The All-new WebUI. Experience It Yourself.
Our months of hard work finally paid off. It’s finally here. With excellent craftsmanship and fine attention to detail, we’re very proud to announce the all-new and powerful WebUI 2016. The entire WebUI lineup consisting of highly-advanced 40+ web components now finally receives a truly deserved facelift.

Accessing the New WebUI Live Experience
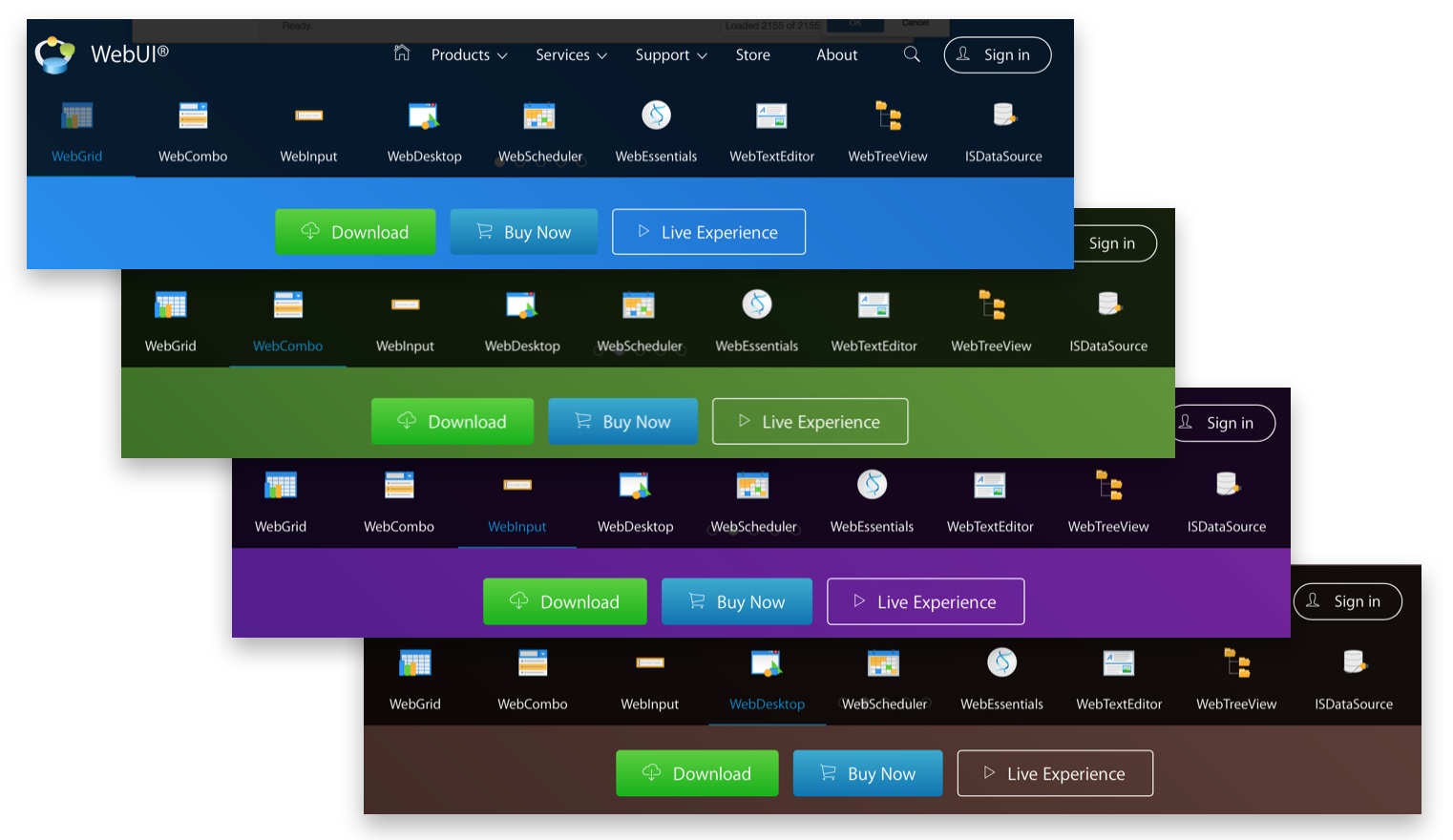
For so long, customers have enjoyed our live WebUI demos through http://live.intersoftsolutions.com. While this experience is adequate, being redirected to another site for a hands-on experience just won’t cut it anymore. So we decided to integrate the new samples right our website. That’s right, now you can experience the new WebUI samples with the gorgeous unified modern theme, right from our website.

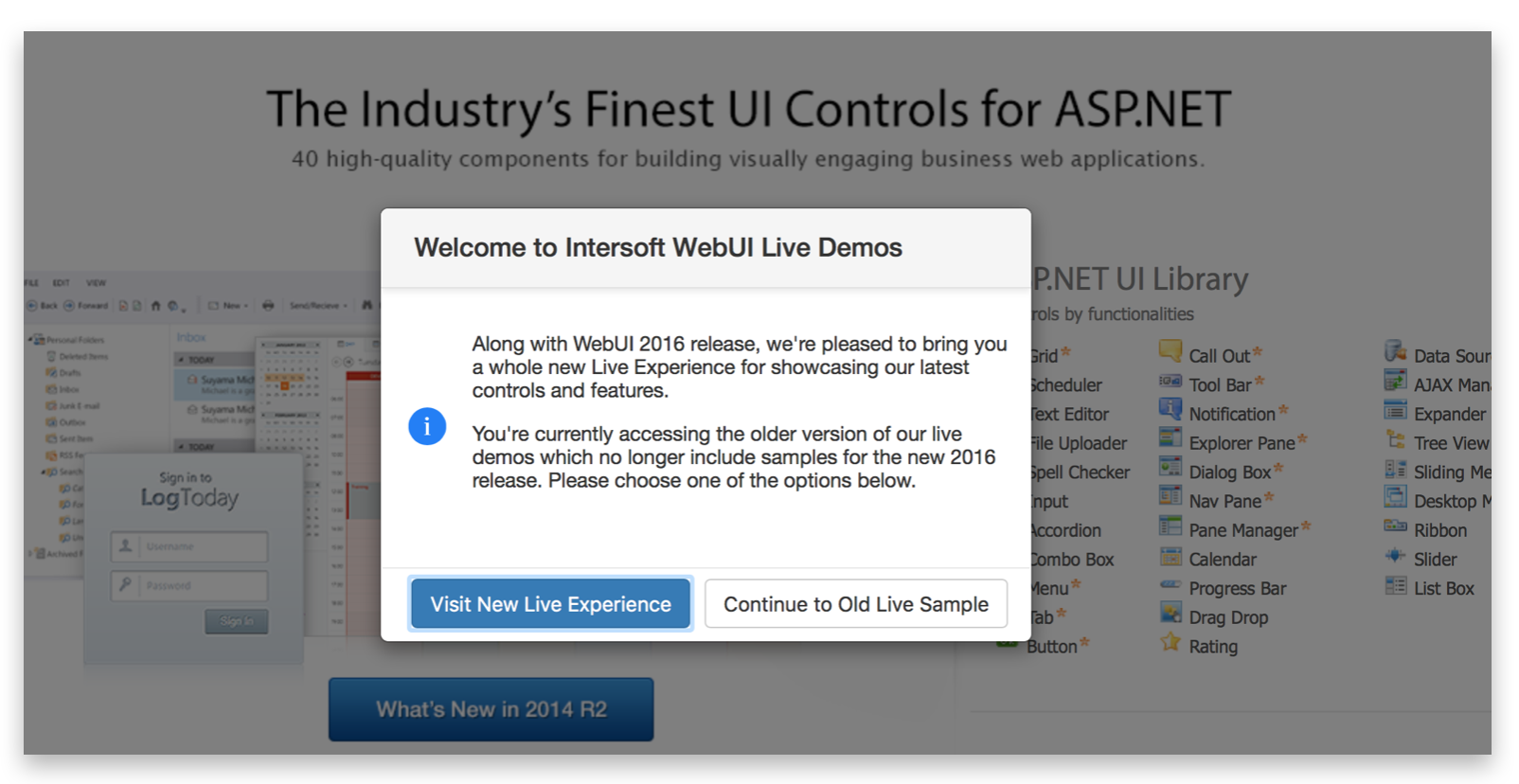
Don’t worry, we’ve put these buttons everywhere, so you can easily access them from various pages in WebUI, although it is very much recommended to access them from /WebUI. Should you miss this experience and open the old live samples, you’ll be greeted with the following dialog box.

Without further ado, let’s get right onto the new WebUI Live Experience.
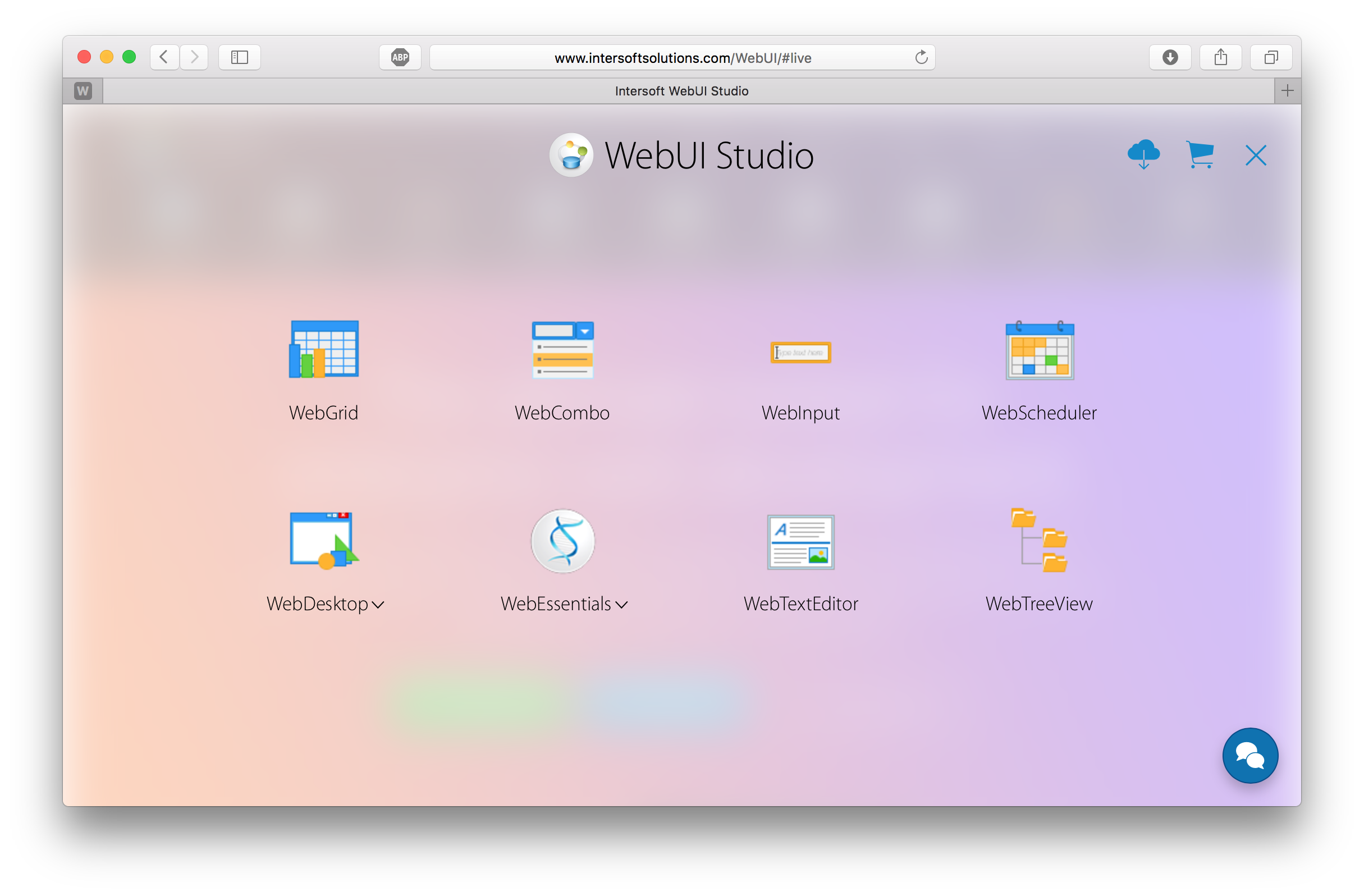
The Home Screen
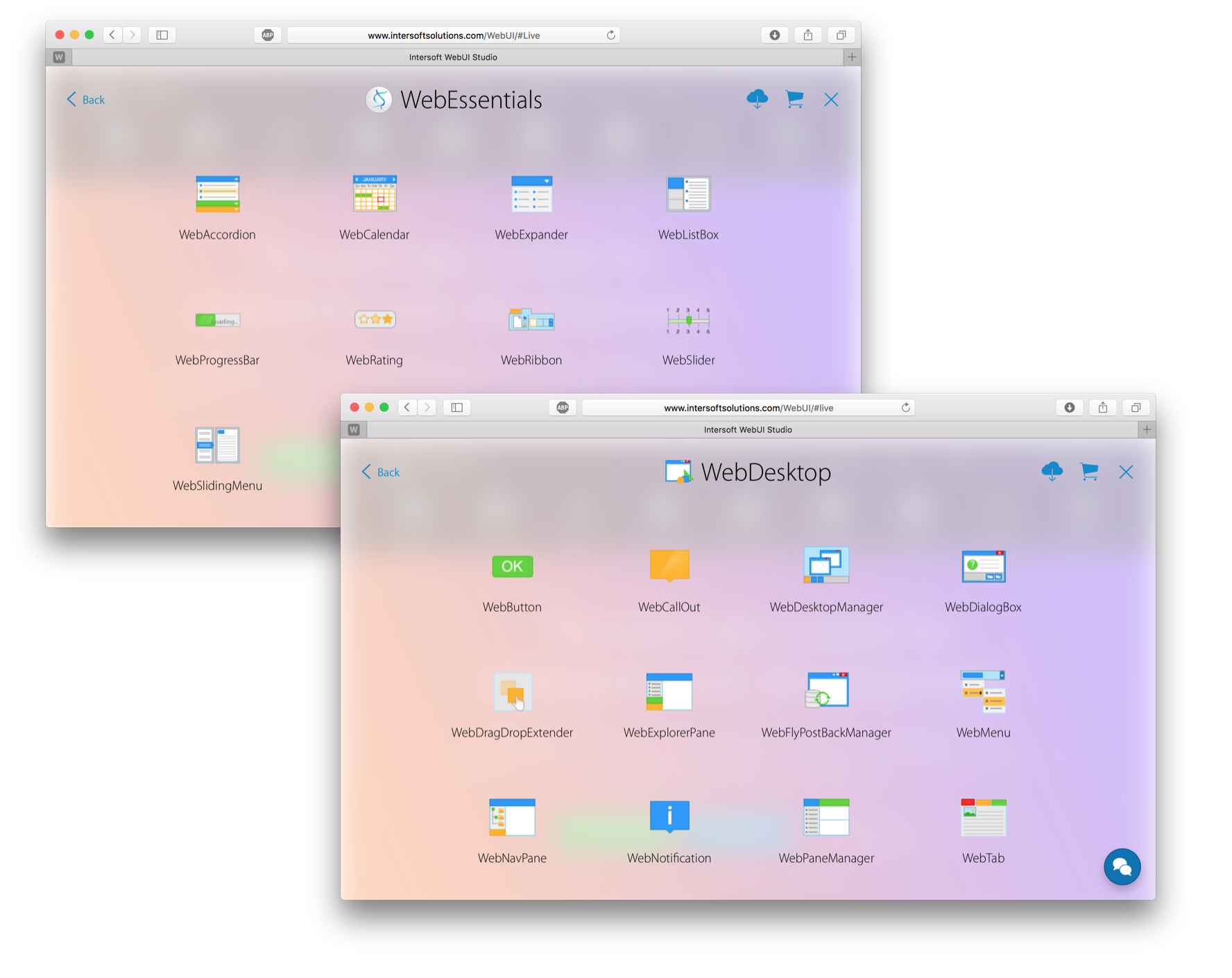
Right when you launch the new Live Experience, you’ll be greeted with a nice and modern blurred background, showcasing the flagship products of WebUI. This experience works best on modern desktop browsers supporting HTML5 and CSS3.

If you click on products such as WebDesktop and WebEssentials, you can also find a grid of sub-components in them.

WebGrid
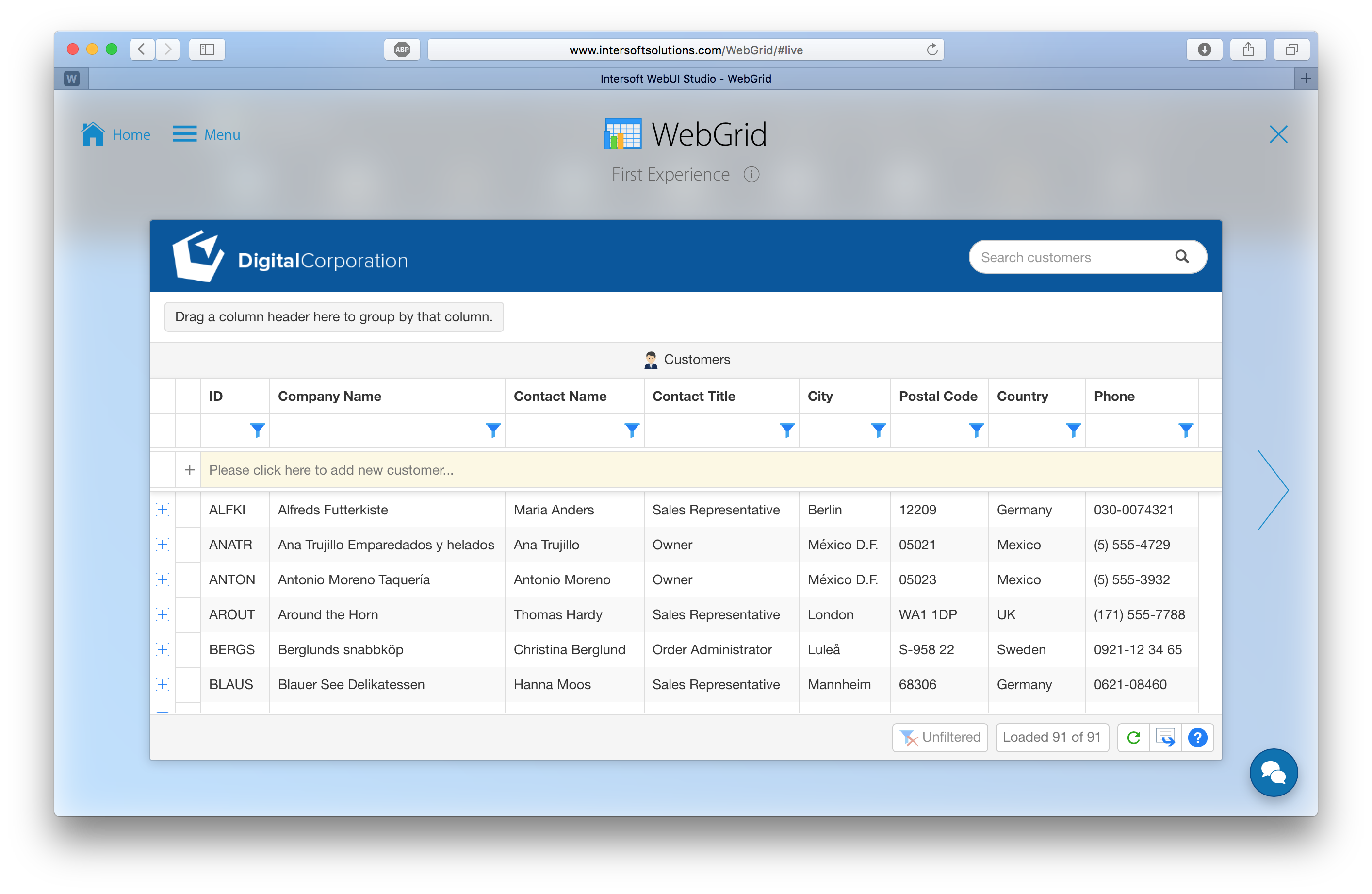
When you launch WebGrid for the first time, you’ll be greeted with the First Experience.

This first experience sample demonstrates many of the top UI features available in WebGrid, combined with some unique features such as column freezing, filter suggestion and more.
Some of the top features demonstrated in this sample are:
- Sleek look and feel with the all-new “Elegant” Default Style. The Default Style feature significantly reduces page output size by eliminating in-line styles. Try to view source and notice there are no styles generated in the page level.
- Improved user interface with a new set of fresh icons, background images and UI elements.
- New context menu engine. Try to right click on the Grid area to experience the new context menu system.
- LiveFreeze™ column freezing feature. The only column freezing implementation that perfectly simulates Excel® freezing behavior.
- Automatic Filter Suggestion. Try to right click on a cell (eg, “Owner”), then choose one of the available filter options. The suggested filter options are based on selected cell’s data type and value.
- Filter Status Indicator. When one or more columns are filtered, notice that the filter indicator status is changed to “Filtered”. This indicator helps end users to understand the current state of filters without has to display filter bar. You can click on the filter status indicator to toggle the filter state.
- SmartWebResources™. This innovative technology enable this sample to run without dependencies to “physical” client resources. All client resources such as scripts and images are retrieved directly from resource assembly.
- Declarative datasource control binding. Notice that there are no codes required for the data binding operation (see C# and VB tab).
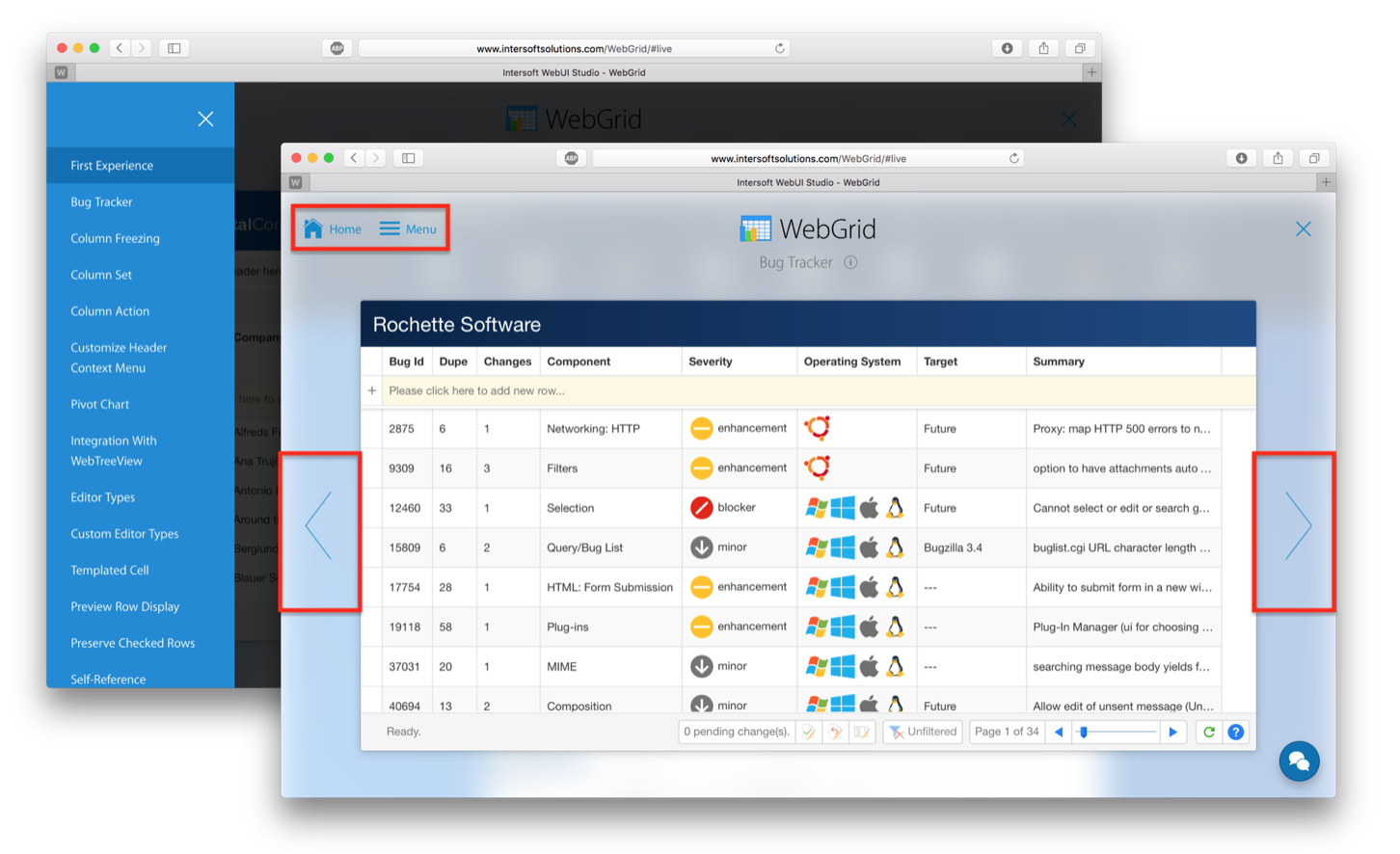
Samples Navigation Experience
To navigate between samples, you can easily use the arrows on the left and right-hand side of the screen, or use the menu button on the top-left corner of the screen. This will open the Menu panel and you can easily jump between samples.

If you wish to go back the controls grid, simply click the Home button. Should you encounter any problems or hassles with the samples, feel free to chat with us directly using the live messenger on the bottom-right corner.
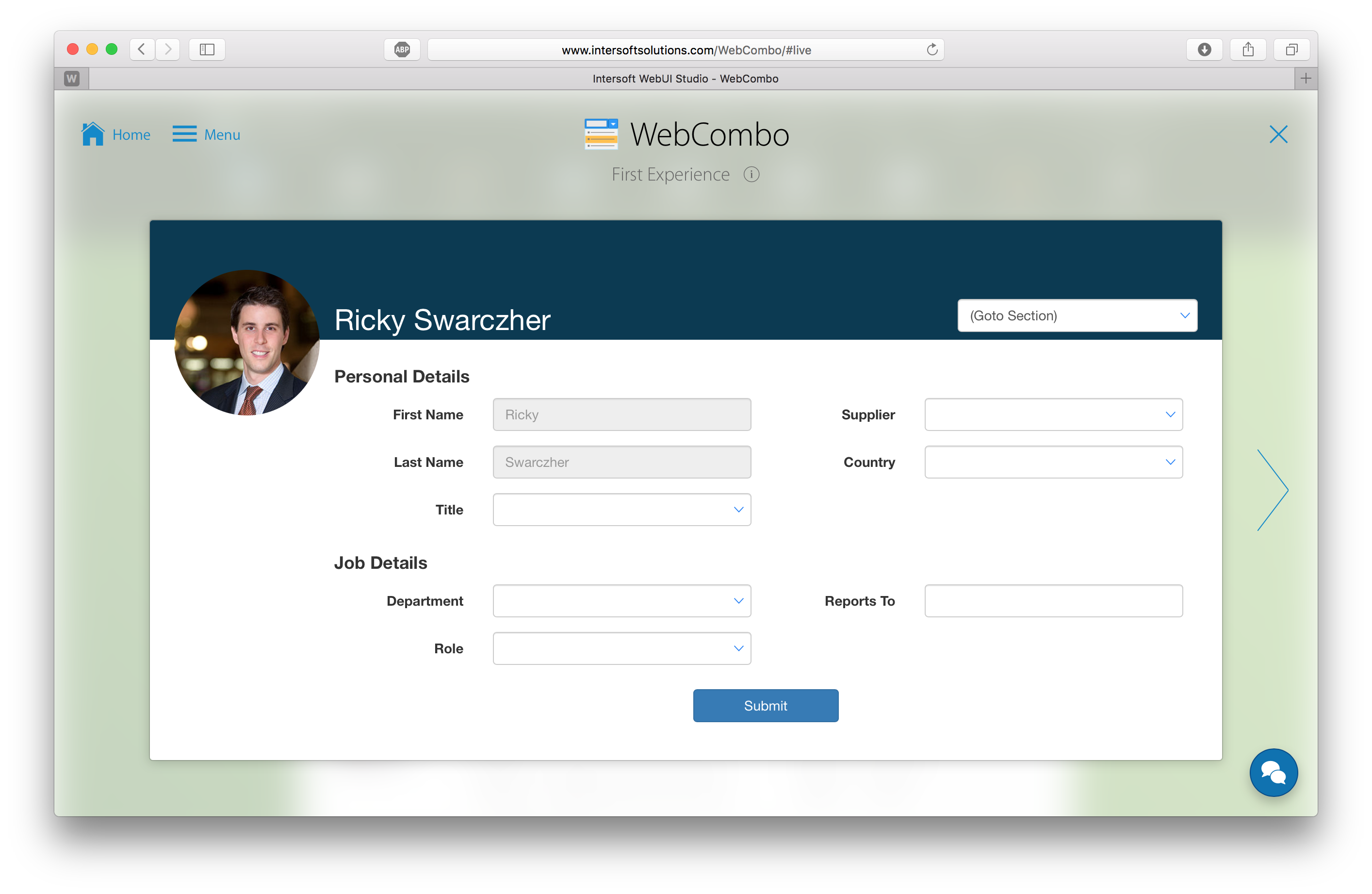
WebCombo
This the First Experience when you launch the WebCombo sample.

This sample demonstrates the unified modern theme of WebCombo and many of its key features such as SmartWebResources™ and declarative datasource control binding.
Notice that there are no code required for the data binding operation (see C# and VB tab). Try experimenting with the WebCombo controls in this page to see some unique features in action. For instance, Reports-To is using multiple selection feature combined with image column type.
WebInput
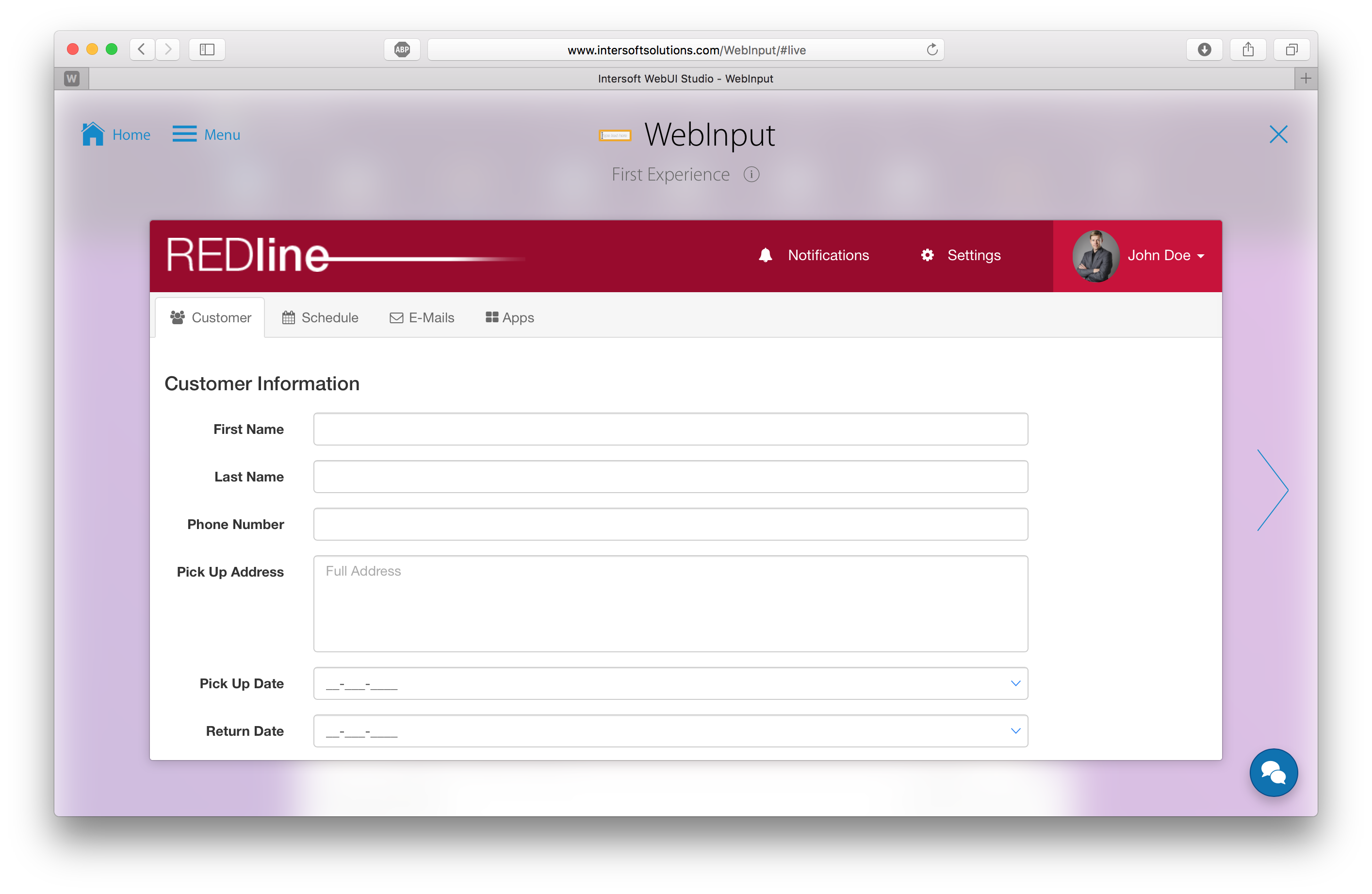
This is the First Experience when you launch the WebInput sample.

This sample demonstrates the unified modern theme of WebInput and its key features.
Some of the new features demonstrated in this sample are:
- Sleek look and feel with the all-new “Elegant” Default Style. The Default Style feature significantly reduces page output size by eliminating in-line styles. Try to view source and notice there are no styles generated in the page level.
- Ordinary input text and multiline input text features, like demonstrated in FirstName, LastName, Address, City, Country fields.
- Display and edit format features, like demonstrated in Birth Date field.
- Other edit format feature, like demonstrated in First Name, Last Name, Phone, Extension fields.
This sample also demonstrate integration between WebInput and .NET Validator Control such as RequiredValidator and CompareValidator.
WebScheduler
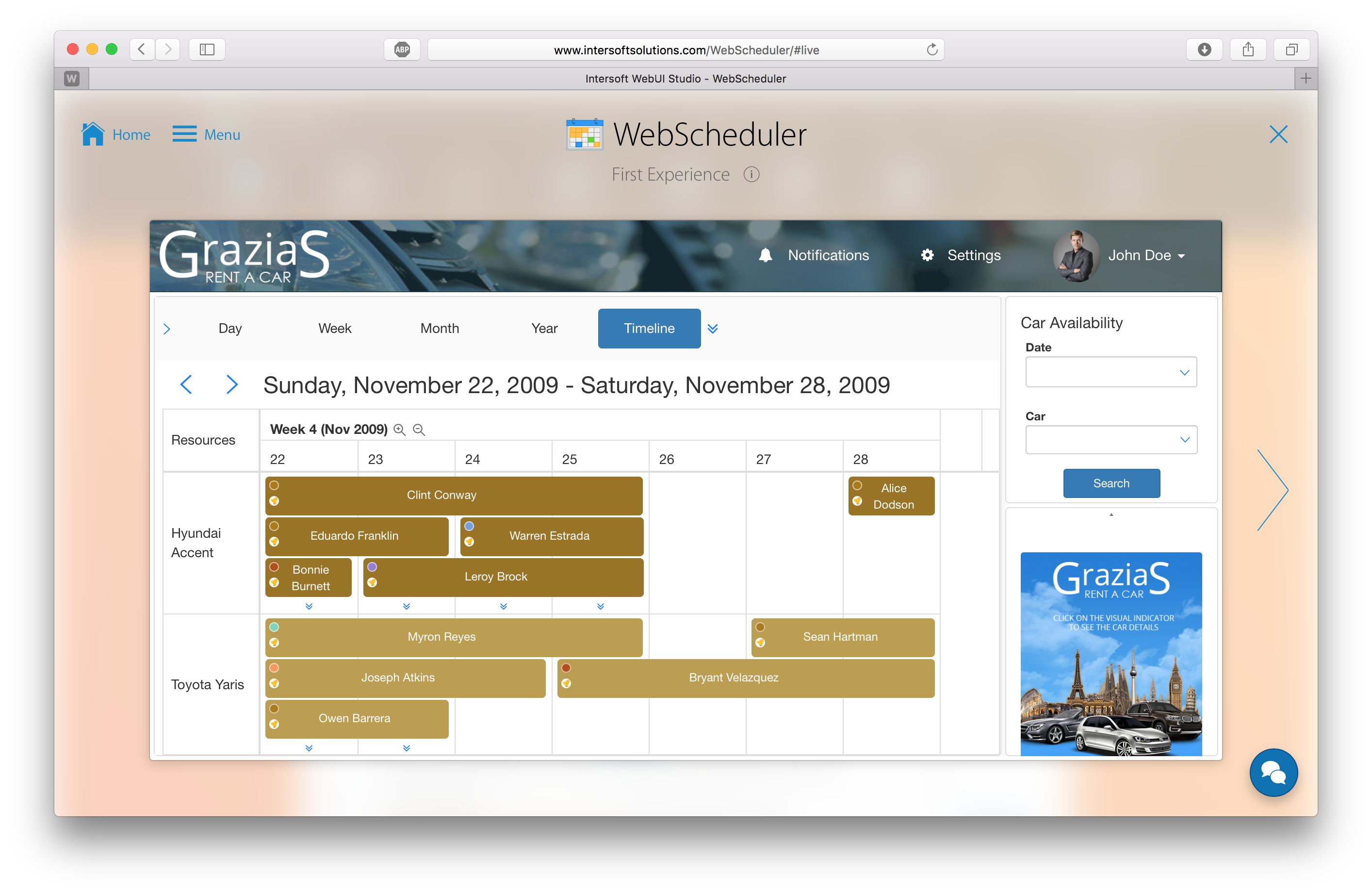
This is the First Experience when you launch the WebScheduler sample.

This sample is designed to model a car-rental tracking scenario – demonstrating how WebScheduler performs in real-world enterprise application. Bound to over 3000 events, WebScheduler delivers responsive user experiences regardless of the data size.
The powerful JSON technology and smart client paging rendering significantly improved the overall WebScheduler performance to a new level not possible before. This sample combines both the ViewPort™ and EventPageSize™ Client Paging rendering enabling WebScheduler to load in a flash.
Try to play around with the scheduler. Use the upper right vehicle locator for a quick jump. Click on the visual indicator on the resources area to populate the car information.
WebDesktop
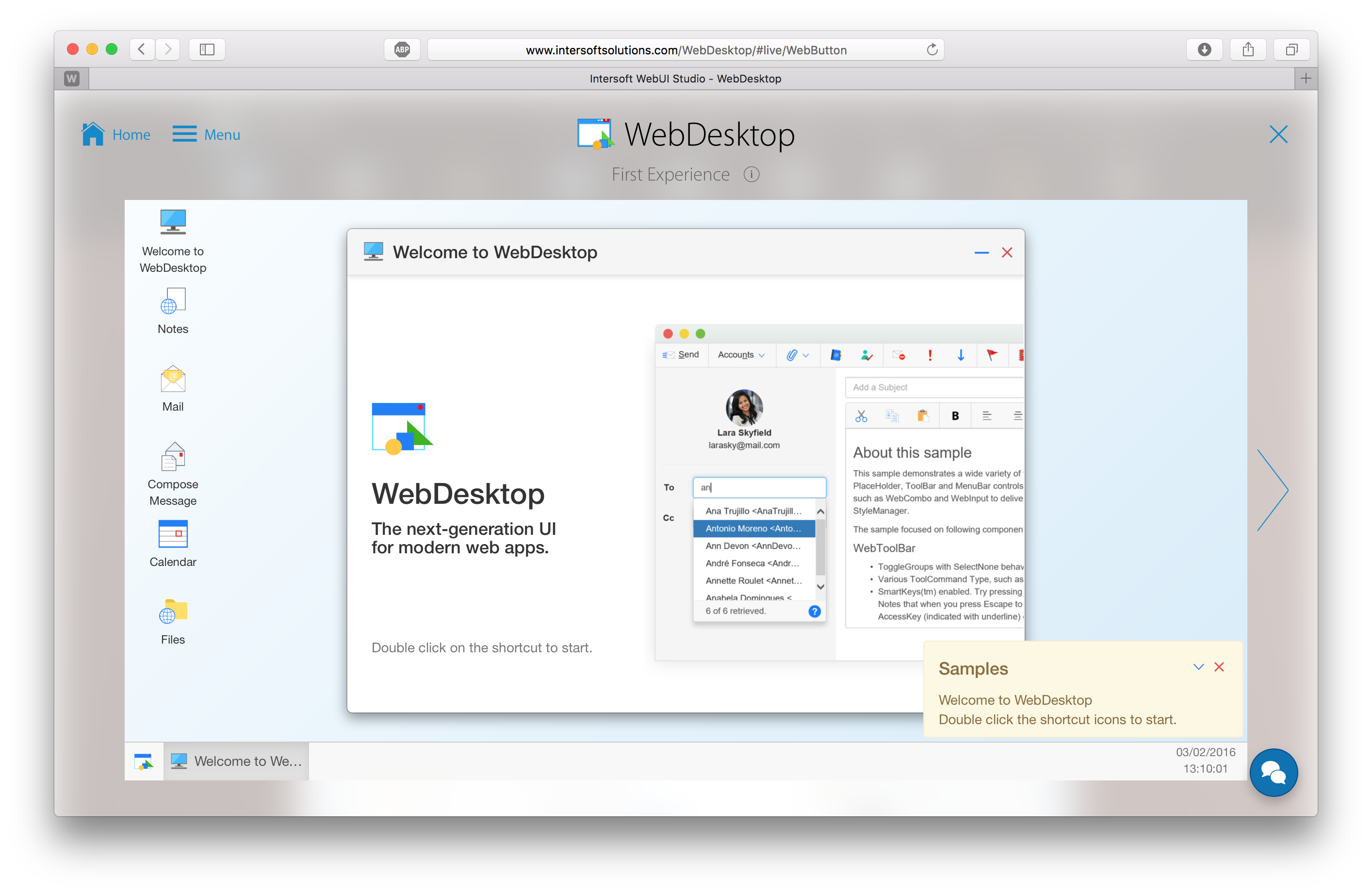
This is the First Experience when you launch the WebDesktop sample.

This reference sample demonstrates the beautiful modern theme and many groundbreaking features in WebDesktopManager such as shortcuts and comprehensive window management. It also showcases the integration of various WebDesktop components to create full-fledge and immersive web applications, which include WebPaneManager, WebToolBar, WebTab, WebDialogBox, WebNotification and more. Try to double click each icon to see the WebDesktop components in action.
WebEssentials
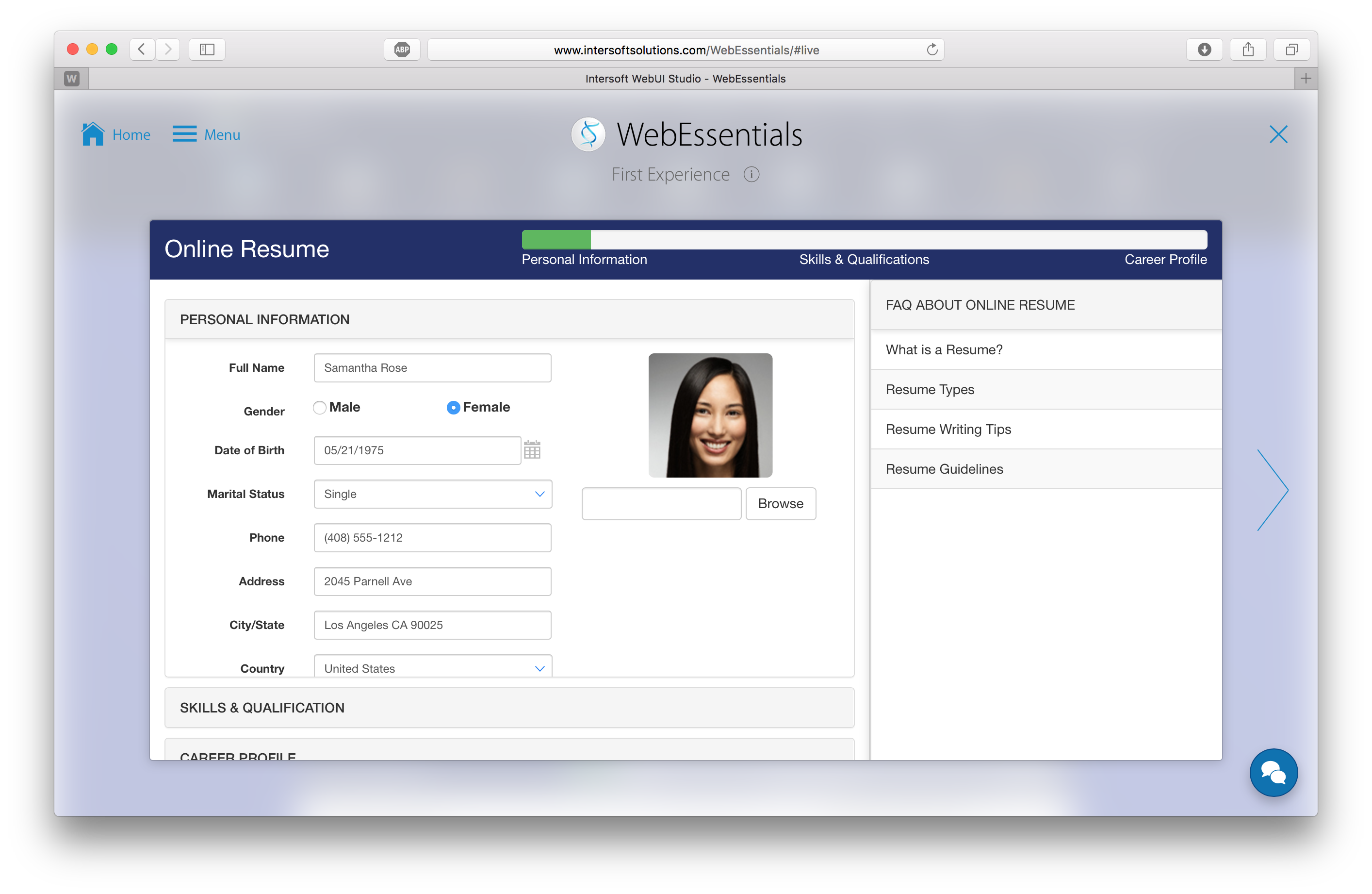
This is the First Experience when you launch the WebEssentials sample.

This reference sample perfectly demonstrates WebEssentials component suite which comprised of 8 innovative controls, ranging from accordion, calendar, slider, to rating. WebEssentials enables you to create interactive and visually engaging modern web applications.
In this Online Resume scenario, WebAccordion is used as the main container, dividing this lengthy form into three sections. WebProgressBar is used to indicate the section completion process. The bar will be filled as users click on next. WebCalendar is used for date input and WebSlider for selecting a specific range. WebSlidingMenu is used on the right FAQ section. Click on a question and the answer is shown in a swift and smooth sliding animation.
Additionally, WebFlyPostBackManager is used to populate the section’s content on demand as users click the next button. In Section 1, WebFileUploader is used for image uploading, demonstrating its seamless AJAX upload experience.
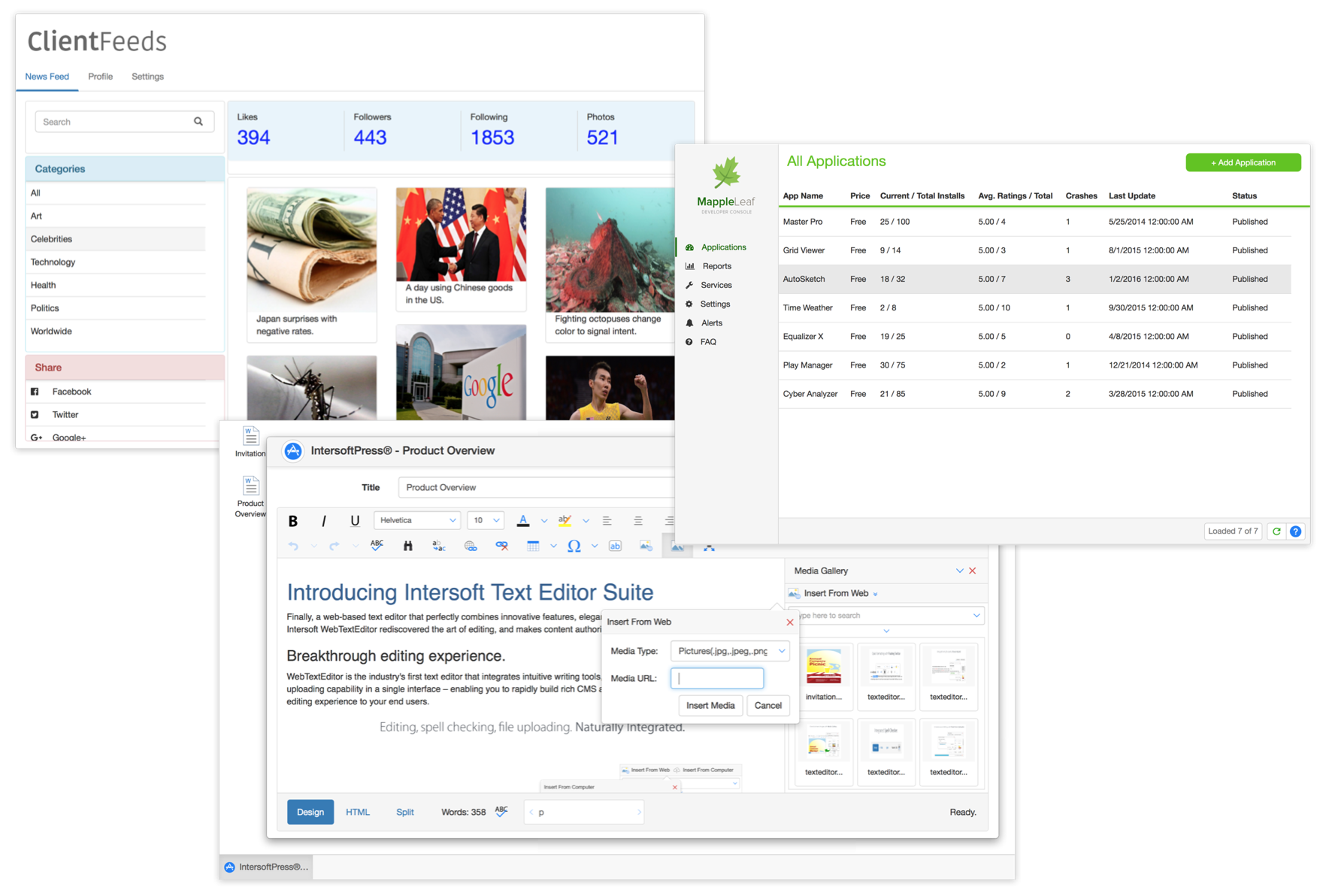
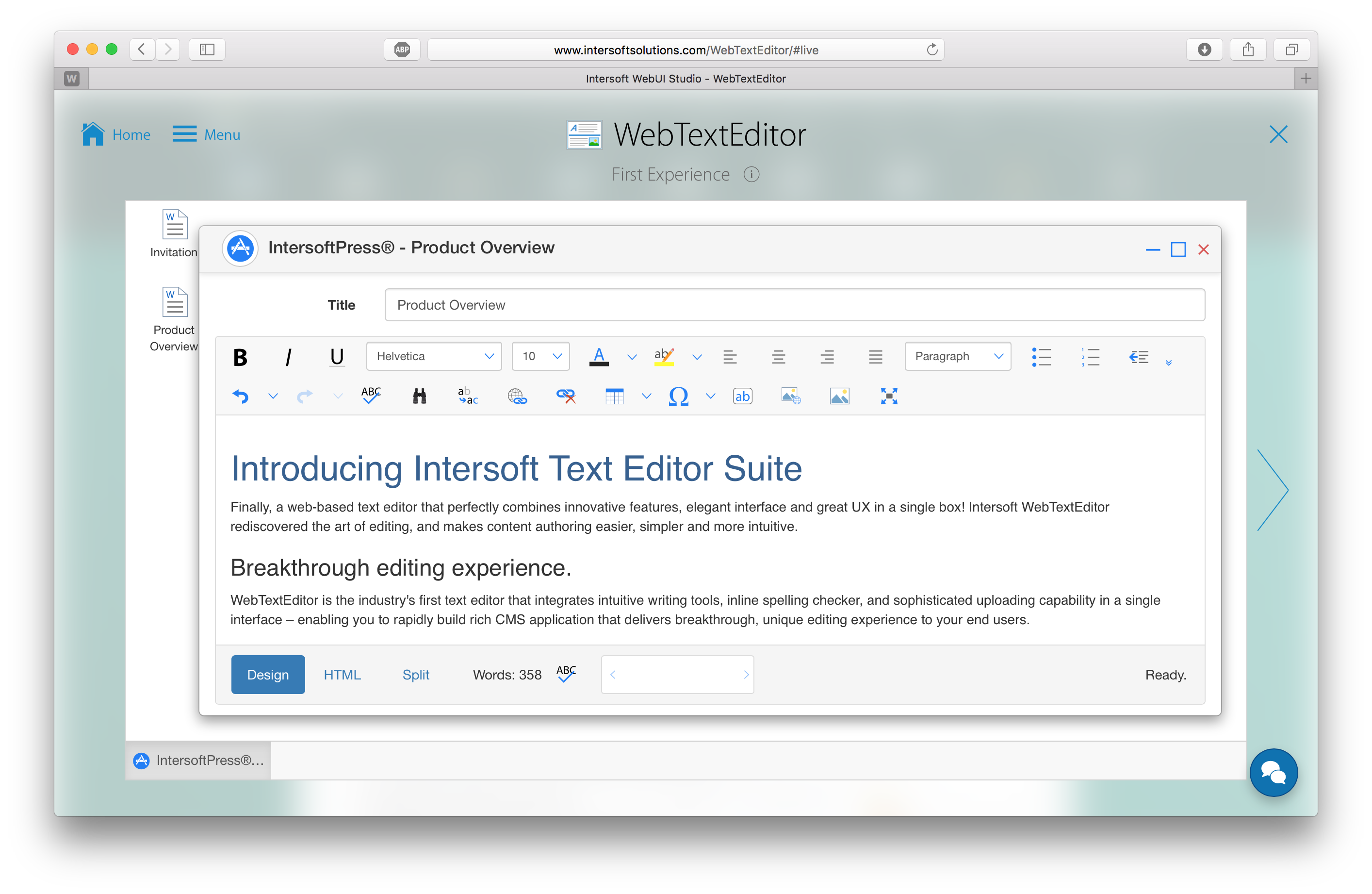
WebTextEditor
This is the First Experience when you launch the WebTextEditor sample.

WebTextEditor is the industry’s first text editor that integrates intuitive writing tools, in-line spelling checker, and sophisticated uploading capability in a single interface – enabling you to rapidly build rich CMS application that delivers breakthrough, unique editing experience to your end users.
This sample demonstrates tight integration with Desktop Manager, Spell Checker, File Uploader and many UI components from WebDesktop to produce sophisticated, state-of-the-art CMS application that ultimately feels like a desktop word processing application.
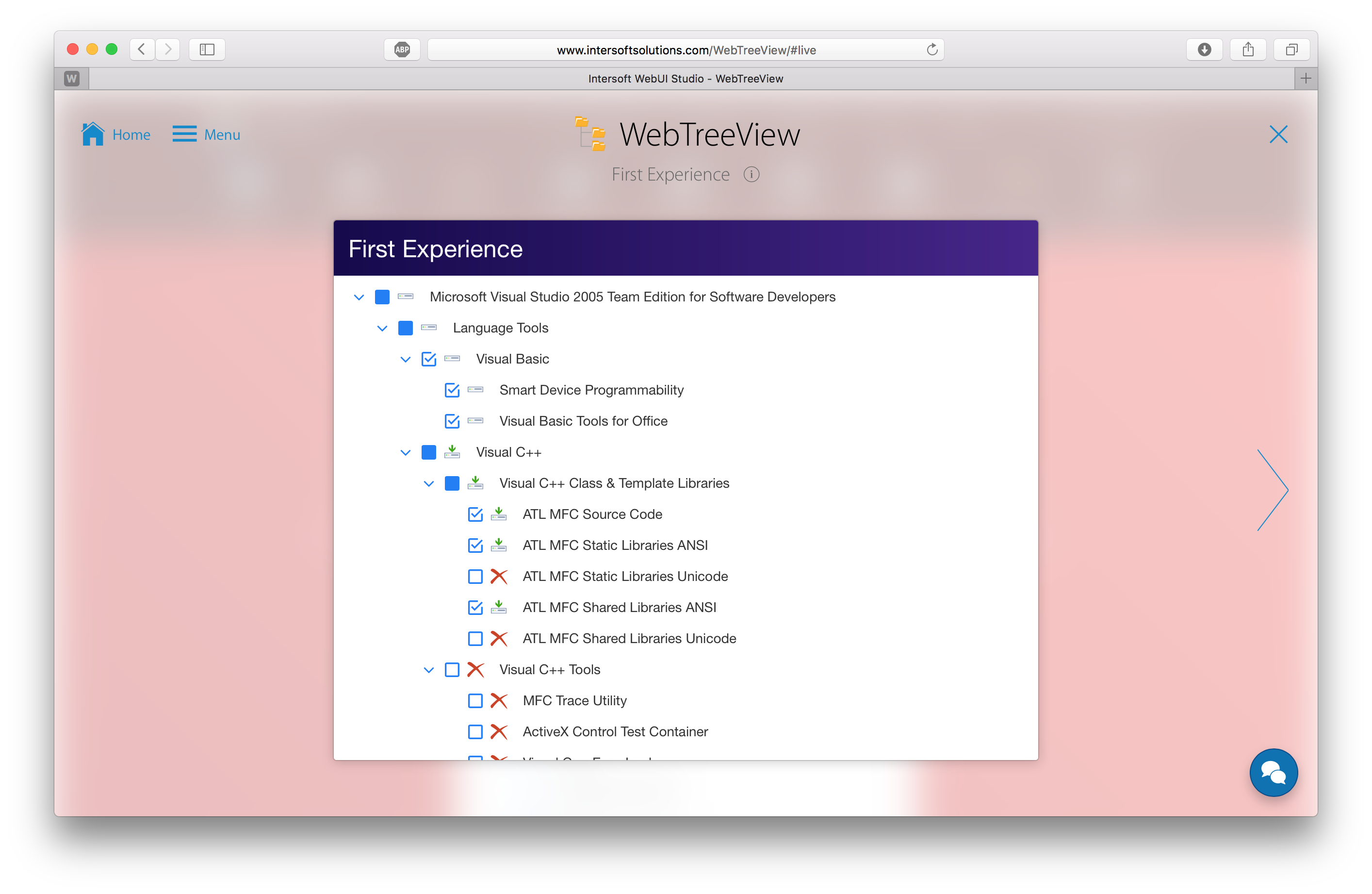
WebTreeView
This is the First Experience when you launch the WebTreeView sample.

WebTreeView provides rich features that lets you easily create hierarchical data presentation. This powerful control incorporates numerous unique features such as:
- Data Binding
- Tristate checkbox
- Add, edit, and delete node
- Drag and Drop node(s)
- Keyboard Navigation
- Load On Demand
- Layout Manager and Structure Manager
- Auto Postback
- Flexible and highly customizable to meet your design needs
- client-side API – WebTreeView Designer
The above sample utilizes Enable Tristate CheckBox and Keyboard Navigation features.
Explore the Samples
We hope that you liked our new samples. To start taking advantage of our best WebUI release yet, feel free to download the new Premier Studio 2016 here. Happy exploring!



