Cross Platform Mobile Development with Crosslight – Part 1
As the Crosslight development is maturing and we’re entering the last few sprints of our R1 milestone, I’m pleased to share more details about Crosslight and also providing insights and answers to many questions that have landed to my inbox since the introduction. In my previous blog post, I’ve shared about our 2013 roadmap and the new exciting direction that we’re heading to – particularly in the mobile development space.
We’re very excited with several new product lineups that we’ve got in the labs so far, and I’m sure you can feel the same excitement as well. We’re going to have new stuff in all the three existing platforms (ASP.NET, Silverlight and WPF), plus a range of new mobile platforms. Sneak the previews of the upcoming ASP.NET lineups here and here.
In this first part of my blog series on Crosslight, I’ll be strongly focused on the high level overview of the product – mainly discussing the architectural overview, what it does, and how it works. Alright, enough appetizer, let’s move forward to the main course.
Native Mobile Development Goes Cross Platform
Cross platform mobile development has inevitably becomes one of the hottest subject in the programming world today. Our recent survey supports that fact very well with over 83% respondents stating they’re planning to build mobile apps targeting two or more mobile platforms in the near future. The main question here is, what tools are available today and whether the tools are ready to accomodate the fast-pacing needs – and more importantly, which is the right tool to get the job done?
Before we started the Crosslight project, there were already a number of tools for cross platform mobile development in the market such as PhoneGaps and Titanium. These tools definitely did a great job for HTML and Javascript savvy. But how about developers with particularly Silverlight/WPF skillset? While we all felt left out, it’s going to change very soon. Read on.
A Deeper Look at Crosslight
The main objective of Crosslight is to bring MVVM design pattern – a pattern that most Silverlight & WPF developers are familiar with – to the iOS and Android world. Integrated to Xamarin technologies, Crosslight opens up a whole new level of possibilities in the way you build mobile apps. Instead of writing code for each platform in their own language with completely different set of API, Crosslight lets you write application logic once with a common API which can be shared to multiple projects targeting different platforms.
This is made possible thanks to the Crosslight Foundation that provides powerful data binding implementation, high-performance messaging and commanding framework, and thoughtfully engineered application services. On the other end, Crosslight will be available on each different platform to provide the service implementation specific to the platform. Called Crosslight UI Platform, it also includes numerous pre-built user interface components and controllers that are essential to create great mobile business apps with consistent user experiences.
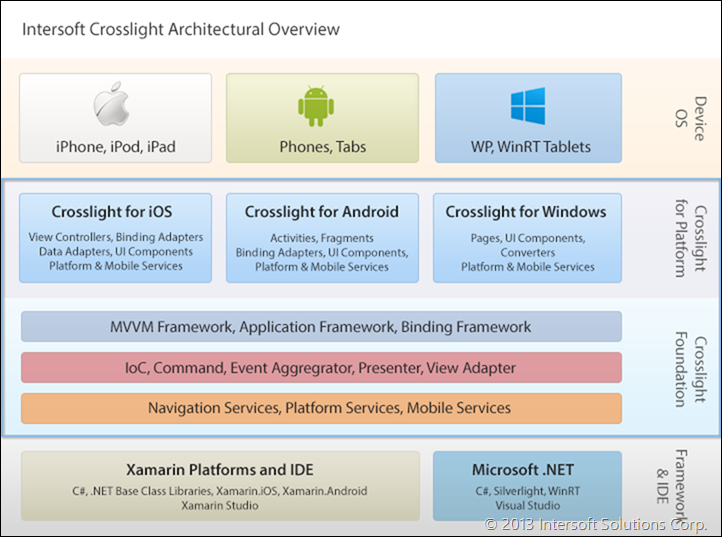
See the following illustration to get deeper insights on Crosslight architecture. It also shows how different technologies are stacked together in a high level perspective.
As seen in the above architecture diagram, Crosslight builds on the mobile development platforms provided by Xamarin and Microsoft to introduce a host of innovative view components that span across all of the 4 major mobile platforms including iOS, Android, Windows Phone, and Windows App Store.
Future new platforms can be easily supported without major changes to existing code – thanks to the Crosslight Foundation that is built upon portable technology. This obviously gives many benefits as you can avoid getting locked to certain technologies that apply only to a specific platform.
Code Reusability Accelerated to A New Height
With each mobile platform designed by different vendor – iOS designed by Apple, Android designed by Google, and Windows Phone designed by Microsoft – each platform exposes completely different API and design pattern. This makes application logic sharing one of the biggest challenges in cross-platform mobile development. To get a grasp on the API and design pattern differences of each platform, take a look at the simple Hello World implementation below.
Hello World in Xamarin.iOS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
public class MyViewController : UIViewController { public override void ViewDidLoad() { base.ViewDidLoad(); ... button.SetTitle("Click me", UIControlState.Normal); button.TouchUpInside += (object sender, EventArgs e) => { UIAlertView alertView = new UIAlertView(); alertView.Title = "My MobileApp"; alertView.Message = "Hello world from my mobile app"; alertView.AddButton("OK"); alertView.Show(); }; } } |
Hello World in Xamarin.Android:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
[Activity(Label = "AndroidApplication1", MainLauncher = true, Icon = "@drawable/icon")] public class Activity1 : Activity { protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); ... Button button = FindViewById<button>(Resource.Id.MyButton); button.Click += delegate { AlertDialog.Builder dlgAlert = new AlertDialog.Builder(this); dlgAlert.SetMessage("Hello world from mobile app"); dlgAlert.SetTitle("My MobileApp"); dlgAlert.SetPositiveButton("OK", (o, e) => { }); dlgAlert.SetCancelable(true); dlgAlert.Create().Show(); }; } } |
Hello World in Windows Phone:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
public partial class MainPage : PhoneApplicationPage { ... private void MainPage_Loaded(object sender, RoutedEventArgs e) { this.MyButton.Click += (object s, RoutedEventArgs e2) => { MessageBox.Show("Hello world from mobile app"); }; } } |
As seen in the above examples, none of the application logic code are shareable which is natural due to the API differences of each platform.
In the examples above, notice that the iOS and Android code was written in C# instead of Obj-C or Java – thanks to the Xamarin platforms that solve the language barriers in cross-platform mobile development. Xamarin provides developers the ability to share (on average) 75% of their C# code between iOS, Android, and Windows, and can reach as high as 90%. Crosslight builds on this by adding a cross-platform MVVM framework, allowing developers to consistently reach nearly 96% code reuse.
The following code samples show how to use Crosslight to build your iOS, Android, and Windows UI, reusing the same ViewModel across each platform:
Crosslight iOS App:
|
1 2 3 4 |
[ImportBinding(typeof(HelloWorldBindingProvider))] public class MyViewController : UIViewController<HelloWorldViewModel> { } |
Crosslight Android App:
|
1 2 3 4 5 |
[Activity(Label = "AndroidApplication1", MainLauncher = true, Icon = "@drawable/icon")] [ImportBinding(typeof(HelloWorldBindingProvider))] public class Activity1 : Activity<HelloWorldViewModel> { } |
Crosslight Windows Phone App:
|
1 2 3 4 5 |
[ImportBinding(typeof(HelloWorldBindingProvider))] [ViewModelType(typeof(HelloWorldViewModel))] public partial class MainPage : PhoneApplicationPage { } |
It’s awesomely clean, agree? That’s made possible as the UI logic is moved from the platform-specific views to the core MVVM project. Now the UI logic code looks like the following.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public class HelloWorldViewModel : ViewModelBase { public HelloWorldViewModel() { this.HelloCommand = new DelegateCommand(this.ExecuteHelloCommand); } public DelegateCommand HelloCommand { get; set; } private void ExecuteHelloCommand(object parameter) { this.MessagePresenter.Show("Hello world from Crosslight mobile app", "My App"); } } |
If you’ve built Silverlight or WPF apps with Intersoft ClientUI – which I highly presumed you have – then you should recognize the above code at the first look. It leverages the design pattern similar to ClientUI such as delegate command and view presenter. Later on, you’ll find more APIs that you’re already accustomed to – which allow you to get started quickly with very minimal learning curves.
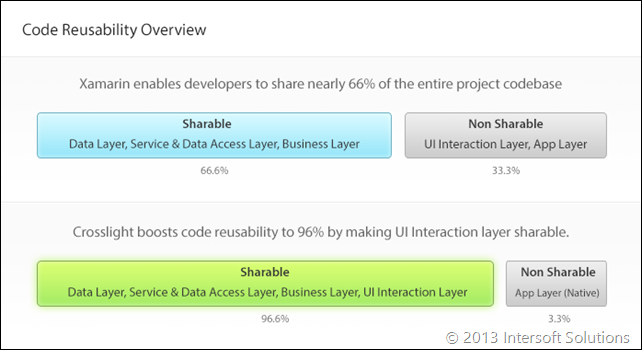
As always, our goal is to simplify developer’s life and make the jobs done with the right tool. Crosslight was designed to do just that. With app UI logic now sharable, it boosted the overall code reusability to nearly 96%, leaving the small percentage on the app-specific layers such as views and controllers.
The above illustration visualizes the typical code reusability in cross-platform mobile development and shows how Crosslight supercharge it to a whole new, never-before-possible level.
True Native Mobile Apps
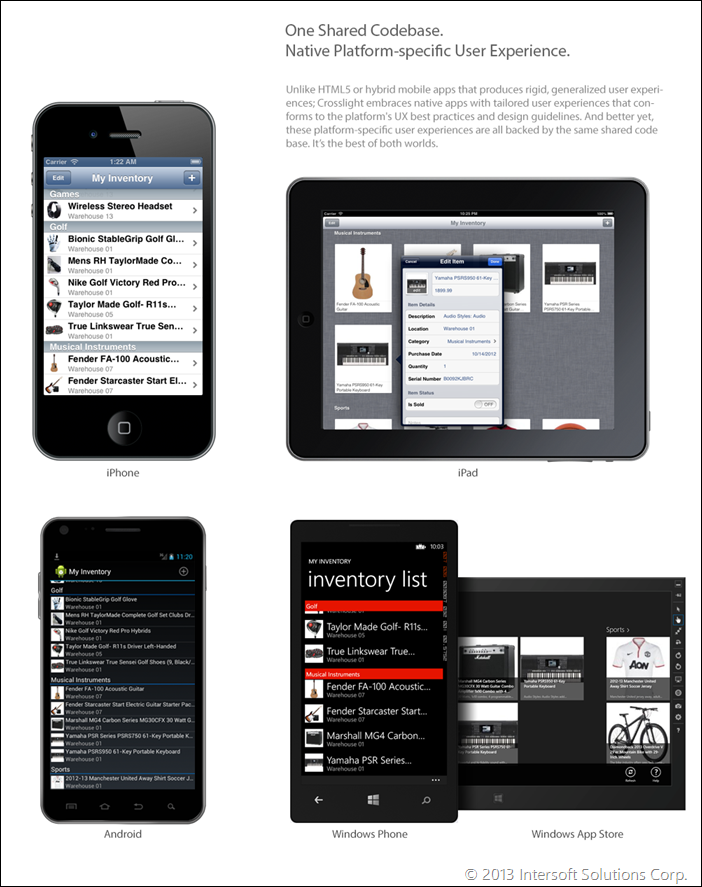
In the past few weeks, I received numerous emails asking if Crosslight uses HTML as its main presentation layer but wrapped as native app. That’s what the other solutions such as PhoneGaps are doing. In contrast, Crosslight is a cross-platform solution that completely uses native platform API. This doesn’t only give you the best user interface that conforms to the platform guidelines, it also delivers great performance and extremely smooth UX that cannot be simulated with HTML. See the illustration below to get a proper understanding on the platform-specific user experiences enabled in Crosslight.
Obviously, it’ll be always the best option to build apps in native user experiences as you can leverage many of the pre-built platform API, including the high-performance UI virtualization, multi-touch gestures, navigation, animations and much more. The only question is whether it’s possible to do so with the skills you already accustomed to – well, now it is.
Wrapping Up
At this point, I hope you’ve got it clear that Crosslight targets pure native platforms. No HTML or Javascript is required. You use C# to write code and layer your apps in 3-tier architecture as you may have done in Silverlight or WPF applications. Because Xamarin.iOS and Xamarin.Android apps are 100% native, the final output are real native binaries that conform to the platform byte code and processor instructions. They are not virtualized, cross-compiled, or interpreted – in fact they feature the same level of performance and resources management as in the apps produced by the original platform’s compiler.
In this blog post, I’ve only scratched the surface of the Crosslight architecture. As an official Xamarin Premier Partner, we are working closely with Xamarin in our vision to create the most comprehensive sets of cross-platform frameworks and reusable view components that help developers build cross-platform mobile apps in dramatically less time with less effort. As the results, you will be able to rapidly create amazing mobile business apps with native user experiences while maximizing code sharing.
In the next blog series, I will share more details such as more code-level tutorials and basic API usage, UI & UX design best practices and how they conform to each platform guidelines, as well as many great features like universal data management, streamlined navigation and various mobile services. Anyway, I hope this post gives you a comprehensive overview of Crosslight and how we leveraged different pieces of latest technologies to deliver the most elegant solution for cross-platform native mobile development.
Sign Up for Beta
Last but not least, we’re opening a private beta for selected candidates who are willing to contribute significant feedback and help us testing the product features in details. If you believe that you’re the right candidate we’re looking for, please click here to sign up for a beta. Thanks for reading and stay tuned for the next posts!
All the best,
Jimmy







Thanks Jimmy for the update;
One question that keeps running in my head relates to the “Silverlight” library and usage in the XLight (CrossLight). Are you saying during development Xlight uses XAML and Silverlight design library to build the UI?
If yes, what about the fact that Silverlight technology and it’s future development by MSFT is totally dead. Are we going to build our future apps based on a dead technology?
If no, then perhaps it should be stated clearly that XLight has nothing to do with Silverlight. Because many companies don’t want to build new apps based of obsolete technology.
Thanks!
..Ben
Ben, no, XLight doesn’t depend on Silverlight or XAML. The reasons why Silverlight or WPF were mentioned here is simply to provide insights to our customers the way of building the cross platform apps.
As you may already aware, many business developers are so worried about the complexity and steep learning curves to enter mobile development. Since XLight apps leveraged MVVM design pattern that most Silverlight and WPF developers are familiar with, we think it’s good to let them know that they are in good company. This means that building cross platform mobile apps with XLight will be really easy, with minimum learning curves. It’s important to note that MVVM is a design pattern, and not a specific technology belonging to Microsoft.
Thanks for these questions Ben It’s really good to have this clarified directly.
It’s really good to have this clarified directly.
Thanks for prompt response. This clarification was very important, since many feel that Silverlight technology is a dead-end When your product info. is released, be sure to specify that XLight does NOT depend on SL library.
My next question is related to packaging and pricing. Currently, Xamarin charges per platform and for different category. Their Enterprise version is the only one that covers LoB components, so for building Business apps, we may have to go that way, plus they charge for iOS, Android and future Win8 separately.
Then comes the cost of Xlight added to that. My question & concern is the total cost that a developer has to pay on yearly base upfront plus the cost of DevForce from IdeaBlade.
Are you planning to have a bundled package that includes everything, or do we have to purchase each separately?
Thank you once again!
..Ben
Yes, product bundling is something we’re working very closely with Xamarin. Together, we will surely come up with compelling offers for both our existing and new customers. More details will be unveiled in the upcoming announcements.
Thank you Sir!
Hello Jimmy, when can we expect a beta?
Also when are we expecting a release of Client UI since there are still a lot of us believing at SL!
Thanks Yianis for the continuous interest in Crosslight as well as our upcoming Silverlight lineups.
You can expect an update for the beta next week (our team will contact you shortly via email), while the reporting lineup is scheduled for completion by next month at the latest. More updates will be posted progressively through our blogs and tweets. Thanks!
Hi Jimmy;
Can you bring us up to date and release date?
Thanks!
..Ben
Ben, check out the recent blog post written by our mobile team lead: http://intersoftpt.wordpress.com/2013/08/28/cross-platform-mobile-development-with-crosslight-part-2/
I’m reading it now…