScheduleWorkWeekView Header=”��/> <custom:AgendaView Header="Agenda"/> </Intersoft:UXScheduleView> |
Pretty straightforward, huh? And here’s a sneak preview on one of the inspiring reference samples that leverages this feature.
Aesthetically beautiful has always been the main characteristic of Intersoft products. Our engineering and design team have put so much thought on UXScheduleView so that it’s not only visually attractive – but more importantly, it has great usability and superior user experiences.
This means that UXScheduleView works exactly the way users expect it to be – second click to edit inline, double click to open editing form, drag to move and resize, drag-and-hold to scroll upward or downward the page, and much more. Thanks to the ISO usability standards conformance, you can always navigate to empty cells or events with the TAB and arrow keys, and type any keys on the empty cells to create new events.
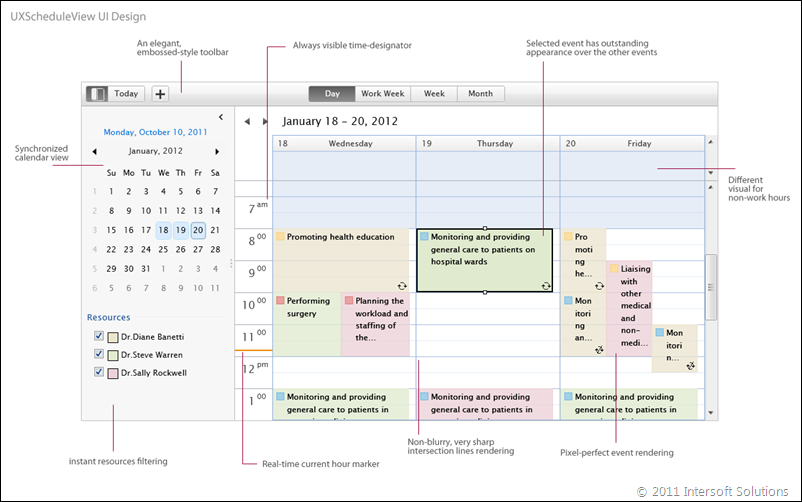
UXScheduleView sports an elegant user interface with industrial standards design featuring a minimalistic toolbar and a built-in collapsible navigation pane. It also pays very detailed attention on every user interface element – for instances, the time designator that keeps visible as you scroll, real-time hour indicator, razor-sharp lines, and smart layout rendering. Each row is rendered in pixel-perfect fashion to ensure the best viewing experiences – notice that each row’s height is always rounded regardless of the height value you specified. These are some small yet important details that you could only find in UXScheduleView.
See the following illustration to get a closer look on UXScheduleView user interface design, and click on the image to see the large version.
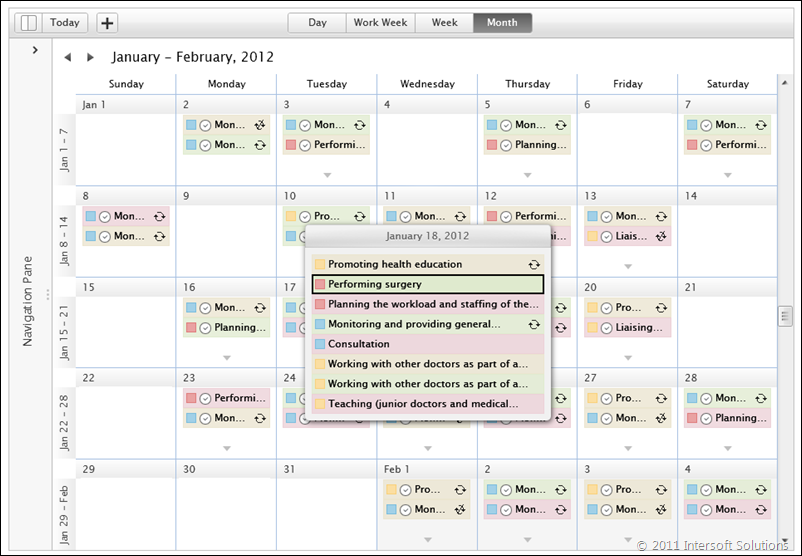
Another nice UX aspect that I like is the “more” events popup in the month view, which provides centralized access to all events in a particular day. The “more” indicator will automatically appear when there are more events in a day which cannot be shown due to limited space. This “fluent” user interface design also has numerous benefits in terms of data scalability and performance, which means that you can display as many events as required without breaking the aesthetical aspects of the application. See a preview below.
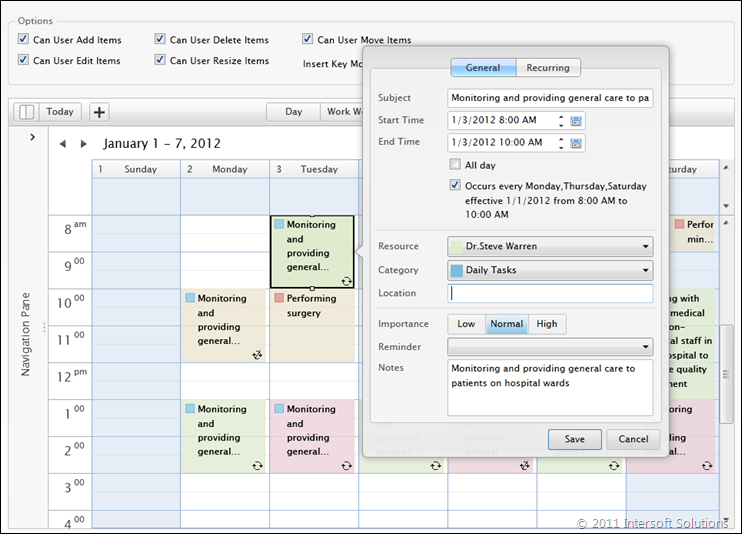
There are a lot to say when it comes to user interface as the team put a multitude of thoughtful designs. To wrap up this topic, I’ll share one of the most amazing designs that will surely impress your users: the built-in editing form.
Like many other scheduling solutions, UXScheduleView also provides a built-in editing form but with one significant difference, the UX design. As you can see in the screenshot below, the editing form is shown in callout style with well-organized fields and groups. Date and time values are packed into one control to make date time input simpler, recurring can be easily turned on or off with a flick of finger, and changes can be saved by simply pressing the Enter key.
Apart of the rich UX features, there are a host of advanced scheduling features that I couldn’t cover in this single blog post – such as multi-level grouping, group by custom property, editing form extensibility and much more.
One Codebase. Multiple Platforms.
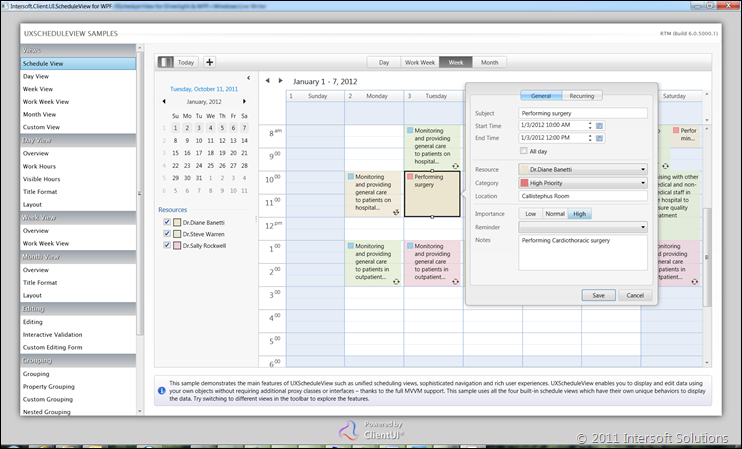
All the good stuff you read so far aren’t exclusive only to Silverlight. They are very well supported in WPF too, including the razor-sharp lines rendering, sophisticated editing capabilities, and the full MVVM design pattern support. The UXScheduleView is completely identical between its Silverlight and WPF counterpart, so you can choose the platform of your interest without fearing to trade-off certain features!
By default, the UXScheduleView for WPF used DevForce from IdeaBlade as the data service provider, while the Silverlight counterpart supports both WCF RIA Services and DevForce.
Check out the following screenshot showing UXScheduleView in WPF.
At the time of this writing, UXScheduleView’s development has been fully completed and has passed several QA stages to meet the high Intersoft quality standards. We hope to hand down the final bits in the next couple weeks. Stay tuned for the next preview!
Best,
Jimmy









Jimmy, what the time frame for ClientUI6 RTM and has it been tested against SL5?
Are you looking at releasing ClientUI6 along SL5 RTM?
Thanks!
Ben, ClientUI 6 is expected to ship later this month.
I think it makes sense to ship ClientUI 6 along with SL 5 RTM if the time fits. Do you have an idea when SL5 is estimated for RTM release?
Jimmy, recently MSFT has become very tight lip about everything, so it’s hard to tell exactly when SL5 RTMs. My thinking was, instead of you RTM for SL4 and very soon after SL5 comes out and you have to release another version. So, either:
a) release v6 for SL4 next month and be done with it and when SL5 comes out, spend some time testing and release v6.1
b) or wait till SL5 releases.
You’re the master of this game and know better…
I’ll keep my eyes and ears open and let you know!
..Ben
I want to congratulate InterSoft ClientUI for having such an incredible set of components, as I have been trying the demo I would say that CientUi is not just another Suite of components, but a powerful yet simple framework, with great MVVM pattern.
The DataGrid has all the command ready to be bound to MVVM. very nice!!!
Even the New MVVM project templates create amazing start up applications..
I just marvel on how well organized the MVVM code is, which makes it very easy to learn and follow.
Regards