ClientUI Part 5 – The Supercharged Silverlight Navigation
Flashing backward to a few weeks ago, I’ve covered some of the most important facts about our upcoming ClientUI in four blog posts. The first part covers the overall ClientUI architecture and key concepts, the second part covers the presentation model and development best practices, the third part details the full MVVM pattern support for Silverlight and WPF development, and the fourth explains the importance of standards-compliance user interface design and how we designed ClientUI to meet these usability standards for the best user experiences.
In this fifth series of my blogs on ClientUI, we’ll look at some of the most fundamental yet often overlooked aspects in line-of-business RIA development especially in Silverlight – such as the navigation architecture and common navigation topology, friendly error pages, role-based security, asynchronous state management, and how they can still fit into the MVVM pattern that we discussed sometime ago. And more importantly, how all these aspects can work together in consistent manner to create great user experiences in a whole.
This post details all essential aspects in developing navigation application using Silverlight. Feel free to jump to the section that you’re interested most:
- Navigation experience does matter
- Introducing ClientUI navigation framework
- UXFrame and UXPage – The building block of Silverlight navigation application
- Top feature #1 – Solid navigation interfaces
- Top feature #2 – Child navigation with browser integrated journal support
- Top feature #3 – Built-in 12 stunning visual transitions
- Top feature #4 – Authentication and role-based security support
- Top feature #5 – Navigation bar, navigation commands and routed events
- Top feature #6 – Friendly error page
- Top feature #7 – Out-of-the-box busy state management
- Full compatibility with WPF
- Try the live demo
Navigation Experience Does Matter
Well-designed navigation experiences is undeniably one of the deciding key successes in today’s rich Internet applications. Just take a look at some of the popular Web applications – Facebook and LinkedIn for examples – employed very sophisticated navigation infrastructure that lets you easily and consistently navigate from one content to another through several different ways – through the hyperlinks, bookmarks, or from the address bar directly. Technically speaking, all the contents in a web application – such as photos, contacts, documents or any identifiable objects – should be easily “linkable” and consistently “navigateable” through user-friendly manners.
Unlike HTML pages, developing navigation application using Silverlight doesn’t come easy. Although basic navigation framework was added in Silverlight 3, it’s limited only to a single-level navigation when integrated with browser’s journal. That is far less-than-ideal in business applications that usually require multiple-level navigation in order to deliver rich and consistent user experiences.
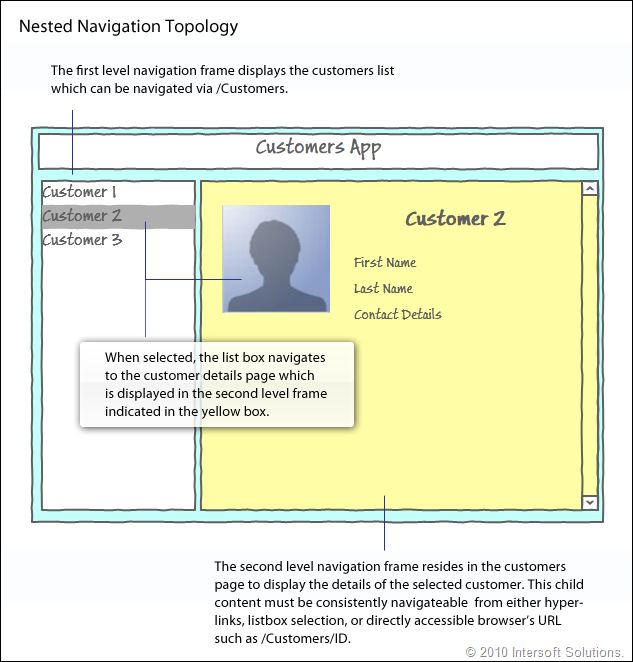
At the simplest, think about a simple customer application scenario with two-level navigation. The first level shows a page with a list of customers and should be accessible through browser’s URL such as /Customers, while the second level shows the details of the selected customer and expected to be accessible through /Customers/ID. In this case, the second level navigation should be defined inside the customer list page since we want our users to be able to see the customer list and its details at the same time. See below illustration for a clearer picture.
Called nested or child navigation topology, it is one of the greatest challenges faced by many Silverlight developers as this capability is not currently supported in Silverlight.
So, for us, Silverlight developers, what options do we have? Well, not so much IMO – you can either spend few months to roll up your own or wait for Silverlight to completely add the support. Or better yet, you may have just found the solution. Read more below.
Introducing ClientUI Navigation Framework
In addition to multitude of standards-compliance and rich UI controls, our upcoming ClientUI also ships with a powerful navigation framework that serves as the backbone of all navigation architecture used in the top-level controls such as in NavigationBar, NavigationCommands and NavigationWindow. The main reason why we decided to build a robust navigation framework in the first place is because you literally can’t build any real-world applications without a solid navigation mechanism. Consequently, whether you have groundbreaking charts presentation, or other so-called stunning UIs, your Silverlight app is *still* not usable without navigation mechanism that allow users to easily navigate and access your content. This, and many other essential factors, drives us to create a much more powerful Silverlight navigation framework that enables you to easily build truly rich, navigateable business applications.
The following sections explains our concepts and approaches for richer Silverlight navigation experiences that work reliably and consistently in most business scenarios.
UXFrame and UXPage – The Main Building Block of a Silverlight Navigation Application
UXFrame is our supercharged Silverlight navigation control where you can find many of advanced navigation features you’re craving for. The UXPage is the content counterpart of the navigation framework that works best with powerful UXFrame features. In simpler words, the smallest anatomy of your application structure would comprise of several UXPage instances to represent each logical content that can be navigated by UXFrame.
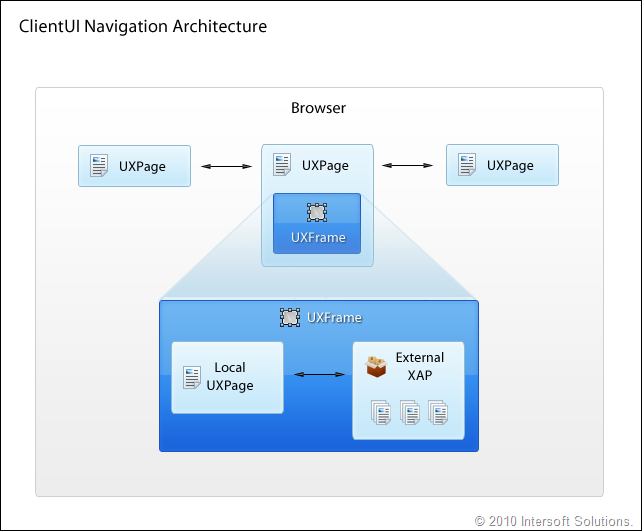
The following image illustrates the ClientUI navigation architecture in top-down details. This also shows how we built the framework to support better scalability and extensibility.
In a typical navigation topology, each logical content is partitioned into each UXPage instance for reusability and easy navigation from the UXFrame control as explained in the above illustration. Since the UXFrame itself can host pages that contain another UXFrame, now it’s possible to navigate the child frame to other local UXPage compiled in the application.
In more advanced scenarios, it’s even possible to navigate to the UXPage that existed in another external XAP package. Together with ClientUI Application Framework that I mentioned in the first part of my posts, you can now create scalable Silverlight applications that dynamically load another applications – and still consistently follow the overall navigation pattern. We’ll dive deep on Application Framework later.
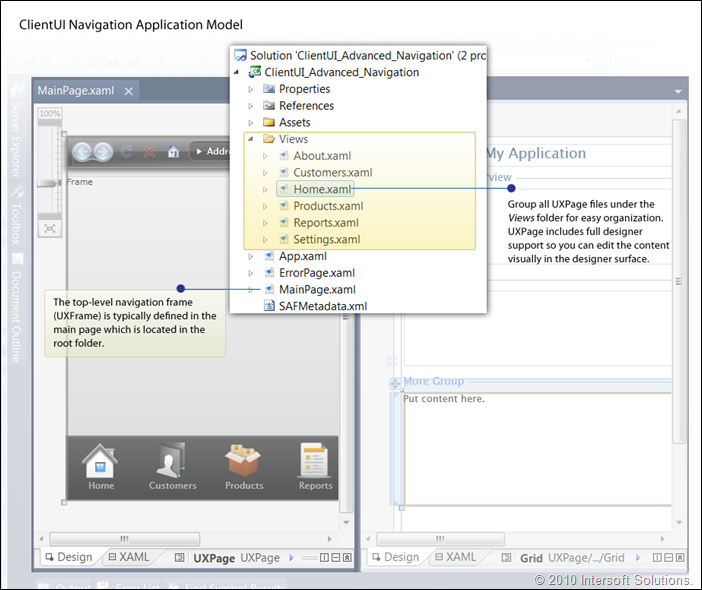
That said, a typical Silverlight application using ClientUI navigation framework can have consistent navigation pattern such as shown below.
Our goal is not only to make rich navigation experiences possible in the Silverlight platform, but also to enable developers to rapidly develop new pages and deploy them to fit into the navigation topology with very minimum effort.
And since we’ve got vast array of developer’s most wanted features, I’ll highlight seven top navigation features in this post. The first most wanted feature starts below.
Top Feature #1 – Solid Navigation Interfaces
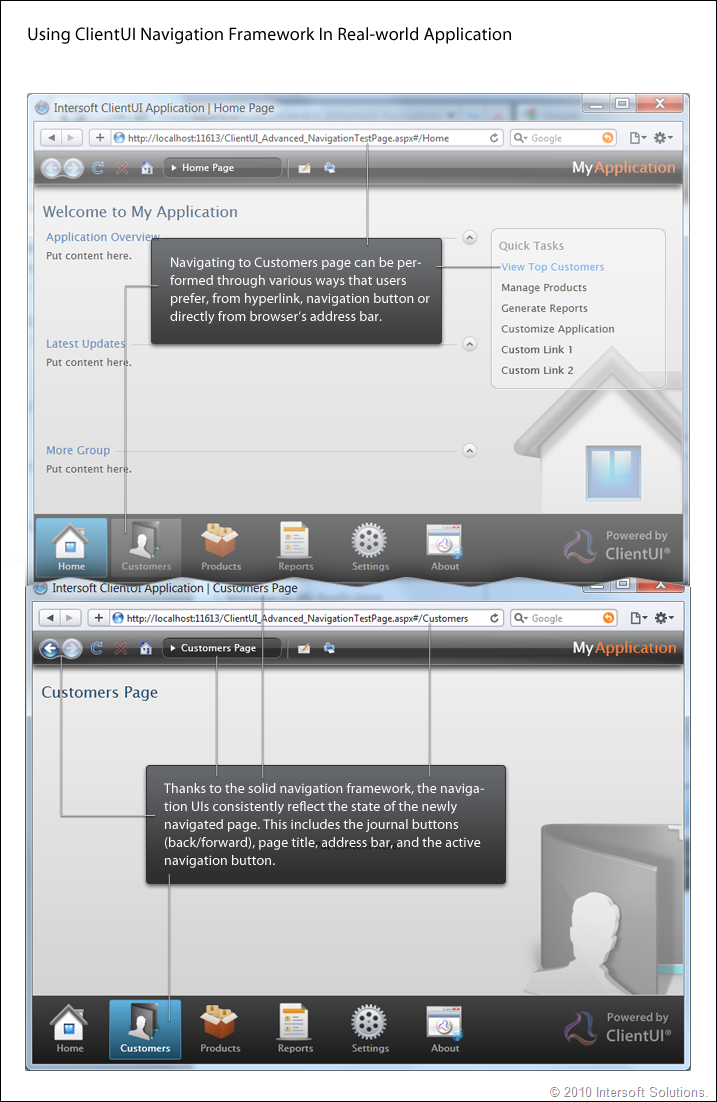
The UXFrame and UXPage are designed to work together to deliver reliable and consistent navigation experiences. The reliability and consistency are the two key factors here that defines what we called it to be solid. To create a solid navigation interfaces, glassy navigation UIs aren’t enough. In ClientUI, the interfaces between the navigation framework and the navigation UIs are meticulously designed to achieve various business navigation scenarios in reliable and consistent manner.
For an instance, navigating to a new page should consistently enable or disable the journal buttons appropriately regardless of how the navigation occurred – i.e, through the hyperlink, navigation button, back or forward, or through a direct browser address navigation. This, and many other common scenarios, are something very difficult or impossible to be done with the current feature sets in Silverlight.
That said, solid navigation interfaces is a must and should come in the top most of the requirements list before the Silverlight application development can be ever started.
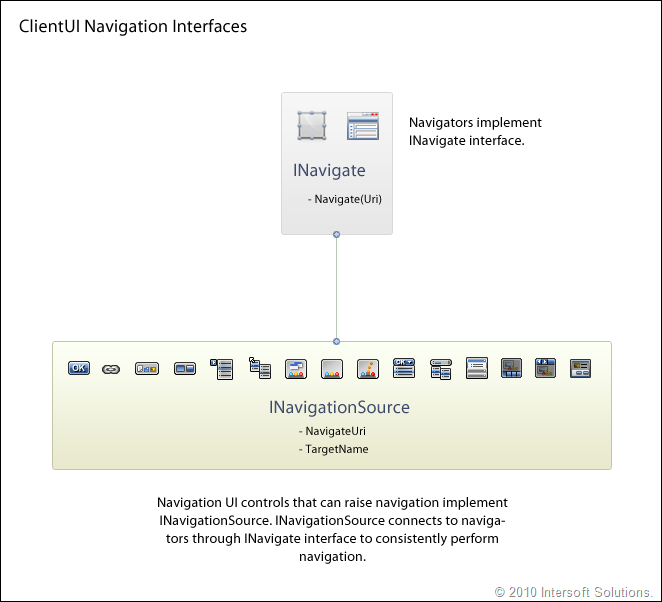
ClientUI advances the navigation framework further by identifying the navigation patterns commonly used in business applications and implement these patterns consistently throughout the navigators and the user interface controls that can consume the navigation features. The details is self-explained in the following illustration.
Unlike the native Silverlight which provides only a single Hyperlink control for navigation, ClientUI gives developers more than a dozens of UI controls to choose for navigating pages – ranging from button, hyperlink, navigation button, toolbar button, dock button, stack button, to context menu and menu bar. This means that you can now create intuitive navigation experiences where a page can be navigated consistently from various sources – from menu bar interface, simple hyperlink, toolbar button or from the stunning dock button.
So, how solid and reliable our navigation interfaces can be? A picture worth a thousand words. Let’s take a look at the following image.
As a Silverlight developer, one thing that I really like about ClientUI navigation framework is its automatic navigation state synchronization on every navigation requests. This means that I can rapidly add more pages and navigation UIs without have to write codes that say ‘clear the state of old active index, set Customers button to active, disable forward button, enable back button, change the title, and many more’ because the navigation framework has done it for me behind the scene. All I need to do is simply adding new pages to the project, then add a new button with its NavigateUri pointing to the new page and hit F5! No events wiring or codes needed. That’s true – I trust you’ll definitely love this feature as you experience how it shaves off weeks or months of your development timetable!
Top Feature #2 – Child Navigation With Browser Journal Integration Support
When Silverlight 3 came out two years ago, developers praised Microsoft with so many new features to address business scenarios, one of the them is the navigation and linking support. That’s nice! The next day when you explore more scenarios such as nested child navigation (which is actually quite common in a business application), you’ll soon find out that Silverlight 3 did not support that capability. Checking into Silverlight 4, no luck, it’s not supported yet.
Ranked at #2 most wanted feature, child navigation is definitely a-must in every line-of-business Silverlight application. Omitting this capability means that your application has failed to deliver the experiences that users expected at the most. This translates to critical usability issue where your users won’t be able to access the desired content instantly and consistently.
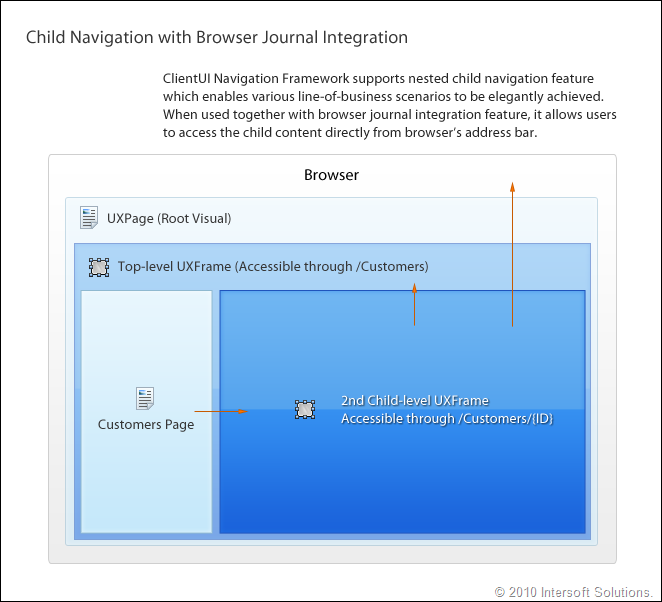
Consider a basic master-details scenario where you have a page that contains a list of customers and another page that shows the details of a customer. Instead of showing the two pages one at a time, you could show both in a page for better user experiences, for instance, the list in the left side and the details in the right side of the screen. The image below illustrates this business navigation scenario in details.
As seen in above illustration, we basically wanted to load the details when a customer is selected in the left-side list box. When the details is shown, we would require the browser address to be changed accordingly to reflect the new state of this details page. Consequently, the journal buttons such as the back and forward should be reflected as well so users can easily go back to the previous details or page. These requirements – the browser integration and navigation state – are exactly the toughest challenges that makes it nearly impossible to achieve this scenario in elegant and rapid fashion.
ClientUI’s UXFrame is loaded with advanced features to do just that! With some property sets, you can rapidly implement child navigation capability in your business apps. Logically, you can define the top-level UXFrame in the root page and then in any pages where you want to display external content.
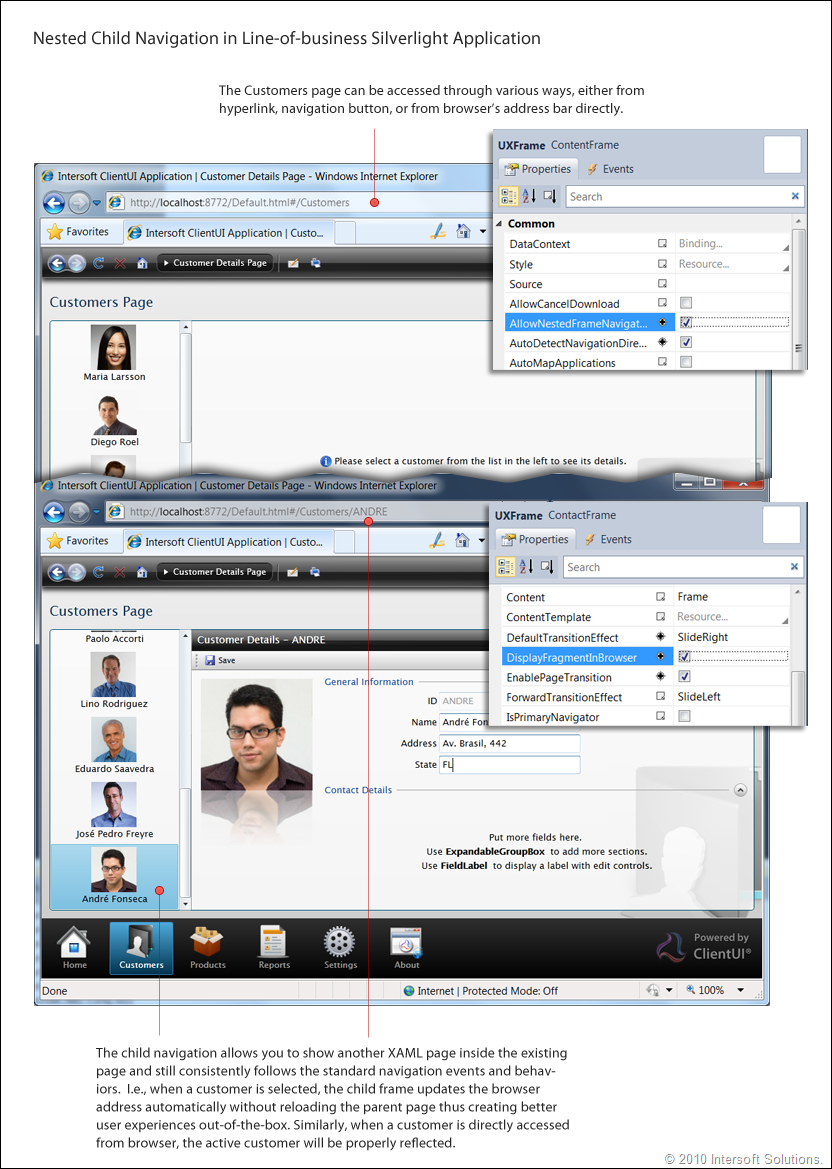
We designed the UXFrame to be extremely simple and easy-to-implement so that you only need to care couple things. First, for the UXFrame instances where you want to support nested navigation, simply set their AllowNestedFrameNavigation property to true. Respectively, for UXFrame instances that suppose to be child frame, set their DisplayFragmentInBrowser to true. This enables ClientUI navigation framework to intelligently synchronize everything – from the address bar, journal buttons, page title, latest navigation state and more – without requiring you to write codes! That’s quite both a time-saving and groundbreaking feature, isn’t it?
The following image shows the actual result based on our scenario described above.
The details of the process is already self-described in the illustration above. One important thing to note is that the child UXFrame navigation is sophisticatedly integrated to the UXNavigationBar’s journal buttons thus enabling consistent navigation experiences throughout the entire application.
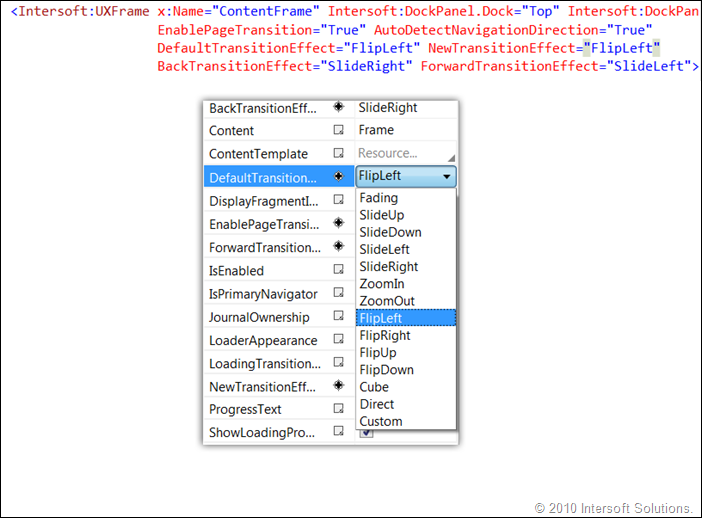
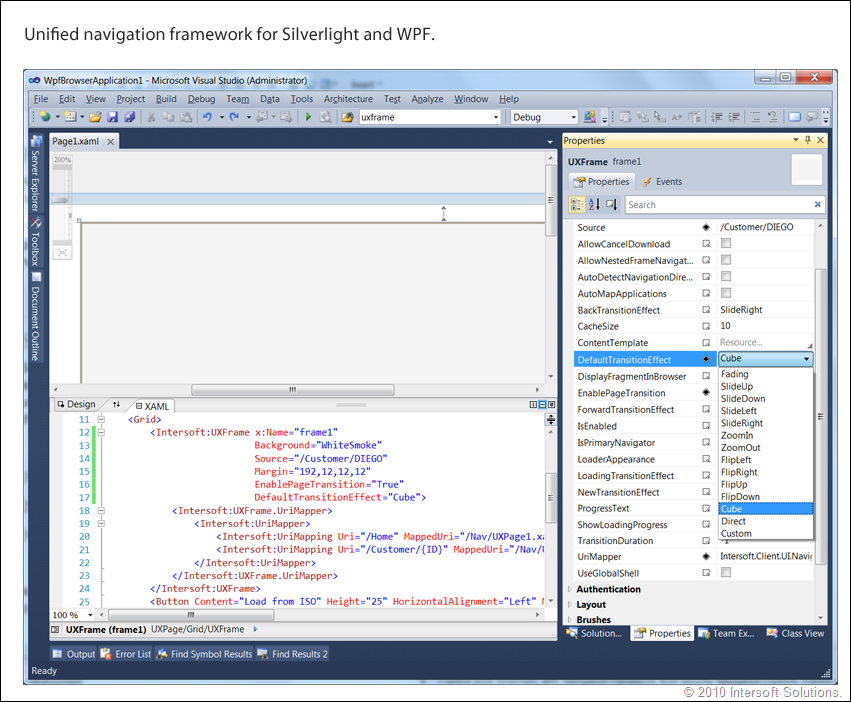
Top Feature #3 – Built-in 12 Professional Visual Transitions
Now with two of the most essential features available to your business apps, the next thing you want to do is to enhance the user experiences. Definitely – because you want to deliver something functional and also impressive for business users. Luckily, UXFrame includes twelve predefined visual transitions that you can apply with a flick of finger.
Choose your preferred transition from the simple transitions such as fading and sliding, to our flagship transitions such as iPhone-style zoom and 3D cube, rest assured your users will be impressed since day one.
The transition duration and other transition settings have been preconfigured optimally for business applications, so all you have to is to enable the page transition property, select your desired transitions and that’s it!
Another feature that is noteworthy to be mentioned here is the auto-detect navigation direction feature. When enabled, UXFrame will automatically detect the direction of the navigation that currently being performed, i.e, when users pressed the Back button or navigate to a new page. This feature allows UXFrame to automatically apply the desired transition depending on the navigation direction. One of the most common scenarios is to use SlideRight transition when user goes back to previous page and use SlideLeft transition when navigating forward. As simple as that, try to run your page and you’ve now got a iPhone-like navigation experiences in few minutes. Cool, huh?
So, with all these time-saving visual features, you no longer have to open Blend and spend few hours to create storyboards then spend another few hours or days to detect the navigation direction manually, wire up the storyboards and many other details. Really, you don’t have to do this anymore.
Top Feature #4 – Role-based Security with WCF Authentication Service Support
It’s not all too uncommon to have business scenarios that restrict certain pages to be accessible only by authorized members. This apparently becomes one of the most requested features in Silverlight as business developers started to look for new options in RIA development. Ironically, Silverlight overlooked this very fundamental feature and leave it to developers to handle themselves.
Since we invented our own advanced navigation architecture that built upon robust framework such as routed events and commanding, it enables us to further advancing our navigation framework by adding built-in security protection for the UXPage.
Requiring authentication to your page content is unbelievably easy with ClientUI navigation framework. Simply open a UXPage instance and set its RequiresAuthentication property to true. At runtime when you’re trying to access the page, magically, the page content won’t be accessible anymore. We even added extra safety measurement by ensuring the page content can’t be accessible by any means – either from direct address bar, hyperlinks, or even through API.
Often times, your application will require role-based security instead of just a plain authentication. UXPage covers this as well by providing RequiresRoles property that you can set through databinding or simple property set.
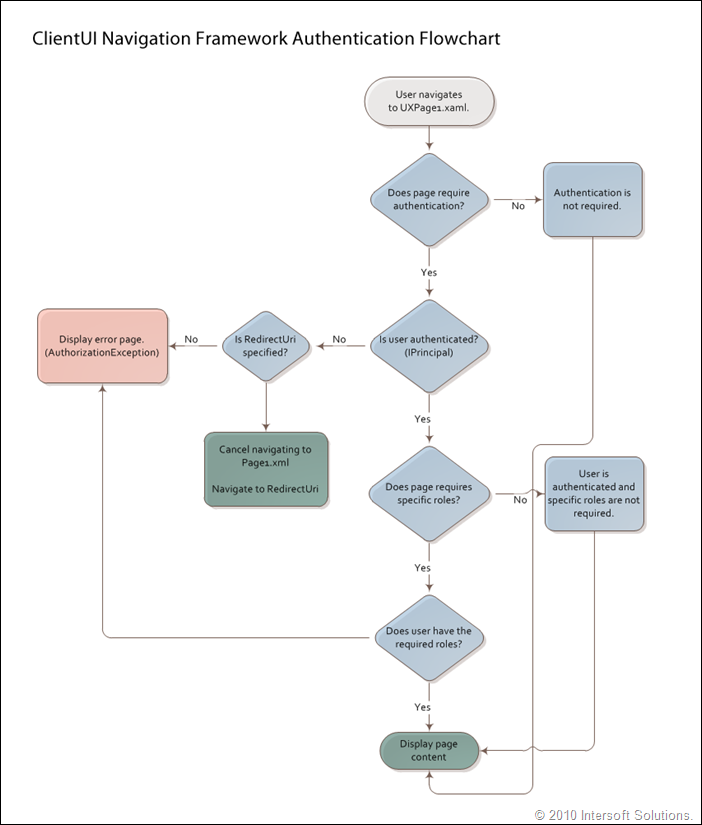
The following illustration shows how authentication works in ClientUI navigation framework.
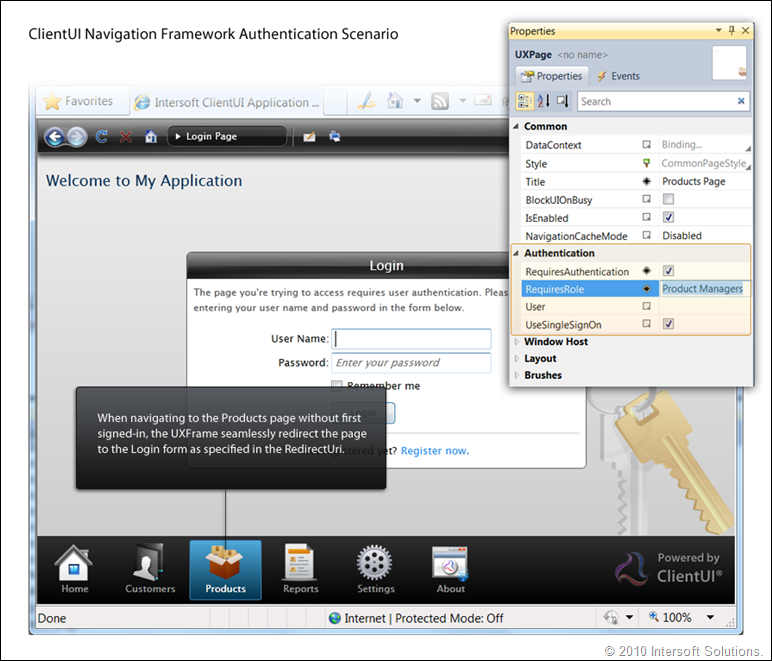
In our business sample application below, we’re redirecting users to the Login form page when users tried to access the restricted page without logged in. After logged in, the navigation framework smartly redirects back to the originally requested page. Again, this is all done without requiring you to write single line of codes.
For developers with MVVM pattern preferences, UXFrame also introduces several authentication-related properties which lets you easily bind to your view model. For example, you can bind the User property to the UXShell for single sign-on (SSO) login mechanism which queries the user object against server datasource such as WCF Service. This enables users to sign-in only once in any of the pages that raise authentication, the rest of the pages will then be automatically authenticated. We’ll discuss about deeper on this subject later. One thing for sure is that we’ll include this business sample as a project template so that you can get started with your real-world business apps really quick!
Top Feature #5 – Navigation Bar, Navigation Commands and Events
Now that we have a supercharged UXFrame and an advanced UXPage that provides end-to-end solution for the core navigation architecture and interfaces, the next thing you’ll be probably looking for is to add some UI goodies that can consume the powerful navigation features. The one that undeniably essential is the navigation bar user interface.
There are at least three main reasons why you should care about adding a navigation bar in your navigation application. First, for UI consistency throughout the app. Second, it’s required for child navigation to allow users to easily go back and forth in the child page. Third, you’ll be relieved when you require your app to run in out-of-browser (OOB) environment and find out that the navigation bar you added in the first place worked amazingly as if it were in browser.
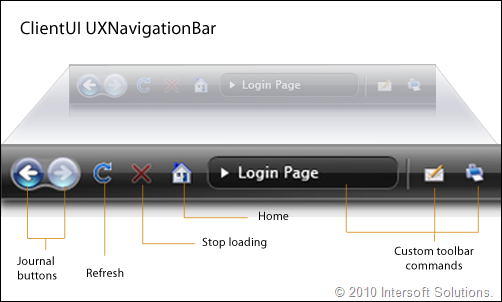
Introducing UXNavigationBar, the perfect companion to the ClientUI navigation application. With professionally designed journal buttons in Aero-style interface and combined with predefined refresh, stop and home button – this control lets you advances your navigation application in mere minutes.
As soon as you add a new UXNavigationBar instance to your page, it’ll automatically recognize the navigators existed in the page. Magically, everything will work just as expected – navigating to a new page will invalidate the journal buttons, pressing back button will navigate to the previous journal, the other command state will reflect the new navigation state as well. Again, no codes is required!
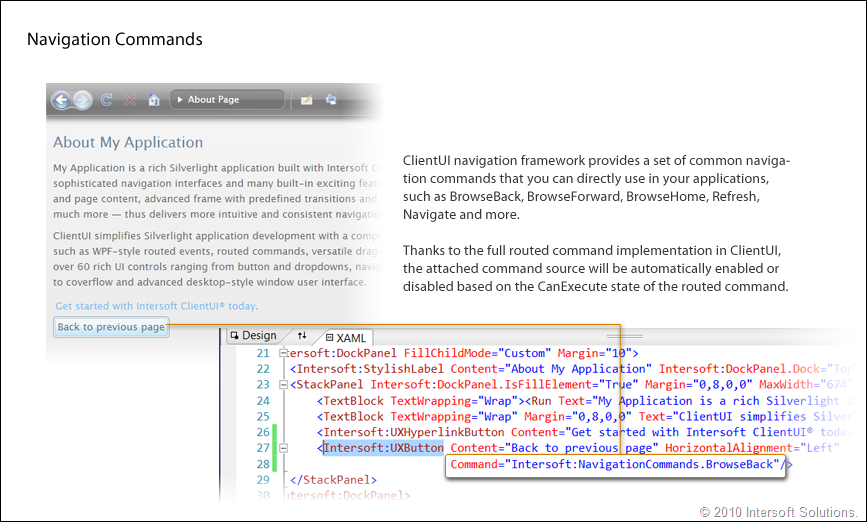
Consider that you need to add a custom command that perform backward navigation in your page, you can use the predefined navigation routed commands that ship with the ClientUI navigation framework and easily attach it to your command controls without writing any C# codes. In this case, you should be using one of the ClientUI controls that implement ICommandSource, such as UXButton, UXNavigationButton, UXToolBarButton or others.
The following screenshot shows how easy it is to use the BrowseBack routed command in your own button which does the exact thing as in the journal button of UXNavigationBar.
In addition to the navigation commands, the navigation framework also exposes a number of events related to the navigation process such as Navigating, Navigated, NavigationFailed, NavigationCancelled and more. Unlike Silverlight’s navigation events, ClientUI navigation framework used WPF-style routed events to provide developers with more flexibility in handling the navigation events. For instance, you can now handle the Navigated event at class-type level instead of instance-level by registering the class handler using EventManager class.
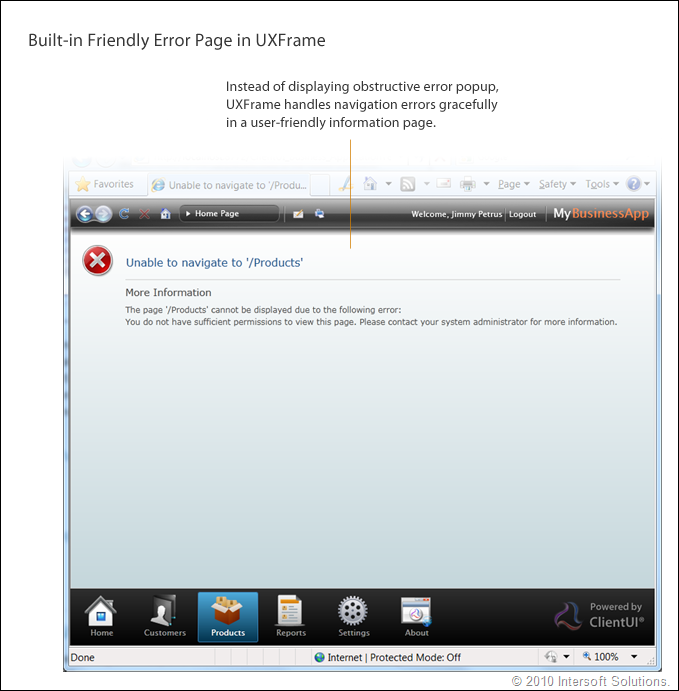
Top Feature #6 – Friendly Error Page
How many times you found yourself disturbed with the error popup thrown by Silverlight? You might be wondering why such a modern RIA platform couldn’t offer something better – perhaps a nicer, unobstructive error page?
Ranked at the sixth top most wanted features, we added this very handy feature right into ClientUI’s navigation framework. When the navigation service encountered errors during navigation, a friendly error page will be displayed in the frame content area, see the image below.
And as you already expected, you don’t need to do any extra effort to take advantage this feature as it is natively built into the product. But, that doesn’t mean you can’t customize the error page to your own liking. Every details of the visual styles in ClientUI can be easily customized through Blend as explained in my second blog series. In this case, you can customize the error page by providing your own style in the ErrorPageStyle of the UXFrame instance.
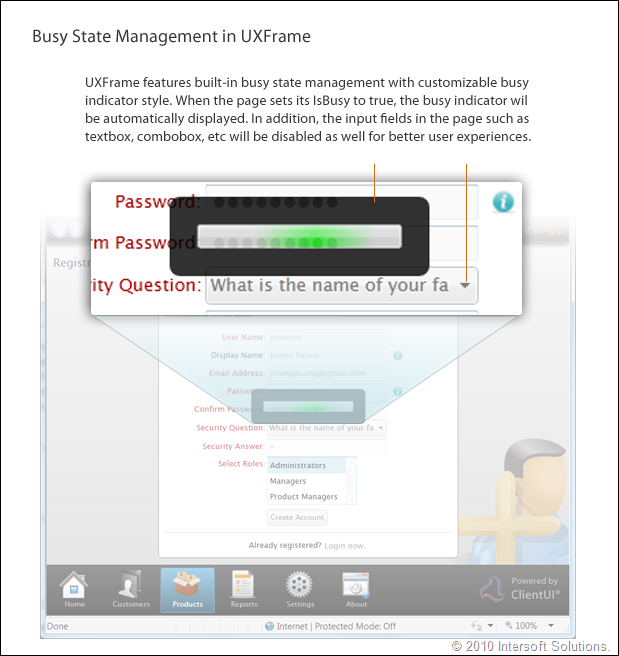
Top Feature #7 – Busy State Management
Last, but not least – we’ve been hearing a lot of developers struggling with the asynchronous processing model introduced in modern RIA platforms such as in Silverlight. It could be an even more tedious task when you need to block users to interact with the page when data processing is in progress and unblock when the processing is done. Not to mention if you have a lot of pages that need to do the same operation –undoubtedly you’ll have to spend days to weeks, if not months, only for working around this state management stuff.
ClientUI Navigation Framework, again, comes to rescue by providing an elegant solution to address this challenge. Unlike traditional content-level approach, ClientUI implements the busy state management right into the UXFrame level. This means that you only need to set the busy indicator once in the UXFrame, and the rest of your pages will be automatically using the same busy indicator that you’ve defined in the frame level.
When you need to block your page from user interaction, simply set the IsBusy property of the page to true – the UXFrame will be notified about the busy changes of its content and then intelligently display the busy indicator to the user. As we speak about IsBusy property, there’s another good news for MVVM developers. You can bind the IsBusy property to your view model and then seamlessly control the page’s busy state right from the business process in your view model.
The following image shows a registration form sample with simple busy indicator using Aero-style indeterminate progress bar which will be consistently displayed when the page performs server data operations.
Full Compatibility with WPF
Alright, now we’ve got the all the great navigation experiences we ever wanted for our Silverlight business apps – how about its sibling, the WPF?
Fortunately, our Silverlight team has thoughtfully design the navigation architecture to use only the proven techniques that work in both Silverlight and WPF. This results in UXFrame and UXPage to have nearly identical feature-sets with its Silverlight counterpart.
So, let’s say you’ve developed your business navigation apps in Silverlight, and now would like to offer a WPF version to your customer – you can simply copy the UXFrame definition from your Silverlight project and paste it into your WPF page. Another better option is to really do single-source sharing between Silverlight and WPF, but this will require you to have first gathered all the differences between Silverlight and WPF. I’d probably do another post in the future to share how we did single-source sharing in our own products solution.
One feature that you’ll really love in this WPF version of UXFrame is that we also put in UriMapper, an original Silverlight feature that lets you easily map a friendly identifier to an actual physical page. For example, instead of having your customer to type in “/Views/Customers.xaml”, it’s much simpler and easier to type in ‘/Customers’. The WPF version of UXFrame will enable you to do just that!
Summary
So far, we’ve covered most of the important aspects in building real-world business Silverlight applications through the five ClientUI blogs that I posted – from the architecture, MVVM pattern, user experiences, navigation consistency, role-based security, visual goodies and more. There are a lot more exciting features that we have in our navigation framework which I couldn’t mention in this post – but at least we’ve got the 7 most wanted navigation features covered.
Live Demos
Well, this is probably the best part of the post. Although I’ve explained most features in the top-down screenshots and illustrations, still it couldn’t capture one essential thing – the user experiences.
So here we go. Click here to launch the business navigation application sample that I used to demonstrate many of the top features above. You can experience for yourself many of the features explained above. Please note that this sample includes much more stuff that are not yet covered – such as how the user persistence (the “Remember me” option) works together with authentication in the page load, the MVVM pattern used throughout the processes, the dialog box integration with navigation, and more – which hopefully can be blogged in the near future.
To test the authentication feature, try to create several credentials with different roles. You can rapidly perform logout, login and logout again and see how the role-based security feature works.
What’s Next
As we’re approaching a public release in few days, the next post will mark the final series of the ClientUI introduction, which will cover the grand and the ultimate of the RIA experiences that we want to bring in this release. In addition, most of the samples demonstrated in the past blogs will also be made available, as well as step-by-step video guide tutorials and more. Stay tuned…
All the best,
Jimmy.
Chief Software & UX Architect.



















Looks awsome, I hope you give the same capabilities for WPF.
@Yiannis – Yes, our goal is to enable identical codebase between Silverlight and WPF. Later you can notice that all object models in the controls are unified. I.e, the Silverlight counterpart of UXFrame will have e.ExtraData, something missing in Silverlight but existed in WPF. Likewise, the WPF counterpart will have many features that originally available in Silverlight only, such as UriMapping, visual transition, child navigation etc.
Great any RTM hints?
You can expect to get an official public copy within this week. It will feature all the samples featured in the blog, Visual Studio 2010 and Blend 4 integration, and more.
Jimmy, I’ve followed all these series, but this one brings them all together. I hope the framework supports WCF RIA Services for middle tier data access. I assume the UIClient also works with controls from SL, SL Toolkit or other third party libraries?
Ben, thank you for reading my ClientUI posts. Yes, our framework supports WCF RIA Services or any other services that supports Silverlight. That is because our ClientUI now fully supports MVVM pattern, which means that it can bind to just any data object you defined in your view model.
True, ClientUI worked perfectly with native SL controls and SL Toolkit. Other libraries can work along-side as well, but they won’t enjoy the “automatic” routed command and events that available in ClientUI.
So Jimmy, you’re not using Browser Journal (like SL Navigation does) and you have your own journal now to handle multi level?
Could you also post what controls are going to be released with this version please?
Thanks!
Ben, we took the navigation to the next level with the navigation bar (so you can have consistent UI in OOB too). In fact, the navigation also works properly with browser journal. You can try navigating to some pages and still use browser journal to go back or forward. For best experiences, the browser window should be opened without toolbar (toolbar=no). This has been tested to work in all browsers, but unfortunately can’t be used in the wordpress blog as they don’t allow scripting in the post.
Our navigation framework supports multi-level navigation, and yes, it works best with the provided navigation UIs (the journal buttons etc).
ClientUI will ship with 180 controls – this is a total across all platforms: Silverlight 3, Silverlight 4 and WPF 4. We’ll announce the detailed list shortly.
Let me know if you have any other questions!
Jimmy, sent you an email. Let me know if you didn’t get it!
Ben, got it, thanks!