Advanced Batch Update with MVVM support in Crosslight iOS
If you are iOS users, you might already familiar with the Mail app. When new messages arrived, notice that the new items are inserted smoothly with beautiful animation. The implementation for such insertion is in deed challenging since it needs to take account the actual insertion position based on the sorted data. Furthermore, multiple insertions are also supported with simultaneous animation which adds complexity to the logic. Technically, inserting an item will cause the index of remaining items invalid — and not to mention if there are deletion along the process. There are a lot of aspects that need to be considered. In this blog post, I will share how we support this user experience seamlessly in Crosslight 2.
iOS supports this simultaneous updates through a feature called batch updating. Implementing this feature requires deep knowledge of how iOS works — and typically what you want to avoid, particularly if your code is targeting multiple platforms. Thankfully, Crosslight has supported this batch update operation since its first version by allowing you to simply perform updates to your collection in .NET way. You don’t need to know about iOS even a bit.
Recently, we made several improvements to Crosslight for batch update support in a sorted collection. This allows you to simply adding items or deleting items on a sorted collection without concerning the actual position where it will be displayed or removed. The Crosslight’s table view component now takes care everything behind the scene, including the batch updating process, maintaining the delta changes and simultaneously animate the changes.
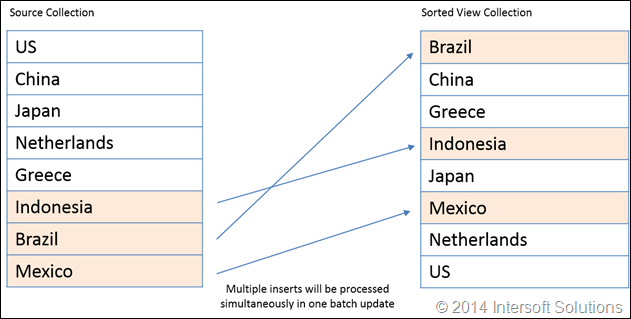
Consider you have a raw collection of countries: US, China, Japan, Netherlands, and Greece. When bound to the view, the collection is sorted by the country name in ascending with LINQ. At runtime, you then add few more countries: Indonesia, Brazil, and Mexico.
In ViewModel, the C# code looks like below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
public class BatchUpdateListViewModel : EditableListViewModelBase<Country> { public DelegateCommand BatchUpdateCommand { get; set; } public BatchUpdateListViewModel() { var items = new List<Country>(); items.AddRange(Countries.Create("US", "China", "Japan", "Netherlands", "Greece")); // just a plain .NET collection here this.SourceItems = items.ToObservable(); this.BatchUpdateCommand = new DelegateCommand(ExecuteBatchUpdate); } private void ExecuteBatchUpdate(object parameter) { // Begin batch updating this.IsBatchUpdating = true; // Perform multiple inserts simultaneously to the source items this.SourceItems.Add(new Country("Indonesia")); this.SourceItems.Add(new Country("Brazil")); this.SourceItems.Add(new Country("Mexico")); // End batch updating // After this code, the bound list view will be automatically updated with smooth animation this.IsBatchUpdating = false; } protected override void OnSourceItemsChanged(ICollection<Country> items) { // Sort the source items by country name, and use the sorted collection for the display items this.Items = items != null ? items.OrderBy(country => country.Name) : null; } } |
Notice that the above code simply adds items to the source collection, you don’t have to concern the actual positions in the view. The only thing you need to ensure is to perform the collection changes while the IsBatchUpdating property value is true. As soon as the property is set to false, the bound view will be automatically notified and perform the animation simultaneously. This simple and intuitive code lets you to achieve the stunning user experience similar to Apple’s built-in Mail app when new items are added dynamically at runtime.
The following illustration shows what happened to the sorted collection at runtime.
To demonstrate this feature, we have added a new Sorted Batch Update to the Data Samples which you can download from our Git server. The bits is under the batch-update-sorted branch. You’ll also need nightly build (revision 54 or higher) to try out this new improvement.
In addition to multiple insertions, the sample also demonstrates multiple deletion. And to add more complexity, it also modifies the items which cause its order to change. For your convenience, you can see how the sample works below.
Most cross-platform frameworks I found today provide just a set of API without thoughtful consideration of the user experience that native to the platform. That’s where Crosslight sets apart. More than just a set of API, we designed Crosslight with the simplicity you expected, while taking account many other important factors behind the scene which will make your apps shine.
Join us for a 3-day live webinars on June 10 – 12, and learn how you can build great cross-platform business apps with Crosslight. We will be demo’ing how to create a fully-functional CRM app in just mere minutes — live. Seat is limited, so reserve yours now.