Introducing WebAccordion Design-time Wizard
There are lots of new ASP.NET, Silverlight and WPF controls introduced in Intersoft WebUI Studio 2010. One of the new ASP.NET controls is WebAccordion, which is part of WebEssentials Suite. For your information, WebEssentials contains 8 new controls in this release. Further information about WebEssentials can be found here.
In this post, I will show you about how to create WebAccordion’s item using the design-time wizard and how the global and individual item settings can help you quickly customize the WebAccordion control.
Creating WebAccordion using the Design-time Wizard
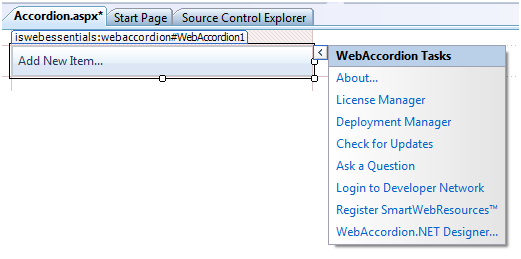
The screenshot below shows WebAccordion control with the smart tag after it is added to ASP.NET page. You can add WebAccordion control to ASP.NET page by drag and drop or double click on the WebAccordion control from Visual Studio toolbox.
Usually when you add an item for a control, you access the control’s properties window, find and click on its ItemCollection property, input the item value, specify the item settings, and click add button to add the new item to the control, and then repeat the same steps to add another item.
With WebAccordion’s design-time wizard, adding new item is much easier. You can click on the “Add New Item” visual hint in WebAccordion control to open the design-time wizard dialog box which is described in the following images.
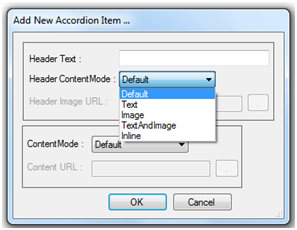
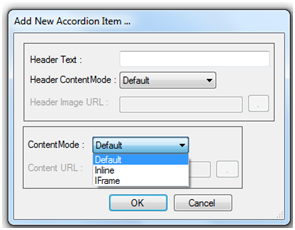
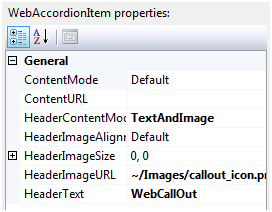
In the design-time dialog box, you can specify the WebAccordion’s item properties and settings such as HeaderText, HeaderContentMode, ContentMode and ContentURL.
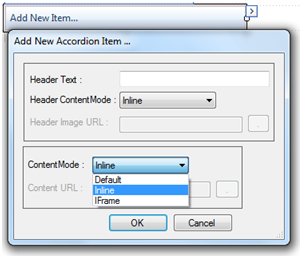
The first image in the following describes how to add a WebAccordion’s item using “Inline” mode for the HeaderContentMode and ContentMode property. The second image shows adding content to WebAccordion’s header and content in design-time.
There are several points to note about the WebAccordion’s item properties:
- “Inline” in HeaderContent or ContentMode property means that you can input the content directly from design-time.
- “IFrame” in ContentMode property means that the content will be an iframe. The url of the iframe is supplied from ContentURL property.
- “Default” in HeaderContentMode and ContentMode property means that the WebAccordion’s item will follow the specified settings in ItemSettings property.
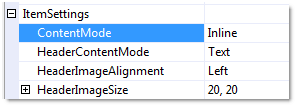
ItemSettings property is the default settings for entire WebAccordion’s items. However you are still able to configure WebAccordion’s item individually. This is what I called global and individual settings in WebAccordion.
Understanding WebAccordion Global and Individual Settings
You can use global or individual setting to configure WebAccordion’s item. Global settings are useful when you have numerous WebAccordion’s items with same settings, so you can quickly setup the WebAccordion’s items settings without have to specify it 1 by 1 in each of the Item. Individual settings are useful if you would like to customize a specific WebAccordion’s item without affecting the other items.
The individual item settings configuration can be found inside each of the item’s property as describe in the first image below. The second image describe about the global item settings in ItemSettings property. As you can see, the ContentMode property is set to “Inline” so whenever WebAccordion’s item ContentMode is set to “Default” in WebAccordion item’s property, like illustrated in the first image. The WebAccordion item will use “Inline” as the ContentMode value.
Hopefully this blog post gives you a better understanding about using WebAccordion’s design-time wizard and WebAccordion’s global and individual item settings. To learn about the features available in WebAccordion, you can explore the online demos here.
If you have any feedback, questions or suggestions, feel free to post to Intersoft community forum.
Budianto Muliawan
Software Architect











Comments