Coming in ClientUI 5: Smooth Content Transition and Enhanced UX
Our upcoming flagship toolset for the Silverlight and WPF development, ClientUI 5, will include numerous significant enhancements in addition to many new controls – thanks to all customers and partners who contributed valuable feedback through the satisfaction survey that we ran couple months ago.
The survey’s results were both surprising and incredible – 82% of participants stated they are highly satisfied with Intersoft’s products in overall, while nearly 75% of participants provide great feedback to further enhance the products’ quality. The survey yielded three winners with $50 amazon certificate each, announced here.
In this post, I’m pleased to announce that our development team has managed to implement three of the most received feedback particularly on ClientUI for the Silverlight & WPF lineups. The enhancements include a new transition strategy that uses advanced double buffering algorithm for ultra-smooth transition, significant improvements on the memory and resources management, as well as fluid user experiences in the UXDesktop lineup. These enhancements will be included in the upcoming release due later this month.
Ultra-smooth Content Transition
Silverlight, like many other graphical frameworks, used frame-based mechanism for its animation and rendering subsystem. The frame-based animation means that there are a number of simultaneous frames being rendered in a sequence of time. By default, Silverlight runs on an average of 50-70 fps depending on your computer configuration.
One of the limitations with the frame-based rendering is the significant degradation of overall user experiences when the fps rate drops. This results in transition being chopped as some of our customers might have experienced in our transition controls. This is particularly true in rich applications with heavy content, for instances, loading a page with few data grids that are bound to hundreds of records. In such situation, you can consider redesigning your page to include fewer data. Or resort to the last option, turn off the transition.
It sounds to be the end of story – until our development team found a simple, yet brilliant idea. Before we explore further, let’s see the background of the actual issue and how it occurred.
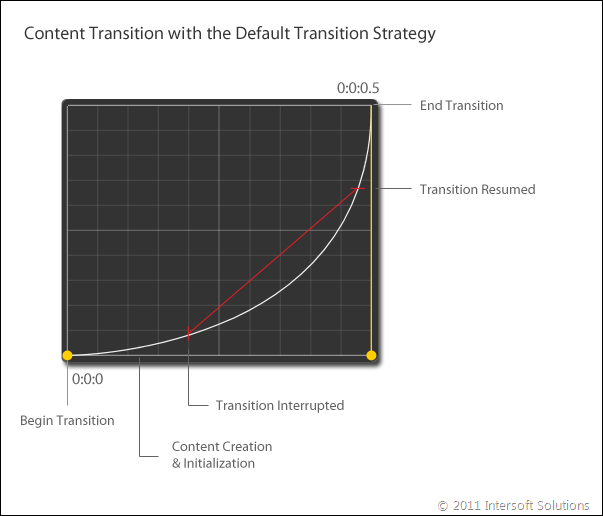
Consider that you have a ContentTransition control in your page which perform sliding transition in 5ms duration. When the content changed due to page navigation, the transition is immediately started by default. In the case that the loaded page is heavy due to data controls and a series of asynchronous calls, the transition will be most likely interrupted. As the results, you will see a chopped transition which perhaps renders only the few frames in the last milliseconds. See the following illustration to get a better picture.
In the above illustration, pay attention to the red-marked lines. Notice that the transition might get interrupted as soon as the content is being constructed. Depending on the complexity of the content being loaded, the interruption can occur within 2-3ms and leave only a few milliseconds for the transition. At the worst, you’ll simply see the results directly without the transition getting its chance to render.
The technique that I mentioned earlier, which we hope to completely address this issue, is called double-buffering rendering algorithm. The idea is to buffer the rendering results before the transition is started. This is actually the similar technique employed in many advanced graphical frameworks, such as the one used in high-end mobile devices like iPad and Galaxy Tab.
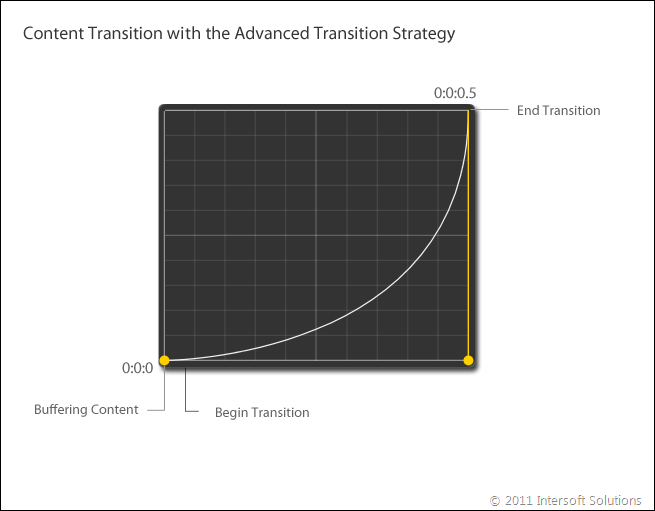
The ContentTransition control in the upcoming release will include this advanced transition strategy, which allows for an ultra-smooth transition regardless of the page load overhead. See the improved process in the following illustration, then compare the process with the default one shown above.
The implementation of advanced transition strategy answers one of the most received feedback in our recent survey. It elegantly addresses the limitation of Silverlight’s default frame animation, while at the same dramatically enhancing your application’s user experiences.
Enhanced Cursor Manager and Fluid Window Resizing
The next major release doesn’t only introduce brand-new controls, but also adding significant enhancements to the existing lineup. Based on the recent survey, many of you requested improvements to the windowing controls, mainly the UXDesktop and UXWindow control.
The UXWindow control is perhaps one of the most visually appealing user interface in the ClientUI suite. You can style it to any looks that you desire – a Windows 7-style translucent glass window, or perhaps a minimalistic, Apple-style window. However, in the existing release, you have to be careful to not using too much transparency effect which might cause a number of performance issues, for instances, the resize cursor and window resizing might not working as responsive as expected.
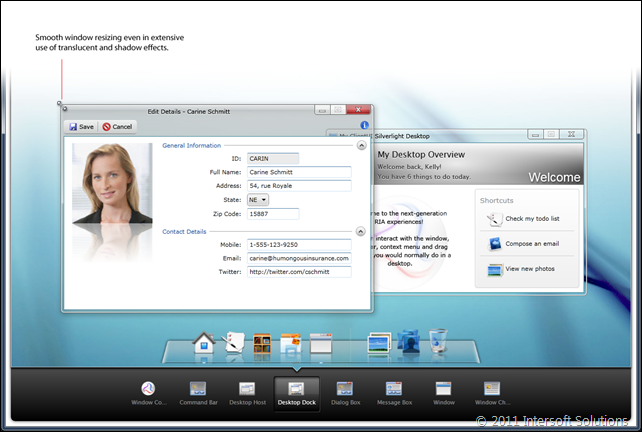
In the next release, we’ve further fine-tuning the user experiences of the entire windowing controls. The cursor manager and window resizing have been dramatically enhanced, delivering highly responsive user experiences that your users are expecting – plus all those beautiful, translucent window effects they loved. See the following illustration.
Last but not least, we’ve also done a great job on improving the memory management of the entire ClientUI lineup which I will share in my next blog post. Please stay tuned while we’re collecting interesting facts and charts.
Best,
Jimmy