Get Started with ClientUI 5
Now that ClientUI 5 is officially released and the new license keys are delivered, you’ve got the most comprehensive and powerful tools in your fingertips. The first thing you will be doing after installation is probably to figure out what you can do with the new ClientUI. There are really a lot of exciting and never-before-possible capabilities that you can now add to your business applications. Let’s take a look at some of them in this blog post.
Discover the New Possibilities
I have been extensively blogging about UXGridView in the past several months since it was in the planning phase and all the time through the CTP and beta releases. There are many other new controls that are not less important in this new release which I haven’t been blogging about before due to the milestone readiness. It’s now the time to discover all these exciting new tools.
At a glance, the ClientUI 5 release is strongly focused on essential line-of-business controls which consisted of three key areas: high-performance data presentation, advanced navigation, and rich document controls. Let’s start from the document controls.
Silverlight Document Management Made Easy
I’ve been often asked by business friends and clients, “What’s the best way to store our corporate documents and make them available for rich viewing in client apps?” And some often added with “And ones that support printing, zooming and navigation?”. Some geeks would add another requirement, “And definitely one that supports cross-platform development”. Wow, I think these are all interesting stuff, yet challenging. I couldn’t satisfy everyone with a confident single answer back then – because it was never been done before.
Earlier this year, I sat down with our top engineers discussing these business challenges and we don’t even have ideas if such capabilities can be done at that time. And today, I’m excited that we have turned these dreams into reality – thanks to the team’s great passion and high dedication to defy the challenges found all the way during the development until it’s delivered today.
Introducing ClientUI document controls, this brand-new lineup includes a range of feature-rich document viewers, engineered from the bottom-up with a solid architecture to allow room for future extensibility. That said, these viewers aren’t merely fancy controls with sleek toolbars and glassy interface. They are built on the top of document framework, a set of comprehensive document interface and APIs that the viewers understand.
Enough introduction, so what can you do with these document controls, you might asked. There are a lot to say – from presenting sales invoices, project plans, business documents to high-fidelity chart reports. The fact that Microsoft has been working hard to bring XPS to becoming an industrial standard for easy document exchange has further confirmed the adoption of using XPS as the first-class document format in business organization. Essentially, all documents in the form of XML Paper Specification (XPS) are supported – whether they are produced from Microsoft Word, Powerpoint, or Excel; or generated by the XPS Printer Writer which is installed in both Windows Vista and Windows 7 by default.
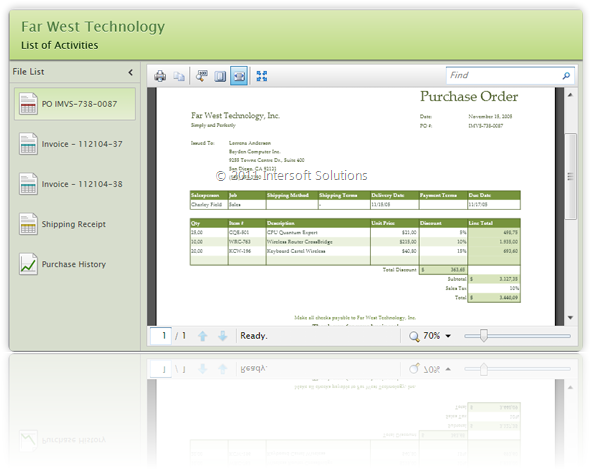
The ClientUI document viewer lineups such as XPSDocumentViewer enables not only pixel-perfect document viewing, but also WYSIWYG printing. This means that whatever you seen in the screen should print out exactly the same in 1:1 ratio, which makes it ideal for online business document sharing. See an example below.
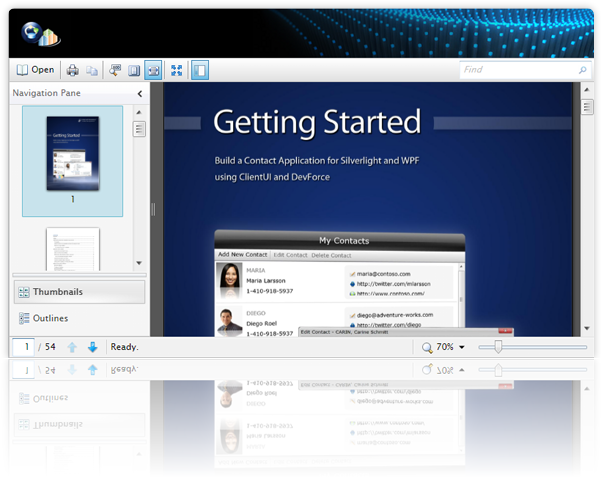
Sharing a knowledge base document with rich content makes much sense as well, such as a comprehensive getting started. Thanks to the state-of-the-art virtual rendering, working with a large multi-page document won’t slow down your apps at all.
More importantly, XPSDocumentViewer includes world-class user interface that matches the industry’s popular readers such as Adobe PDF Reader. As shown above, it has a sleek navigation pane supporting thumbnails and outlines navigation mode, search box, minimalistic tool bar, and rich controls such as dropdown and slider for easy zooming. And of course, view presets is also supported, including fit to width, fit to height and actual size mode.
Furthermore, the page canvas, resizable layout concept, industrial theme with natural design and subtle drop shadow effect have all been thoughtfully designed by our experienced UX artists – ensuring the best viewing experiences for your users. And for you, developers, that means you can just drop an instance of the viewer in your apps, set the source and deploy.
We shipped a host of business-inspiring samples that showcase the key features of the document viewers. You can access and try all of them here.
So with all these compelling solutions available, the answer to earlier questions is now obvious. And if you’re either asked or tasked with the similar requirements, you know you can count on ClientUI’s rich document controls.
Complex Navigation Interface Simplified
As the leading UI tools provider, we aren’t merely creating new controls without prior knowing the nature and concept of the design patterns, unlike many other competing vendors. Since the invention of ClientUI, we’ve been extensively focusing in UI design patterns and create tools that uniquely and consistently satisfy the UI requirements of line-of-business application development.
With design patterns, we have a solid answer for everything. If you wanted to create a rich MDI application, use our windowing and dock interface. If you wanted to create a rather classical SDI application, use a simple list for navigation. For containers, choose either group box, expandable group box, or accordion; while using toolbar and status bar for commands interaction. As we’re also providing UI/UX consultant and professional services, we have most UI patterns well predefined to be able to address clients’ requirements that are specific to their business.
In this new release, we’ve developed a new pattern targeting medium to big-sized applications that employ complex and hierarchical navigation. That said, three new controls have been introduced, a hierarchical tree view, a resizable container, and a versatile navigation pane.
The combination of these three new controls, and together with ClientUI’s powerful navigation framework, enable you to create immersive business applications that “scale” along with the growth of your business. The scope of the “scale” here may be too general, so let’s scope it in the context of user interface and navigation. The essence of the scalable navigation support means that you can create applications with fewer modules/features initially and add them later without have to revamp the entire navigation and user interface.
Naturally, this means that your navigation interface should employ a fluid design pattern, where new modules can be consistently accessible regardless of the real screen estate. Here is the true challenge, because real screen estate has limitation. Another challenge is that the real screen estate might be various depending on the user’s display device. Users with larger resolution display will expect to see more navigation items, while users with lower resolution will expect the screen estate that arranged accordingly and makes sense to them. This is what fluid design pattern is all about – smartly adapting to the environment while still consistent in function and behaviors.
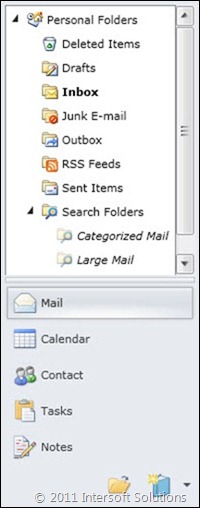
Our solution to the fluid design requirements above is the UXNavigationPane control. You can place any number of navigation items to the control as you desire. If the screen estate is not sufficient, they will overflow to the footer area, and smartly hidden when the footer area is full which is easily accessible through the context menu. See an example of a UXNavigationPane below.
Notice that each navigation item can consisted of sub navigation items. This design provides an elegant solution to nearly all complex navigation challenges. For instances, you can use a simple flat list for one-level sub navigation. If you need a two-level sub navigation, use UXAccordion. Or if you need a nested hierarchical sub navigation, use UXTreeView.
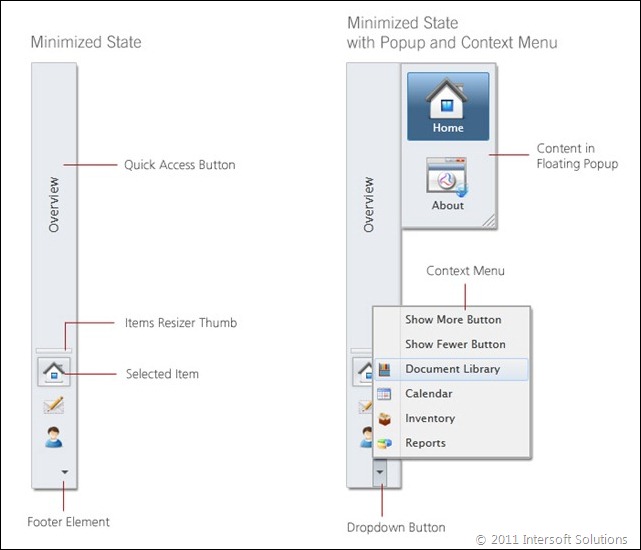
This navigation control is also very versatile in the way that you can resize, expand and collapse it to maximize real screen estate. You can still access the navigation item’s content through the “Quick Access” button. See the illustration below.
Finally, this navigation pane control is unlike the others in the market in many ways such as the support for real navigation functionality. Most of the similar controls I seen provide only the “UI” part, which means you can click an item to reveal its content. True, you can also put sub navigation controls like buttons or treeviews. But they aren’t real navigation controls, which means that they won’t let you navigate to a specific page, or have the items synchronized with the current navigation state.
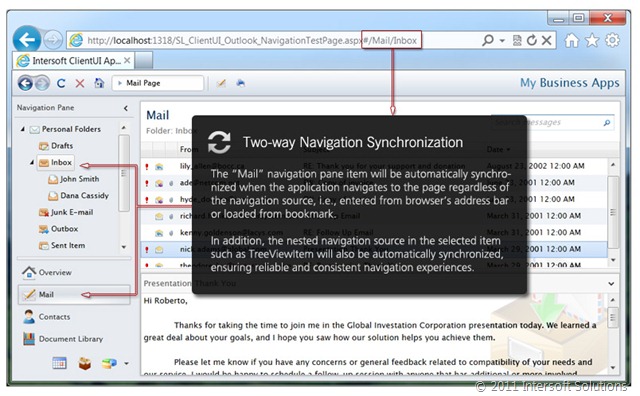
What’s really cool in UXNavigationPane and also one of my favorite features is the fully-functional navigation features in addition to the sleek and fluid user interface. This means that clicking on “Mail” item would let you navigate to Mail.xaml with a simple NavigateUri definition. It also adheres to the entire ClientUI navigation framework, where you can specify a friendly address instead of raw address, such as /Mail/Inbox to go the Mail page with Inbox selected.
Not only that. UXNavigationPane can also intelligently synchronize its user interface elements based on the current navigation state consistently – all without additional code. It’s so smart that it will not only synchronize the first level state of the navigation item – but also the sub navigation item that matches the current navigation state. For users, this means that they can access the applications in the way they expected it to be. Typing /Contacts in the address bar to go to contacts, typing /Documents/Corporate to see all business documents, or loading the Mail from browser’s bookmark for an instant access to inbox. See the following illustration for details.
You can browse many of the new navigation control samples from the ClientUI Showcase.
As a business application developer, these are exactly the tools I need and the one that I will seriously invest and use in my mission-critical applications. Why? Because it lets me focus on what’s matter the most – the business requirements – I don’t have to write even single code to maintain the navigation stuff. And more importantly, it enables me to rapidly create pages without have to concern about code maintenance, because there’s no code needed to maintain. I could create as much as XAML pages, bind them to the Source, design the View and bind them to the ViewModel and entities – and get my tasks done in realistically shorter time frame.
I hope this post gives some insights on what you can do with ClientUI 5. In my next post, I will delve into more learning resources and development aspects using Visual Studio. For now, feel free to expand your creativity and get ready to create your next-generation applications with amazing user experiences. Click here to get your trial copy of ClientUI 5. For technical support, please post your questions to Intersoft ClientUI Forum.
Best,
Jimmy









is there any plan in the next version of “pdf” – DocumentViewer and “Tif” – DocumentViewer.
And also save as in pdf, tif, xps, html formats.
ITS IMPORTANT !!!
Yes, the PDF document viewer is already in our roadmap list. However, the next release will launch a sophisticated flow document framework, which enables printer-friendly HTML viewer. See the complete coverage here: http://intersoftpt.wordpress.com/2011/08/19/clientui-vnext-roadmap-unveiled/
Thanks!
Thanks for answer,
when will be the next release ?
is “tif” Documentviewer include in this release ?
Thanks.
The next release is scheduled on October.
The “TIF” viewer is planned in our roadmap, but will not be included in the upcoming October’s release. Could you collaborate your usage on the “TIF” viewer? I think it’s more to image viewer rather than document viewer.
We need the tif viewer for documents.
we working with insurance companys and they scan al the documents in tif format and digital docs are in pdf format.
for us the tif document viewer is the most important !!!
Thanks for your feedback. I have noted your request for the tif viewer. We will consider to add it up in our product roadmap.