Using WebProgressBar as Busy Indicator
The recent WebUI Studio 2010 release shipped with a host of innovative controls for the Silverlight, WPF and ASP.NET platform. One of the new controls for ASP.NET is WebProgressBar, which is part of WebEssentials product suite. WebEssentials includes 8 rich ASP.NET controls, which you can learn more here.
In this post, I will blog about WebProgressBar and how it can be used as a busy indicator in your ASP.NET application.
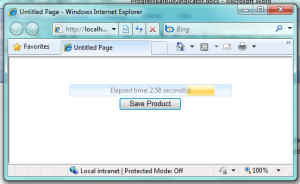
As its name implies, WebProgressBar is used to show a progress of a long running operation. One of the unique features in WebProgressBar is its ability to show progress bar in indeterminate mode. For example, consider a scenario where you have an editing form with a save button and you would like to show progress indicator when the save operation is in progress such as shown in the following illustration.
To achieve the result such as shown above, I am going to demonstrate several key features of WebProgressBar, such as predefined theme, event handling, orientation, and progress mode. In this demonstration, the saving progress is simulated using .NET threading and ASP.NET session.
I will only focus on detailing the WebProgressBar feature required to achieve the result. A download link to download the working sample is available at the end of this post.
The following settings are applied to the WebProgressBar control to achieve the result that similar to the above image.
- Predefined Theme
WebProgressBar in the screenshot is using Office2007 theme. - Mode
The Indeterminate mode is used since the exact time and progress of the saving process cannot be determined in this scenario. - Orientation
The WebProgressBar is using Horizontal orientation. - Event Handling
Multiple event handlers must be used to achieve the desired result, both in the client side and in the server side.- Handling ProgressInterval Server-side Event
Periodically check if the saving process has been completed in the server side. If the process is completed set the value of the WebProgressBar to MaxValue (default is 100) to indicate the progress has been completed.
123protected void ProgressBar1_ProgressInterval(object sender,ISNet.WebUI.WebEssentials.WebProgressBarProgressIntervalEventDataArgs e){ if (int.Parse(Session["SimulatedVal"].ToString()) >= maxValue){ e.Value = 100; }} - Handling OnResponse Client-side Event
Invoked after the WebProgressBar sent a request to the server, in this implementation I am updating the WebProgressBar caption with the elapsed time after each successful requests determined by the ProgressInterval property.
123456789101112function ProgressBar1_OnResponse(controlId, action, xmlResp) {var progBar = ISGetObject(controlId);if (action == "OnProgressInterval") {if (progBar.GetCaptionElement() != null) {var current = new Date();var currentTime = Date.UTC(current.getFullYear(), current.getMonth(), current.getDate(),current.getHours(), current.getMinutes(), current.getSeconds(), current.getMilliseconds());var elapsedTime = currentTime - progBar.StartTime;progBar.SetCaption("Elapsed time: " + (elapsedTime / 1000).toFixed(2) + " second(s)");}}} - Handling OnFinished Client-side Event
This client side event is implemented to set the status label of WebProgressBar with the amount of time needed to finish the process. The amount of time could be obtained from the StartTime and EndTime property of the WebProgressBar control.1234567function ProgressBar1_OnFinished(controlId, endTime, value, caption) {var progBar = ISGetObject(controlId);var duration = progBar.EndTime - progBar.StartTime;progBar.Value = 0;document.getElementById("lblStatus").innerHTML = "Save complete in " +(duration / 1000).toFixed(2) + " second(s)";}
- Handling ProgressInterval Server-side Event
In summary, I have explained some of the key features available in WebProgressBar which is useful to show busy indicator for a long running process. The features that discussed in this post are predefined theme, mode, orientation, and event handling. To learn more about WebProgressBar and its features, please visit WebProgressBar product page. As promised earlier, the sample for this post can be downloaded here.
You can also try more WebProgressBar examples in different scenarios here. If you have question or feedback about this post or anything related to WebProgressBar control, feel free to post it to Intersoft community forum.
Glenn Layaar
Intersoft Member





Comments