Great News for Crosslight Developers!
In light of Microsoft’s Build Event 2016 last week, Microsoft has officially announced partnership with Xamarin on March 2016, making Xamarin accessible to even more mobile developers across the world.

What’s great about this partnership is that Xamarin’s price has been significantly reduced from $1000/developer/platform/year to absolutely FREE. This is a huge news for us and it effectively reduces Crosslight’s subscription price to a total of $999, from $2,999 (including Xamarin). A whopping 66.66% reduction in total cost.
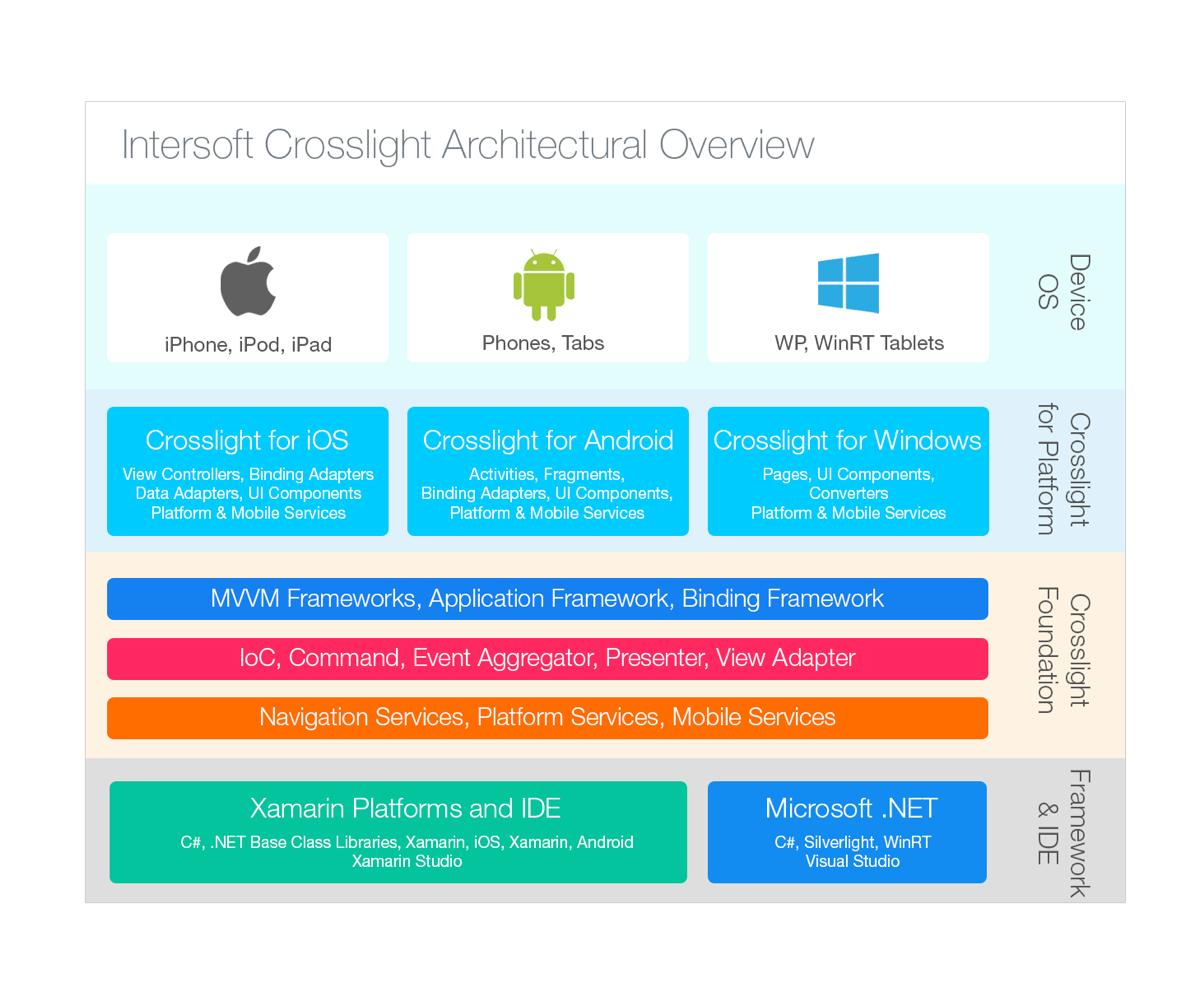
Our years of investing in Xamarin technologies have finally paid off and now you can easily build mobile apps with even faster than ever, thanks to Crosslight. Built on top of Xamarin’s technologies, Crosslight bridges the gaps between Xamarin.iOS and Xamarin.Android, effectively allowing 100% business logic code sharing with strong MVVM patterns.

Leveraging extensible architecture, MVVM design pattern and integration with Xamarin Platforms, Crosslight lets you easily build powerful iOS, Android and Windows native apps with a common application codebase including domain model, data access, and user interaction logic. And that’s nearly 96% of your project’s codebase. Built with cutting-edge portable framework and MVVM pattern, Crosslight lets you build cross-platform mobile apps by leveraging the programming skills and tools you loved – such as C#, MVVM, .NET and Visual Studio. Key features include:
- Comprehensive and advanced mobile frameworks leveraging MVVM design pattern
- Build native iOS, Android, Windows Phone 8 and Windows 8 apps with a single application codebase
- Elegant, developer-friendly API based on platform standards
- Universal data management with automatic binding
- Streamlined navigation services supporting push, modal and nested navigation mode
- Rich form builder with 20+ pre-built editors
- Highly customizable editor controls ranging from auto resize textbox to image picker with camera support and more
- Comprehensive mobile services for business apps
- Native user experiences conforming to platform design guidelines
- Support Visual Studio 2012 and Xamarin Studio
- Integrated to Xamarin platforms with full AOT compliance
- Time-saving Project Wizard featuring 30+ templates variants supporting iOS, Android, Windows Phone 8 and Windows 8
Sample Code
Display a button, then when clicked, show the number of taps. This is the default Xamarin’s cross-platform, single-view template.
Xamarin.iOS Code
With Xamarin.iOS, the code is more event-based, handled in the ViewController level.
using System;
using UIKit;
namespace XamarinCrossPlatform.iOS
{
public partial class ViewController : UIViewController
{
int count = 1;
public ViewController(IntPtr handle)
: base(handle)
{
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
// Perform any additional setup after loading the view, typically from a nib.
Button.AccessibilityIdentifier = “myButton“;
Button.TouchUpInside += delegate
{
var title = string.Format(“{0} clicks!“, count++);
Button.SetTitle(title, UIControlState.Normal);
};
}
public override void DidReceiveMemoryWarning()
{
base.DidReceiveMemoryWarning();
// Release any cached data, images, etc that aren‘t in use.
}
}
}
And on Android,
using Android.App;
using Android.Widget;
using Android.OS;
namespace XamarinCrossPlatform.Droid
{
[Activity(Label = “XamarinCrossPlatform“, MainLauncher = true, Icon = “@mipmap/icon“)]
public class MainActivity : Activity
{
int count = 1;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the “main“ layout resource
SetContentView(Resource.Layout.Main);
// Get our button from the layout resource,
// and attach an event to it
Button button = FindViewById<Button>(Resource.Id.myButton);
button.Click += delegate
{
button.Text = string.Format(“{0} clicks!“, count++);
};
}
}
}
Which may lead to problems if you’re trying to centralize the business logic. Let’s compare this with Crosslight. With Crosslight, simply create a new ViewModel that will contain the centralized business logic, which will be bound to the View using BindingProvider. Here’s the ViewModel.
using Intersoft.Crosslight;
using Intersoft.Crosslight.Input;
using Intersoft.Crosslight.ViewModels;
namespace XamarinToCrosslight
{
public class SimpleViewModel : ViewModelBase
{
public SimpleViewModel()
{
this.ButtonText = “Hello World, Click Me!“;
this.Count = 0;
this.ClickCommand = new DelegateCommand(ExecuteClick);
this.Title = “XamarinToCrosslight“;
}
private string _buttonText;
private int _count;
public string ButtonText
{
get
{
return _buttonText;
}
set
{
if (_buttonText != value)
{
_buttonText = value;
this.OnPropertyChanged(“ButtonText“);
}
}
}
public int Count
{
get
{
return _count;
}
set
{
if (_count != value)
{
_count = value;
this.OnPropertyChanged(“Count“);
}
}
}
public DelegateCommand ClickCommand { get; set; }
public void ExecuteClick(object parameter)
{
this.ButtonText = ++this.Count + “ clicks!“;
}
}
}
And here’s the BindingProvider.
using Intersoft.Crosslight;
namespace XamarinToCrosslight
{
public class SimpleBindingProvider : BindingProvider
{
#region Constructors
public SimpleBindingProvider()
{
this.AddBinding(“myButton“, BindableProperties.TextProperty, “ButtonText“);
this.AddBinding(“myButton“, BindableProperties.CommandProperty, “ClickCommand“);
}
#endregion
}
}
Then, in iOS,
using System;
using UIKit;
using Intersoft.Crosslight.iOS;
using Intersoft.Crosslight;
namespace XamarinToCrosslight.iOS
{
[Storyboard(“Main“)]
[ImportBinding(typeof(SimpleBindingProvider))]
public partial class ViewController : UIViewController<SimpleViewModel>
{
public ViewController(IntPtr handle)
: base(handle)
{
}
}
}
And in Android,
using Android.App;
using Android.Widget;
using Android.OS;
using Intersoft.Crosslight.Android.v7;
namespace XamarinToCrosslight.Droid
{
[Activity]
public class MainActivity : AppCompatActivity<SimpleViewModel>
{
}
}
As you can see, the View-level code is very minimal, since the code is very much centralized in the ViewModel and glued to the View using MVVM data binding pattern, which makes it very efficient to develop and maintain enterprise-scale apps. Should you wish to check out the full scource code, find it here.
To learn how to create your first Crosslight app, follow this step-by-step tutorial here: http://developer.intersoftsolutions.com/display/crosslight/Walkthrough%3A+Creating+Your+First+Crosslight+App. Or, if you’re interested in a more full-fledged app that showcases Crosslight’s prowess, we’ve recently released the Crosslight Field Service sample, which was revamped from the Xamarin Field Service sample. I highly recommend you to read these two posts to learn more about the Crosslight Field Service sample: part 1 and part 2.
Should you ready to purchase Crosslight, simply head over to our store. To celebrate this occassion, we offer a limited-time offer: You can get Crosslight now for $499 using this coupon code: LAUNCH2016 and start developing great mobile apps in no time!
Till next post,
Nicholas Lie



