Introducing UXGridView: The MVVM-ready Grid for Silverlight and WPF
A while back, I posted a blog that describes our plan to release a new Grid control to join our flagship ClientUI suite. One of the key goals of the new Grid control is to provide a full MVVM-ready data grid implementation that supports our long-term vision in cross-platform lineups, particularly for the Silverlight and WPF platforms.
The new Grid control, named UXGridView, will also be “LoB centric”, which means many of its features will be focused on line-of-business scenarios and usage, such as support for server paging and filtering through loosely-coupled MVVM pattern and data providers, grouping and totaling, and data exporting to name a few.
In this first series of the UXGridView blogs, I’m excited to introduce the first public preview of our most anticipated data controls. The first CTP release includes UXGridView, UXDataPager and UXDataFilter. Both Silverlight and WPF versions are available. Let’s see what they have to offer.
MVVM & Data Service Made Easy
Data access in Silverlight and WPF has always been a challenging task, particularly when it comes to a combination of server-based operations like server filtering and paging. Put it together with another two design goals, MVVM pattern and unified cross-platform API, you will be surprised no one had ever addressed this elegantly, yet. As the matter of fact, I’ve tried to goggle this myself for a few hours without any luck.
Simplifying data access with our UI lineups has always been the utmost priority and motivation in our products engineering. This is reflected in our new data control lineups – the UXGridView, UXDataPager and UXDataFilter – which targeted to run in both Silverlight and WPF platforms; including support for server operations without coupled to any data access strategy.
UXGridView makes MVVM-compliant server operations possible through QueryDescriptor, a simple CLR object that developers can consume in their ViewModel classes. The QueryDescriptor contains information about the query which are two-way bound to the View components such as data grid, pager and filter. The descriptor is then parsed to the data provider, resulting the data shape to be processed further in the ViewModel. The interesting part here is that the View doesn’t know the existence of the descriptor, nor the other way around. And more importantly, the descriptor is not coupled to any data access strategy, which means you can parse it yourself in the way that meaningful to you, or let our extensions did it for you. More on that soon.
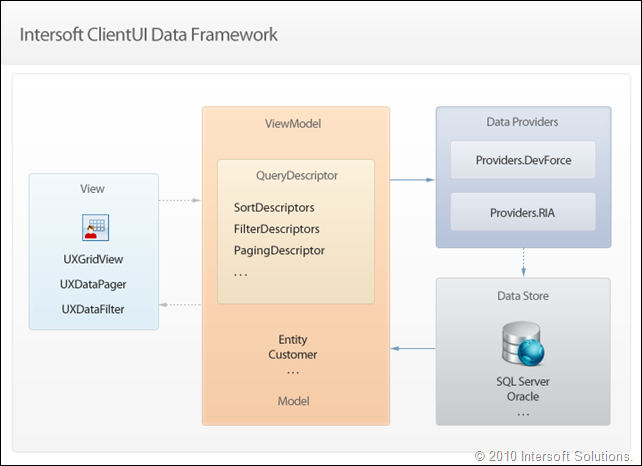
Let’s take a look at the following illustration for a big picture on the architectural design around the QueryDescriptor, MVVM and the data controls.
As seen in the above illustration, the ViewModel does all the works, from parsing the descriptor, perform the query asynchronously, to setting the result into the collection property. The View simply accepts whatever data the ViewModel provided through two-way binding, and is completely agnostic to the operations or objects used in the ViewModel.
It’s important to note that the QueryDescriptor and its related classes are implemented in a lightweight assembly called Intersoft.Client.Data.ComponentModel, makes it ideal for use within your Model or ViewModel. This assembly contains only simple CLR objects – strictly no View/UI stuff.
In the high level implementation, the data view controls are declared in the following XAML example.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<Intersoft:UXGridView QueryOperation="Server" IsBusy="{Binding IsBusy}" ItemsSource="{Binding Products}" <strong>SortDescriptors="{Binding QueryDescriptor. SortDescriptors, Mode=TwoWay}"</strong>/> <Intersoft:UXDataFilter ItemsSource="{Binding Categories}" QueryOperation="Server" <strong>FilterDescriptors="{Binding QueryDescriptor. FilterDescriptors, Mode=TwoWay}"</strong>/> <Intersoft:UXDataPager PageSize="20" QueryOperation="Server" <strong>PageDescriptor="{Binding QueryDescriptor. PageDescriptor}"</strong>/> |
Next, you create a new instance of the QueryDescriptor in the ViewModel. The descriptor is a simple CLR property that is no difference with other properties in the ViewModel, such as shown below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
private QueryDescriptor _queryDescriptor; public QueryDescriptor QueryDescriptor { get { return this._queryDescriptor; } set { if (this._queryDescriptor != value) { if (this._queryDescriptor != null) this._queryDescriptor.QueryChanged -= new System.EventHandler(OnQueryChanged); this._queryDescriptor = value; this._queryDescriptor.QueryChanged += new System.EventHandler(OnQueryChanged); this.OnPropertyChanged("QueryDescriptor"); } } } public DefaultViewModel() { <strong>this.QueryDescriptor = new QueryDescriptor();</strong> } |
Clearly, any changes that users made at runtime, such as sorting on the UXGridView, navigating to certain page on the UXDataPager, or applying filter on the UXDataFilter; automatically raises the QueryChanged event of the descriptor. Since the descriptor contains all information about the requested query, it allows you to centralize all data operations in a single entry point in your ViewModel, such as shown below.
|
1 2 3 4 |
private void OnQueryChanged(object sender, EventArgs e) { this.LoadProducts(); } |
Hopefully I have shown it clear to you how easy it is to create a high-performance data grid with server filtering and server paging. And with MVVM pattern, it allows you to consistently apply the same technique to the rest of grids in your applications.
Intersoft Data Extension for DevForce 6.0.8
For DevForce’s users, get ready to query your data in a whole new light! In this first CTP release, we’re excited to ship the data provider extension that makes it extremely easy to query data using DevForce 6.0.8. The data provider extension takes the QueryDescriptor as an input, parses it, and automatically translates it into something that DevForce understood.
This means that all server-based data operations, such as sorting, filtering and paging, are taken care in a single syntax, see the following code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
public virtual void LoadProducts() { this.IsBusy = true; this.ProductsSource.GetData ( <strong>this.QueryDescriptor</strong>, (products) => { this.Products = new PagedCollectionView(products); this.IsBusy = false; }, (error) => { // handle error } ); } |
Again, remember that the data extension is not coupled to the descriptor nor the data controls. It’s implemented in a separate lightweight assembly that establishes a reference to both Intersoft.Client.Data.ComponentModel and DevForce assemblies.
Update 2/15/2010: Our friend, Bill Gower, posted a series of great tutorials explaining how to use QueryDescriptor and UXGridView in real-world scenarios. Check out his thought on UXGridView here, the basics of QueryDescriptor here, and how to configure multiple FilterDescriptors here.
Download the CTP1 Bits
The first CTP bits released today includes a handful of samples that you can play around to test drive the core Grid features. The sample project comes with a simple navigation interface, built entirely with ClientUI’s navigation framework, shown below.
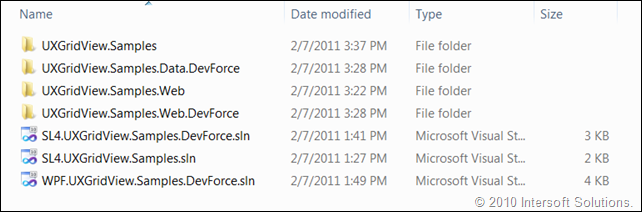
Click here to download the CTP1 bits of the new data controls. This single download includes a number of solutions tailored for different platforms and different data access provider. The download contains the following:
- Latest ClientUI assemblies (Framework, Aqua, Interactivity)
- ClientUI Data CTP1 assemblies (Silverlight and WPF)
- Sample solution using WCF RIA Services (Silverlight)
- Sample solution using DevForce 6.0.8 (Silverlight and WPF)
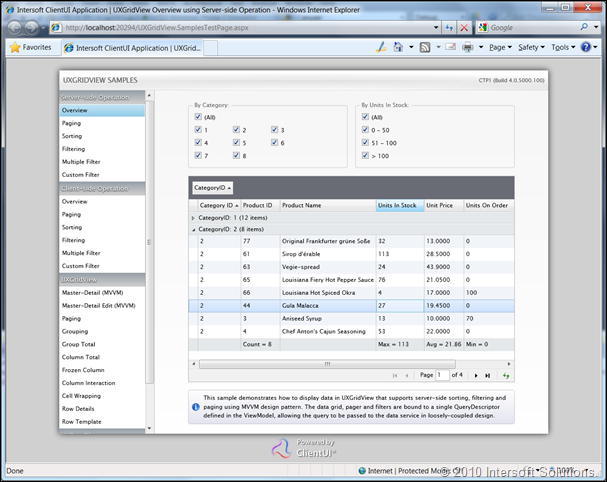
All solutions share the same XAML file despite the differences in platforms and data access technologies – another interesting sample project to learn about MVVM and unified development model, see the following screenshot.
We’d love to hear what you think about our new data controls. Be sure to send your thoughts to feedback@intersoftpt.com. And before you asked for a feature, please check out the CTP milestones in the last section below.
IMPORTANT: You are required to install ClientUI in your development machine to develop and run the sample solutions. Click here to download the ClientUI free trial. The latest DevForce (6.0.8) is required to run the DevForce samples, which can be obtained here.
CTP Milestones
Last but not least, I’d like to share about our release plans with you. Instead of releasing huge feature-sets in fairly longer timespan, we’ve chosen to release the UXGridView bits in more iterations with shorter timespan, focusing on each core feature-set at a time. This also allows our valued customers and partners to get an early preview, and send feedback while the product is being baked.
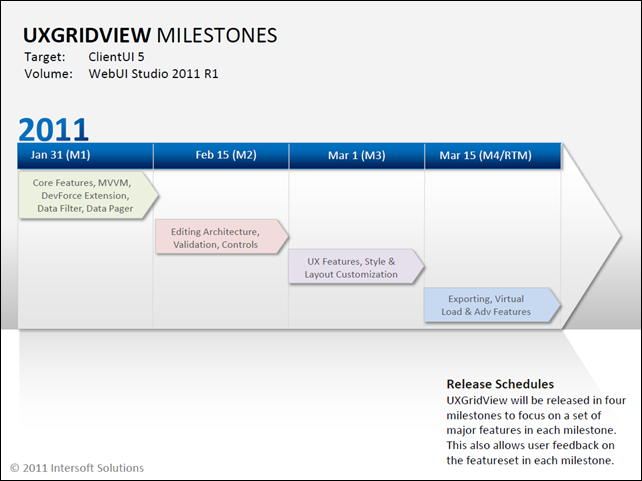
The UXGridView will be released in three CTPs before it reaches its RTM release scheduled on March this year. See the following chart for the milestone details.
In summary, the first CTP release is highly focused on the following feature sets:
- Core UXGridView infrastructure, including MVVM-ready design.
- Core UXGridView features:
- Layout features, such as dynamic row height, column freezing.
- Interaction features, such as column resizing, reordering, fluid drag-drop.
- Data features like group totals and aggregates.
- UI features, such as status bar, commands, busy management.
- Performance features, allows you to display millions of rows without lagging.
- Core data infrastructure, supporting both client-side and server-side query operation.
- Core platform infrastructure, supporting both Silverlight and WPF.
- Data component model, including QueryDescriptor and related data model.
- Data providers:
- For WCF RIA Services (Silverlight only, RIA did not support WPF)
- For DevForce (Silverlight and WPF)
- UXDataPager with MVVM-ready architecture leveraging commands, visual state and multi-binding for loosely-coupled UI engineering. This allows you to completely customize the pager user interface without affecting the behaviors.
- UXDataFilter with binding and core features, more UI stuff to come.
Enjoy the CTP bits, and stay tuned for more exciting details!
PS: UXGridView is fully supported starting from this CTP release. Please post your questions or issues to our community forum.
All the best,
Jimmy Petrus
Chief Software Architect








This is a fantastic and very impressive release. Without a doubt the introduction of the UXGridView (MVVM-ready) and the new data extensions have the raised the bar on Silverlight/Wpf 3rd party controls. Prior to this release, my opinion, having used all the other controls such as Infragistics, Syncfusion, ComponentOne, etc was that Intersoft was the #1 company. Now they have moved even further and are looking at the other companies through their rearview mirror through clouds of dust. Add to that, the great documentation, and the great technical support and you have all the ingredients for a successful project. With this addition of the UXGridView, my toolbox has only Ideablade and Intersoft controls in it. I can’t wait for the next 3 updates. It will be like a child awaiting Christmas morning and the opening of presents.
Well…to add some balance to such a gushing endorsement….one would think you work for them.
Let’s start with support….My Experience ….No response to simple question of install errors for 36 Hours
Documentation…Walk throughs make reference to controls which don’t exist or have subsequently been renamed and documentation hasn’t been updated
Errors when dragging control onto a design surface….
Dear Andre,
Thank you for your feedback.
If you’ve been reaching us through emails, please make sure you have white-listed our domain in your client & mail server to ensure smooth communication. I also suggest you to post your questions to our forum here: http://intersoftpt.com/Community/ClientUI. Through the public forums, I trust you can see for yourself that we’re responding within 24 hours.
About documentation, make sure you’ve installed the .NET Framework documentation. Our documentation links to the .NET base classes such as “Control”, which is a class documented in the .NET Framework. There won’t be possibility of broken links in our own classes (or walkthrough topics), since the documentation will not compile if such case existed.
We actively create solutions using our own tools and haven’t found such errors nor hearing such reports from our customers. Please make sure you installed the latest version of ClientUI. If the issue persisted, please kindly post them to our community forum and we’d be glad to help.