Exciting iOS Visual Goodies in Crosslight vNext
Building on rock-solid foundation, the next major iteration of Crosslight will continue to offer new components and features that make cross-platform apps development even easier and more rapidly. There are a number of key areas that we’re focusing in the upcoming release which include data access, enterprise frameworks, form builders, modern UI components based on latest platforms, as well as new component category that will surely boost your decelopment productivity even further.
In this post, I will give you a sneak preview of the upcoming features particularly for the iOS platform.
Sliding Parallax Animation
Since its initial release, Crosslight includes a rich drawer navigation component with sliding animation available for all platforms. The next release will include many visual improvements for the drawer navigation. Specifically for the iOS platform, we’ll be adding a nice, modern parallax effect alongside with the drawer slide animation. See the example below.
It’s worth noted that the parallax velocity can be customized according to your desire. It also supports the right-side drawer with consistent experience.
Stunning Spring Animation
Yep, you read it right! With just a simple property set, you can now quickly add a compelling spring animation to your drawer navigation apps. No wrestling through hundred lines of code and tedious animation works. The built-in spring animation also handles rotation well when the drawer was opened, then recalculate the new scale size based on the updated orientation — all in buttery-smooth animation.
New Visual Effect Settings for Table View
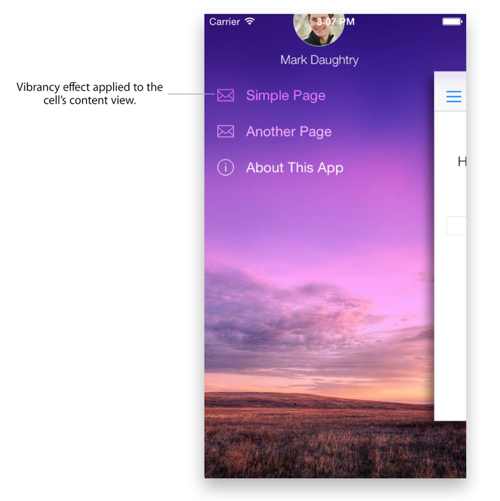
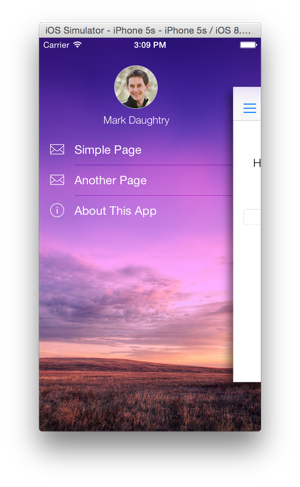
In addition to stunning animations, the next release will also include a vast array of new, iOS 8-esque visual effects that can be applied to the table view with just a single property set.
Unlike the conventional approach which will require you to create a custom cell template just to apply the vibrancy effect, Crosslight’s enhanced table view lets you apply a visual effect to the entire table view content by simply specifying the type of the effect you wish to apply. No tedious workaround necessary. So if you’ve got dozens of table view in existing projects, you’ll really appreciate this handy time-saving feature.
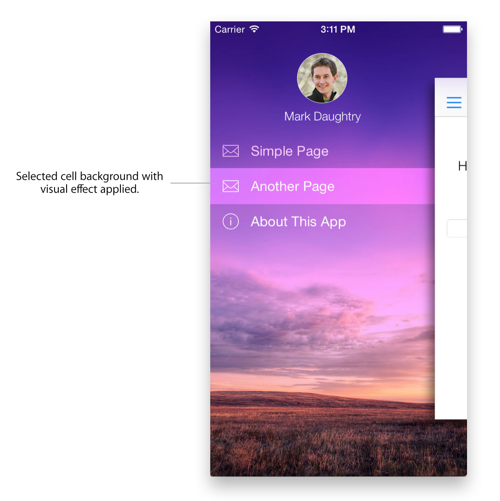
Furthermore, you can also easily apply the gorgeous vibrancy effect to the selection background, which beautifully blends together with the new spring layout of drawer navigation.

Alternatively, if you prefer a solid color for the table view content (which still looks great with the parallax background btw), you might want to apply a subtle vibrancy effect to the table separator, just like how Apple did it in some of their interfaces such as in the Notification Center.
More to Come
We’ve got much more exciting stuff in the next major release of Crosslight. Beyond just UI components, the upcoming major release will also deliver the next generation data and enterprise framework which will transform the way you build reliable and scalable business-oriented apps, including support for comprehensive key scenarios on large-scale data sync. Furthermore, data access performance will never be the same again as we’re coming up with an advanced OData implementation supporting previously-impossible navigational query and aggregate projection — all programmable directly from the client.
Subscribe to our blogs, Facebook and Twitter —stay tuned for our next updates.
Best,
Jimmy