New Year Goodies: Mac & Metro-style Tab Controls, Updated Samples, and more
2010 was a big, important year to Intersoft. We closed the year with a total of 240 new and quality controls across all .NET development platforms: ASP.NET, Silverlight 3, Silverlight 4 and WPF 4. And best of all, our overall position in the market share has increased by nearly 300%, positioning us as one of the most preferred component vendors in the world. You can read more about our news here, and press releases here.
To kick off the new year, I’d like to share with you a number of exciting goodies that we have prepared exclusively for you. Here they are.
Mac-style Tab Control
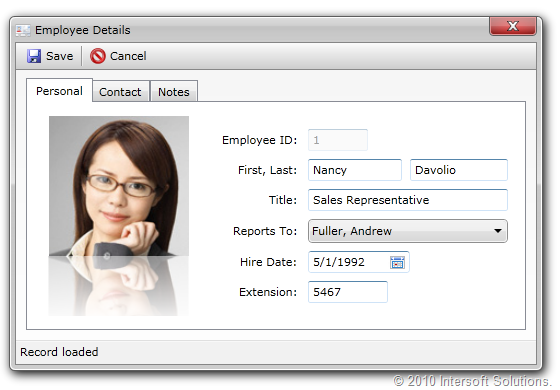
The recent 2010 R2 release features a sleek tab control, one of the 60 new controls introduced in the release. The tab control sports a clean, Aero-style theme, shown in the following image.

While the predefined Aero-style is clearly nice, you may want to achieve a different visual style, particularly to the one ideal in Mac-style applications. The good news is that our tab control is fully customizable, allowing us to revamp the style completely without affecting the functionality.
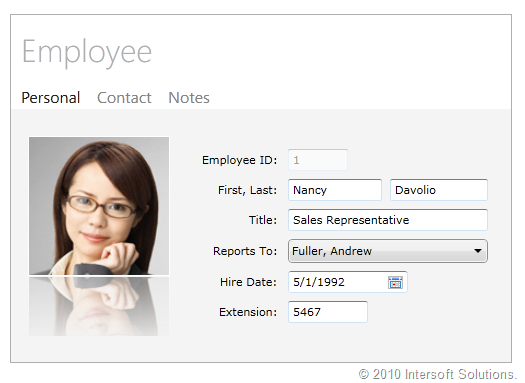
Here’s a shot for the Mac-style tab control, with all its elegant look and feel in pixel details.
And yes, the theme source is provided! See next.
Metro-style Tab Control
One of the designs that often requested is the Metro UI style navigation control. Metro UI is introduced by Microsoft, originally in its Zune software, and recently popularized in its Windows Phone 7 software. The concept is fundamentally based on clean and minimalist design and guidelines, avoiding glossy and gradients.
We thought you’d love a Metro-style tab control, thus we designed one for you. Here’s the screen shot.
Looks modern and clean, isn’t it? I’d surely love to hear your thought about it!
Metro UI, apparently, is not only about static interface, it’s all about authentic user experiences. In addition to the clean look, Metro style emphasizes on subtle animation during navigation. The animation should also be applied differently based on the navigation direction. For instances, applying a SlideLeft transition when users switched to the previous tab, and a SlideRight transition for the next tab.
The new tab control allows you to achieve this so-called Metro user experience in just few clicks. Simply set the EnablePageTransition and AutoDetectNavigationDirection property to true, it’s that easy! Thanks to the ClientUI’s solid content transition architecture and navigation framework that made this possible. You can learn more about it here.
And finally, grab the source for the Mac and Metro style here.
Note: Each new style is nicely refactored in a single XAML file, which you can find in the /Assets/Styles folder. To use it in your project, simply copy the desired XAML file and paste it in your project, then add it as a resource in your App.xaml.
Enhanced Currency Editor
The ClientUI live sample has been recently updated with latest bits that include a number of enhancements, particularly on the currency editor released last week.
What’s really cool about the new currency editor is its intuitive editing experiences that were specifically designed for currency input. For instances, pressing minus key will turn toggle the value to positive or negative. The negative value may have its own visual presentation, such as showing the value in red. See the following illustration.
Another interesting feature is the culture-aware decimal input, particularly to enter the minor number. In the U.S. culture, users press the period key to input minor number, while users with France culture press the comma key.
The latest version further improves the currency editing experiences with a smart minor number insertion, a result of our consultation with a group of accounting experts! You can now place the keyboard cursor anywhere in the minor number areas and type a number to insert at that position, while pressing backspace naturally delete the previous number and shift the entire minor number back to the left.
You can try many of the currency editor’s capabilities in the Various Format sample, which you can access online here.
These new enhancements, along with other minor issues fix, will be accumulated into a “RTM refresh” installer due next week. Stay tuned for the next announcement.
Localization Manager Sample
In my previous post, I have touched the surface about Localization Manager, a new framework in ClientUI 4 that allows you to localize your Silverlight/WPF application using MVVM pattern and dynamic resource.
You can learn more about localization manager here, and download the sample bits here.

Offline ClientUI 4 Documentation
ClientUI 4 offline documentation in CHM format is now available. Download it here. Note that you may need to unblock the CHM if you cannot open the file after downloaded.
If you preferred an online experience, you can browse the documentation here.
Once again, happy 2011! And enjoy the exclusive goodies.
PS: Make sure you’ve installed 2010 R2 to find the new controls. You can download the free trial here.
All the best,
Jimmy Petrus







Comments