Sirius 2.0 – FAQ
It is getting more exciting as we get more responses and feedback on our Sirius 2.0 Showcase which launched earlier this week. I noticed that there have been several questions on some Sirius 2.0 design aspects in the forum, so I decided to write a quick explanation in this post.
What is the size of Sirius 2.0 showcase?
The Sirius 2.0 showcase itself is a Silverlight 2.0 application package with 6.5 MB size. That’s why we made a nicer preloader so users don’t get bored while waiting for the download. This Showcase is designed to explore all Silverlight functions, and combining it with scenarios that made possibly with our upcoming UI components.
Almost 2/3 of the Showcase’s content is images, such as those used for FishEye and CoverFlow samples. If those images are stripped out, the Showcase package is only something about 600 KB.
One nice thing about Silverlight application is that it can take advantage of browser caching mechanism. Although your application might be a bit large in size (but try to make it affordable such as below 10 MB), it still can stand out by caching it to user’s browser. As the results, the application will load in matter of seconds on the subsequent request (no more download). This is in fact very good, and in some degree, even better than HTML concept (where it has to download a lot of different resources, eg, javascripts, images, css).
Sirius 2.0 is designed with this caching architecture. So, you can see that subsequent visits will load the application in only several seconds. And thus, this resolves the usability and initial download issue.
How much will Sirius 2.0 Components add to my XAP application?
Our UI components are designed with best componentizing practice and fully optimized for performance. That translates to unbelievably small size of assemblies. Sirius 2.0 components will add only around 300+ KB to your XAP application package. Note: Please don’t misread it as 3MB 
This is certainly fantastic. Even the Javascript version of our previous WebAqua already exceeded 500 KB in size, while this new version is only something around 300 KB, plus double the features.
How to consume and use Sirius 2.0 Components? (aka, Getting Started)
First of all, get yourself a copy of 2008 R2 Beta. If you haven’t aware of the beta, read the news here.
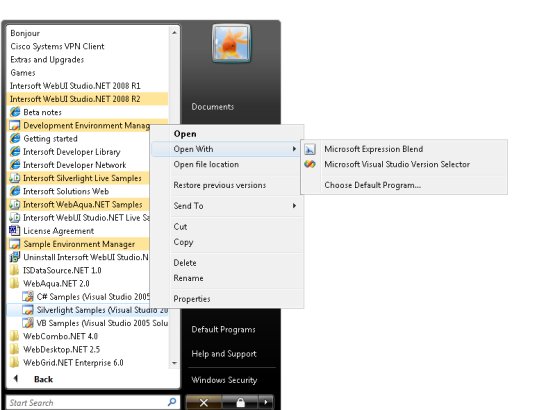
After you’ve done with the installation, straight go to the 2008 R2 program group, and expand WebAqua 2.0. If you would like to open the sample in Blend, right click on the Silverlight Samples item, point to Open With menu, and choose Expression Blendl. See following screenshot.

When you open the sample for the first time, the references to the Aqua assemblies are missing (in this beta), so let’s get it fixed by re-referencing it. Follow the steps below:
- Remove both ISNet.Silverlight.dll and ISNet.Silverlight.WebAqua.dll from the reference.
- Add Reference “ISNet.Silverlight.dll” from C:Program FilesIntersoft Solutions BetaWebUI.NET Framework 3.0Bin
- Add Reference “ISNet.Silverlight.WebAqua.dll” from C:Program FilesIntersoft Solutions BetaWebAqua.NET 2.0Bin
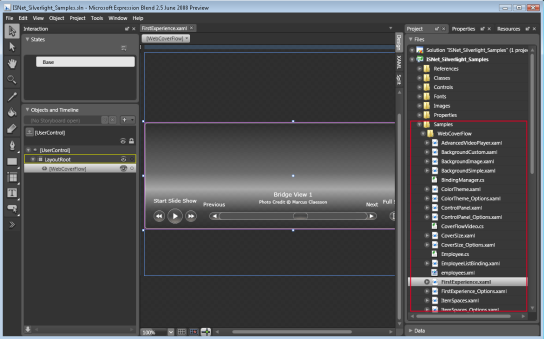
Now we should be all set. Pay attention on the Project tab which is usually docked at right side. Expand the Samples folder, and here you go. For the first start, you can try WebCoverFlow, FirstExperience.xaml. See following screenshot.

Explore the control by selecting the control instance in the Object panel. Then, switch to Properties tab, and scroll down to bottom then expand Miscellaneous group. In Blend June preview, all custom properties are still located in Miscellanous group, however, Microsoft’s ScottGu has promised us that this is going to be fixed in the next preview of Blend.
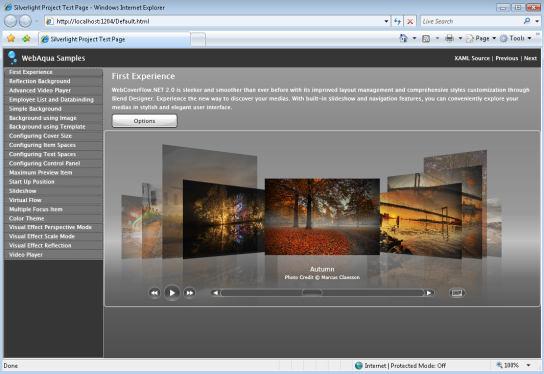
When you’ve done testing or configuring a sample, just hit F5 to preview it in browser. We’ve made a nice Sample Explorer so that you can explore the samples conveniently. You should see something as shown in the following.

There is an annoying known issue in Blend Designer (although it doesn’t happen in VS 2008), that is the relative images which pointed to upper level of the sample (eg, “../../Images/Button.png”) will not show up properly in the control. Microsoft Silverlight team has acknowledged that as a bug. At the meantime, if you want to try out the controls in Blend, try to have the images inside the subfolder of your sample. (eg, “Images/Button.png”).
Please feel free to ask should you have further questions, and I will add it to the FAQ in this post.
All the best,
Jimmy.




Hi Jimmy;
Sounds like you’re beginning to like SL… 😉
I had been asking those questions from Jemmy and tech support and I’m happy you addressed them. There is one other thing I like to suggest. I think you should also provide the source to the showcase program to either everyone or anyone who signs an NDA with you. There are some great things done in it that is none proprietary but still good to learn from, i.e. loading the XAP at runtime. Personally, if it was available, I wouldn’t give it second thought to pay $400 for two components, where as now it’s hard to justify that price for two components. Especially, when you see a company like ComponentOne who has a great and mature set of components (almost 30 components for LOB), for about $500 (promotion price till release $800 normal price).
Please don’t take me wrong, I’m not knocking down your product, I was just stating from an economic point of view, that it would justify the cost of $400 if you also provide the showcase as a learning tool as well. I discussed it with Jemmy and now you know!
Seeing this level of quality, I’m sure you will see me around from this point on. Great looking product!
..Ben
My first post was a suggestion, but here are my questions:
a) I started having images in my XAP and the XAP grew very fast and then I began to use the relative position and let HTTP do image downloading on demand, and my Xap went from several meg to 640K, and you will not even notice that images are being loaded on demand by HTTP server. Why don’t you try that with your showcase?
Here is one of the apps I wrote that none of the images are in the XAP. This a book, bring your mouse to the lower/upper corner, grab the corner and flip the page.
http://www.MicroIntelligence.Com/Brochure
b) One of the reason I like your component set, is WebCoverFlow, but I want to know if it’s possible to show only “one” image at a time to take advantage of screen real estate to the max for that image. I don’t want other images distract the viewing experience of the focal image. In some cases it’s important to see before and after images, but in some cases, a single image is more powerful. Can we do that?
c) It would be great to allow us to add short sound clips with Fisheye component. i.e. when you move your mouse over, the icon flips or jumps or gets highlighted. Well, it would be good to offer a property to insert an mp3 to play with that animation. This really makes the jump or flip more noticeable.
d) Is your WebCover media player able to recognize “Video markers” that may have been put in place with Media Encoder? This way we can use your media player to play the video and at the same time respond to the markers to show text or images and so on.
e) Let’s say I want to data bind your FishEye component to a list, that I would not know the number of entries at design time, can your FishEye, show a Left/Right arrow or some form of indications, if the items are more than what it can show at a time?
Once I get answer to these, it may raise some new ones.
Thanks!
..Ben
Ok, here comes the “Deal Breaker” question 😉
For a SL developer, all we need, is your two DLLs for the two components. So why do you make us install the whole ASP.Net suite into my IDE when I don’t need ASP.Net? I understand one of your ASP.Net component may use the two dlls, and that’s fine, but for SL developers, just give us the two DLLs, docs and some samples. We point the reference to the dlls and we’re ready to go.
Telerik, DevExpress, ComponentOne, Infragistics, all have ASP.Net suite, but none make you install other suites for SL. In fact, you can’t tell me, SL uses ASP.Net library, therefore we have to have ASP.Net. So what’s the deal? 😉
Hope you don’t mind my frank questions, you may loose customers because of this!
..Ben
Hi Ben,
Thanks for your comments.
#1. I’m pleased that prospects started to compare SL components around. I believe SL developers will soon notice what are the difference between our products and others. Many component vendors focused on quantity, but if you take a look, they don’t even have design-time support. And one control only have several properties. Compare with WebFishEye alone, having nearly 70+ of customizable behaviors, full design-time support, data binding, item template, and many built-in visual effects.
And as you can see, other vendors can only provide “normal” controls like simple button, slider, scrollbar, etc. We don’t have interest to do such things, and therefore, quantity is really not our speciality, but quality and innovation are.
Again, we’re so pleased when prospects and customers started to compare and have a look around.
#2. I will answer the details in another comment.
#3. Sure, please dont forget this is just a beta. We already have plan to provide Silverlight-only Installer in RTM. Thanks for your suggestion, really appreciated.
Please feel free to let me know should you have other questions, or feedback.
Regards,
Jimmy.
Hi Jimmy;
Thanks for reading my long posts. I think on the first post you misunderstood my point. I was certainly not comparing quantity and quality with other vendors. I fully understand where you’re coming from. I was merely suggesting to offer the “Showcase” program as part of your RTM. Please re-read the first post again!
I’d appreciate if you could answer my questions in the second post.
It’s excellent news to separate the SL installer from ASP.net for RTM. This is really important. I went back and forth on this issue with Jemmy a couple of days ago, and I was not satisfied with his answers and I brought it up again.
I’m very excited about your direction and the level of details you pay attention to.
Thanks!
..Ben
Hi Ben,
Some answers to your #2 post:
a) There are “pros” and “cons” with both approaches, and I think depend on how we want to deliver the application for end users. For instance, we would like to have really sleek user experience when users load on our special samples such as First Experience. In this case, if “load on demand” model is used, the experience would be slightly different, as the control would have run the animation without any images at first load, and then each image will appear later.
There are also some samples where we used external images (load on demand approach). For instances, check out the Flickr sample and Youtube-style Video Player sample.
b) Yes, it’s possible to customize how many preview items that you want to show. That can be done via MaximumPreviewItems property. And if you are using Scale mode perspective, you can also control the distance between the focal image and the preview items. You can set it with far distance, so the focal image can be more visible and attractive.
c) Good ideas. Forwarded to our development team, and will be made available on RTM. Thanks!
d) I think it’s already supported. Could you provide a sample media source so that we can conduct a test?
e) At the moment, no. That is due to the original FishEye nature which displays all items at once. In RTM, FishEye will have an “Auto Adaptive” feature, means it will automatically resize the button size according to the screen real estate’s availability. A sample of this scenario can be seen in Sirius’ main Dock navigator at the left side. Try to resize the browser smaller, and notice the button get smaller too. The same goes true if you enlarge the browser.
Regarding your latest post about source code availability of Sirius, we will deeply consider your suggestion to make the source available. There are some more works need to be done on the Showcase, but we certainly will consider your suggestion.
Please let me know if I missed anything. Looking forward to your response. Thanks!
Hi Jimmy;
Thank you for covering my questions and I’m looking forward to the RTM version. I’ve enjoyed reading your previous blogs on other subjects and now it’s SL time…
..Ben
Hi Jimmy;
Congrats on the release of 2008 R2. A few follow up questions:
a) We talked about stand alone installer for SL and this is what you said:
——-
#3. Sure, please dont forget this is just a beta. We already have plan to provide Silverlight-only Installer in RTM. Thanks for your suggestion, really appreciated.
——-
Did the stand alone installer make it to RTM?
b) I had asked if the Fisheye component can be databound to list for large number of entries, and I think you mentioned it should be available for RTM. Did it make it?
c) Were you able to include Sound effects place holder for the FishEye component?
d) If there is a standalone installer for SL, do you have a trail version?
Thanks!
..Ben
Hi Ben,
Thanks! Please see the answers in the following.
a) We talked about stand alone installer for SL and this is what you said:
——-
Did the stand alone installer make it to RTM?
J: Yeap. You can download the SL only installer at http://www.intersoftpt.com/TrialSoftware/WebUIStudioNET2008R2ForSilverlightSetup.exe.
b) I had asked if the Fisheye component can be databound to list for large number of entries, and I think you mentioned it should be available for RTM. Did it make it?
c) Were you able to include Sound effects place holder for the FishEye component?
J: Yes. We made both. I will publish a post that show you to enable these new features.
d) If there is a standalone installer for SL, do you have a trail version?
J: See a).
Let me know if you have any other questions.
Thanks,
Jimmy.
Cool! I loved it!