First Look – WebAqua.NET 2.0
Our upcoming major release, WebUI Studio.NET 2008 R2, will include a new version of WebAqua.NET as originally planned in our published roadmap. As the beta date drew near, we have received tremendous emails from developers asking how the development progress with WebAqua.NET 2.0, will it be included with complete features, and so on. So here is the first post discussing on WebAqua.NET 2.0.
Let’s start with Expression Blend 2.5 support. One of our main objectives for WebAqua 2.0 is the ability to design WebAqua components in Expression Blend 2.5. So, no matter whether you are purely designer or developer, you can design rich user interface using WebAqua components without writing any codes.
WebAqua 2.0 will support full design-time experience in Blend 2.5, even in the upcoming beta release. Full design-time experience means you won’t see an empty, ugly box while playing with the style and appearance properties of the control. Instead, you will see rich, WYSIWYG designer, that automatically reflects itself as you design. I’m not sure why, but it turns out that many 3rd party vendors didn’t put any efforts in supporting design-time experience. Probably they made it too hurry, I guess.
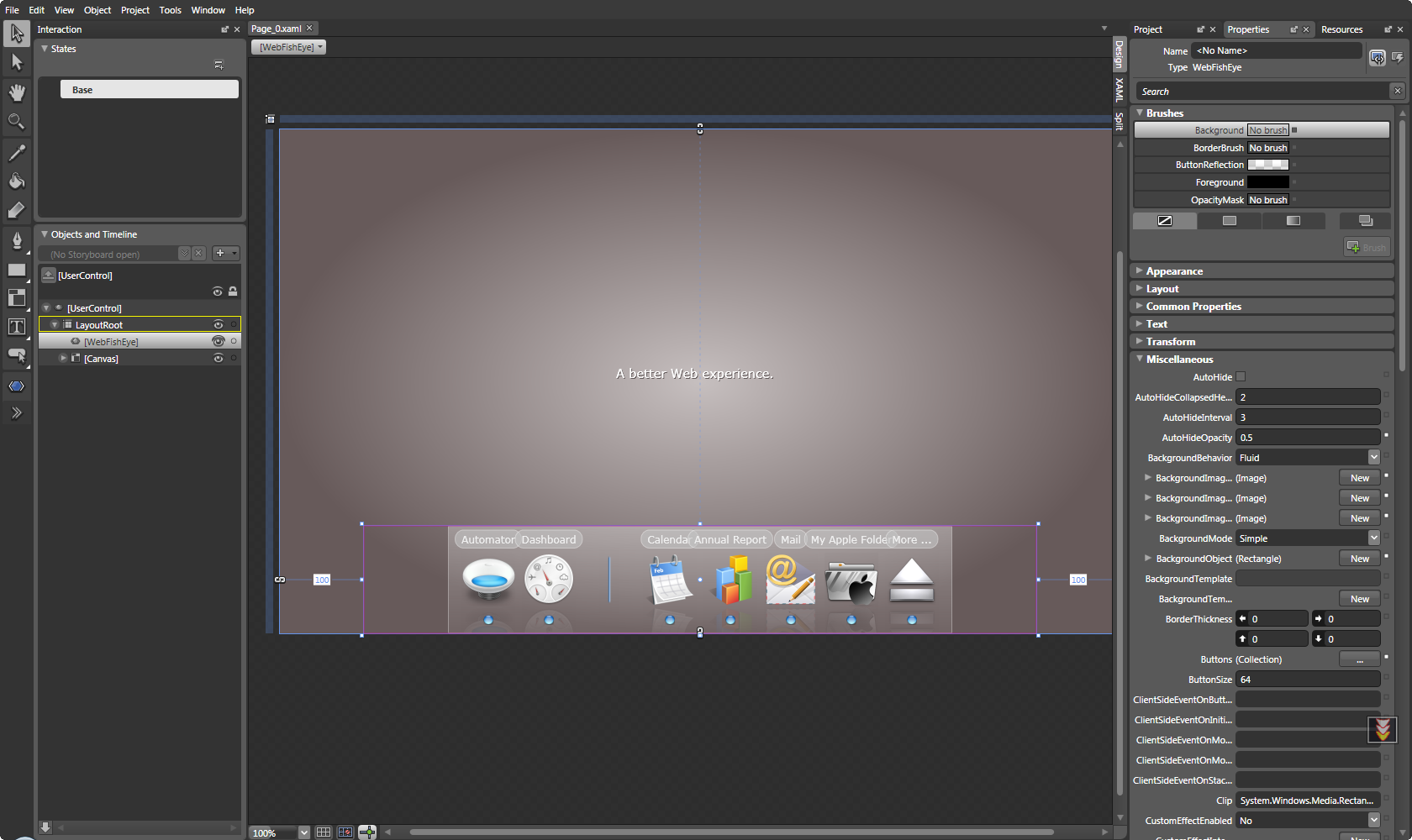
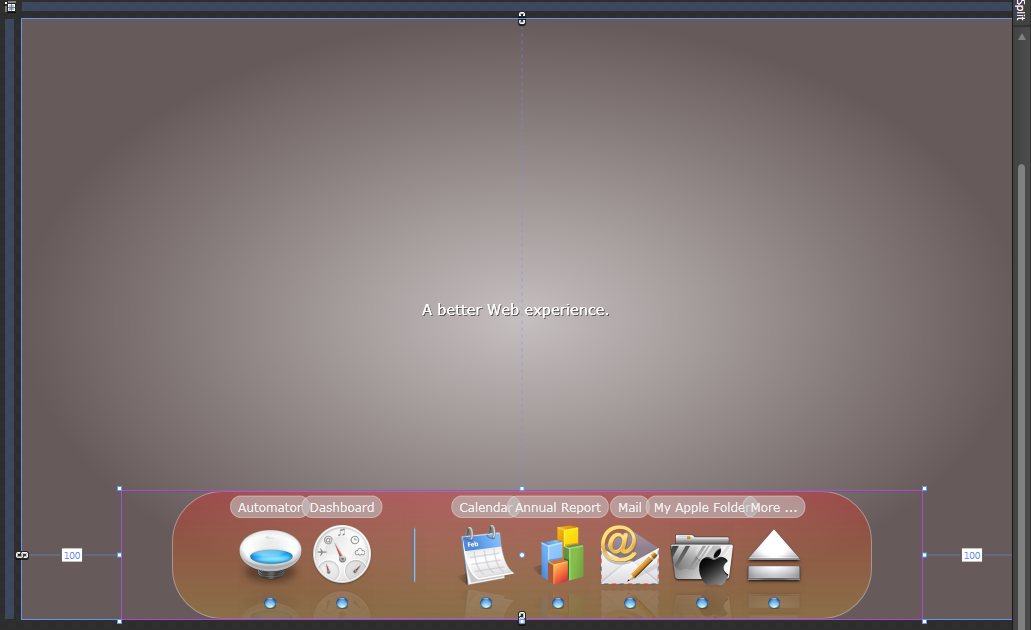
The following screenshot demonstrates a very simple, yet nice looking WebFishEye control which sit nicely in the Expression Blend designer.
The above sample shows a WebFishEye that docked to Bottoom (Docking = Bottom). One of our lists that we always wish to have is the ability to control the layout completely in the designer — and you guess, we managed to made it. So, if you change the Docking to Left, Top, or Bottom, the designer will reflect it automatically. In the above screenshot, you can also pay attention on the Properties window (at the right side panel). We have exposed a lot of new “designer-related” properties so that you can customize the control’s elements in a snap.
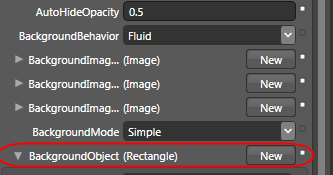
Next, let’s see what we can do with the control in Blend. WebFishEye 2.0 introduces designtime properties that enable designers to change the styles of each element easily. For an example, I will show how you can customize the style of the Dock’s background. Let’s say we want to change the background color to a more colorful Gradient in nice semi-transparent fashion, and have a round corner and different border styles. First, select the WebFishEye control, and pay attention to the Properties list. Find BackgroundObject property, and expand it such as shown in the following.
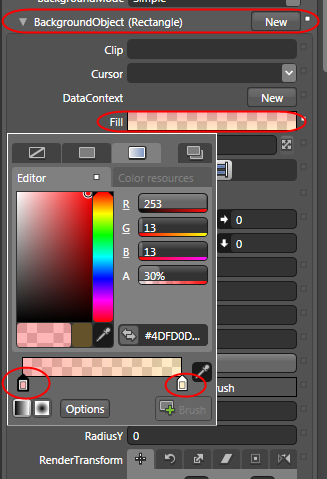
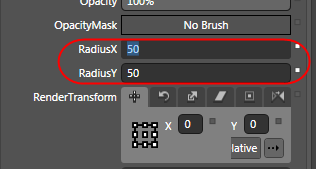
Then, click on the Fill area such as shown in the red-circle marked in following image. You will see Blend’s Color Designer which allows you to create gradient stops, set its color using color picker, and set the Opacity such as shown in the red-circle marked area. Finally, to make it round-cornered, I simply set the RadiusX and RadiusY to something larger, such as 50.
After customizing the styles using above steps, your WebFishEye control should look more or less like the following screenshot.
So, what do you think so far? Isn’t it much easier, faster and more convenient to use Blend Designer to design user interface? I believe you will agree so.
As a full-featured component that push the potential of Blend Designer to the max, you can expect to be able to design and utilize the WebAqua controls entirely from Blend. Next, I will show how easy it is for you to manage the WebFishEye’s buttons directly in Blend. You can even define the StackButtons, and modify button’s level properties directly in Blend Designer.
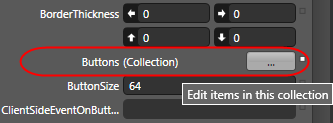
The above image shows the Buttons property in WebFishEye control. Simply click on the “…” button, and the Collection Editor will appear, such as shown in the following.
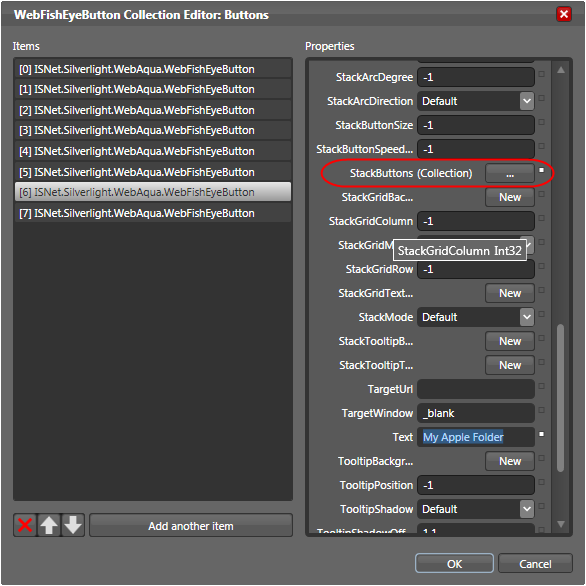
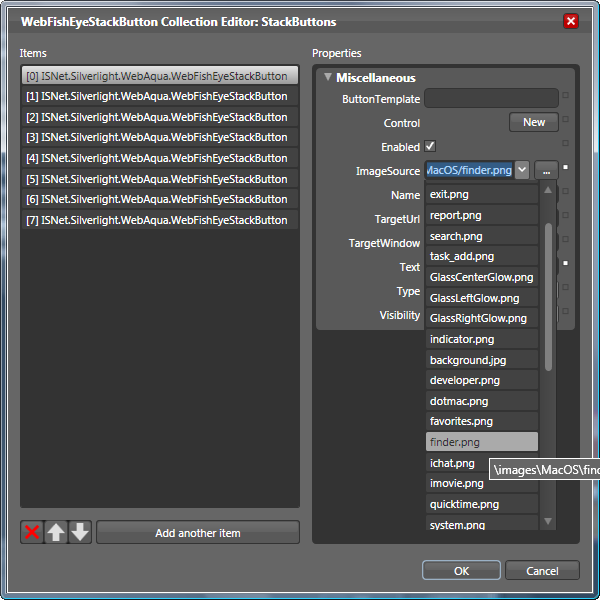
As shown above, the Collection Editor is an intuitive way for designers to easily inspect the properties of an object, such as WebFishEyeButton. You can notice that we also have done a pretty much solid object model and value inheritance in this release, such as you can set the TargetUrl, TargetWindow of the button, and even customize the individual styles of the button. To define StackButtons of a WebFishEyeButton, simply click on the StackButtons property to launch another Collection Editor, shown in the following.
WebAqua 2.0 will be the first in the industry that ship with commercial quality, eventhough Blend itself is still in Beta. That is made possible because we have designed a rock solid Framework and architecture that run flawlessly in Silverlight’s runtime and Blend’s designtime. Furthermore, our architecture have been well designed to challenge the upcoming changes in Silverlight API, so that everything will work properly after the update with very minimal breaking changes (or zero) at WebAqua API side.
The following image shows the result of the design in browser (simply press F5).
There are definitely more exciting features in WebAqua 2.0, that I can’t write to fit in this single post. Some of obvious features include ability to “Edit Template” on the control’s elements. For instance, sometimes ago a customer asked me if they can put something else inside the FishEyeButton, maybe Checkbox or something else. Hmm, while I personally think that it’ll be a bit funny to have a Checkbox in the button, the customer may have their own reasons to do that. So well, yeah, it’s now possible in WebAqua 2.0. Perhaps, one can also put a video inside a button, nice idea huh?
The conclusion, in overall, is that Blend gives more power and flexibility for designers and developers to build richer user interface in more effective and efficient manner, allowing designers and developers to collaborate using the same toolset and platform. Intersoft, as a tool vendor specialized in UI and UX technologies, all we can do is to take advantage of these new technologies, creates new innovation based on these platforms, and push it to the max.
Well, I hope it won’t be too long for you guys to get the beta bits of WebAqua 2.0, so you can play and test drive it yourself.
All the best,
Jimmy.













These are very nice controls. I appreciate it, but i need to navigate to an url when i click the webfistheye:button. How to do this?
Hello Vinod,
Which version are you using? The one for ASP.NET or Expression Blend?
Great work! thnaks
The control is nice, but could you adapt him to work without problem with Blend 2 SP1. Before of format my machine, the component works perfectly with Blend 2 SP1, but I try to install the component again, after install VS2008 sp1, Silverlight Tools for VS2008 SP1, Blend 2, Blend 2 SP1 and I can’t manage the component in design time. I can build the program but the component don’t appear in design time and show the error bellow:
Control_TargetTypeMismatch
StackTrace
at System.Windows.Controls.Control.ApplyTemplate()
I don’t know if exists some sequence to be done to the component works, because I try to install in another machine with the same programs and the component works 100%. The once difference is that in the second machine I wait to install the update of Silverlight after install the Silverlight Tools for VS2008 SP1. But, the machine that show the problem say that I am using the latest update of the Silverlight.
Sorry for my english… I hope that you understand what I’m tryng explain! And feel free to adapt and correct the text!
Hi Rorigo,
WebAqua should work fine in Blend SP1 and VS 2008 SP1. Make sure you’re running the latest version of WebAqua.
If you’re not sure, please let me know the version you’re using currently, and I’ll check it for you.
Regards,
Jimmy.