New Business-Inspiring Samples in ClientUI 6
The latest ClientUI release comes up with new amazing controls that have been awaited by many developers, such as UXScheduleView with its scheduling capabilities, UXRibbon with its rich styling features, UXFlowDocumentViewer with its unique viewing performance and much more. Click here to find out more about the new controls in ClientUI 6.
In this blog post, I will share some of the new samples demonstrating the new products, as well as reviewing the key features.
Below are the top 10 new samples that goes to my favorite list.
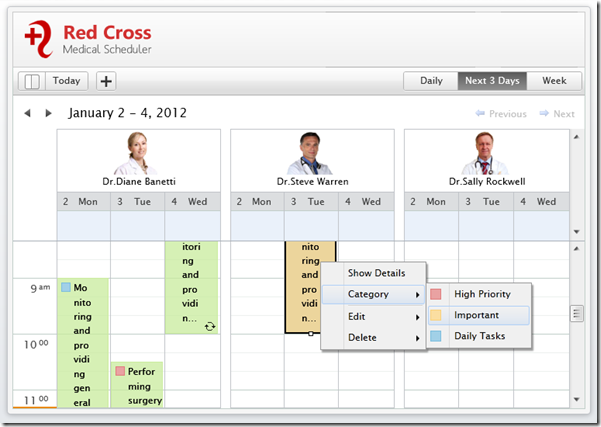
- Hospital Medical Scheduler
UXScheduleView is a powerful, MVVM-ready scheduling control that offers many advanced features and rich user experiences in a single box. This sample is a good demonstration of the latest UXScheduleView with many features enabled such as adding, editing and deleting events.
This sample defines the views as Daily, Next 3 Days and Week which can be elegantly defined through property sets in the XAML. It also demonstrates UXScheduleView’s strong customization support which allows you to redefine the styles, appearances and templates to fit your requirements, for instances, displaying the photo of the respective doctors.
In addition, many key features can also be seen in this sample such as high-performance grouping, real-time interactivity and drag-drop support, sophisticated editing capability, ISO usability standards conformance, and more. You can drag-drop the event without having to manually modify the time schedule. Explore the sample.

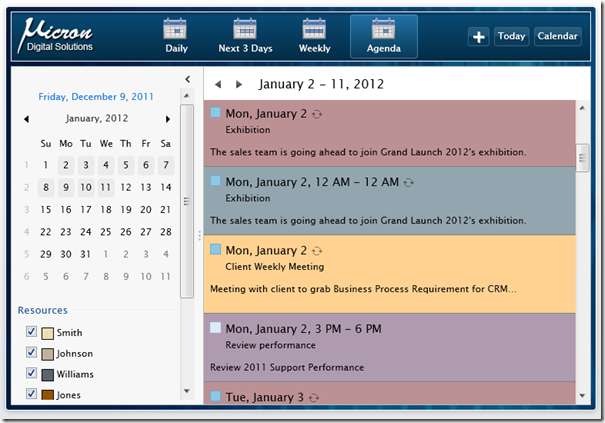
- Software Project Schedule
One of the most advanced features in UXScheduleView is its extensible view architecture which enables you to create your own custom views and easily instantiate the custom views into the UXScheduleView control. This sample includes a custom Agenda view which displays events in a simple list view. Notice that the custom view takes advantage of the automatic calendar synchronization which highlights the days covered by the view. Explore the sample.

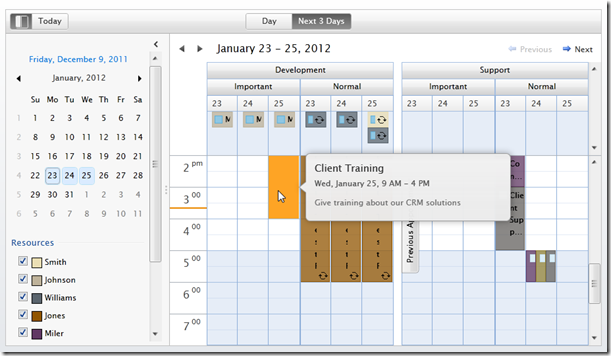
- Nested Grouping
If the above scenario shows about standard grouping, this sample demonstrates several advanced grouping features such as multi-level (nested) grouping using UXScheduleView. You can flexibly define the group items and orders through the GroupCollection property. Explore the sample.
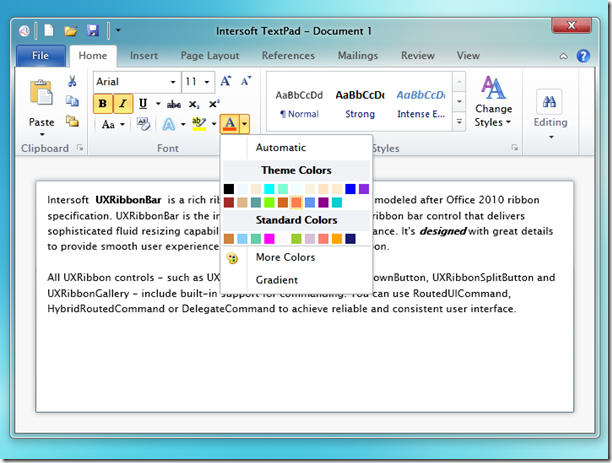
- TextPad Editor
This sample demonstrates a complete overview of the unique features available in UXRibbon such as fluid group and button resizing, state-of-the-art UI design and pixel-perfect layout rendering. It also shows the key ribbon features such as dozen of button variants, fluid tab group, ordered tab group, application menu, backstage view, quick access toolbar, key tips, and much more.
Despite of the rich features, UXRibbonBar is designed with lightweight and blazing-fast fluent resizing in mind. Explore the sample.

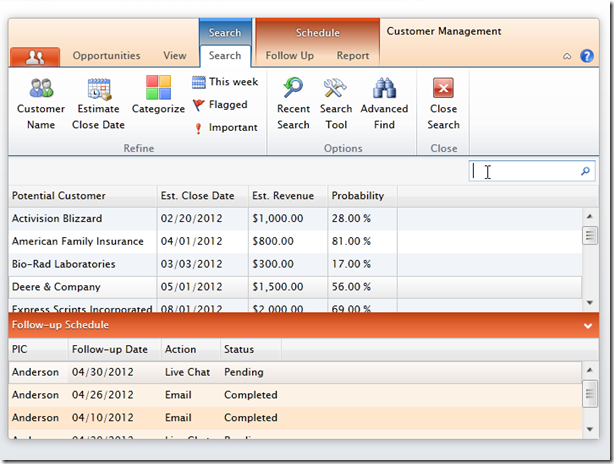
- CRM
One of the unique metaphors in Ribbon UI is the contextual tab concept which lets you display certain groups of commands based on a certain condition or context. For example, instead of showing schedule-related commands with disabled state initially, it is more intuitive to hide them initially, then show them on-demand when the context is available such as when a follow-up record is selected.UXRibbonBar includes full support on this unique “contextual tab” metaphor which is well demonstrated in this business-inspiring CRM sample. Try to select a record in the Follow-up Schedule grid, notice that the “Schedule” contextual group will be shown with the “Follow Up” tab automatically selected.
UXRibbonBar also supports multiple contextual groups to be activated at the same time. With the “Schedule” contextual group shown, try to click on the Search text box. Notice that a “Search” contextual group will be displayed along side with the “Schedule” contextual group. When the context is out (i.e., tab out from the Search text box), the contextual group will automatically disappear and then select the first tab of the UXRibbonBar. Explore the sample.

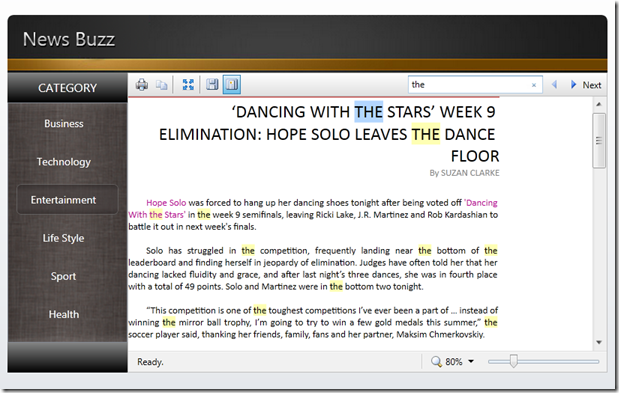
- News Buzz
In this sample, UXFlowDocumentViewer is used to display the latest news documents. Try to select a category in the left navigation and the related news will be displayed in the viewer.UXFlowDocumentViewer has multiple view mode switching capability. Try to switch between Page view and Scroll view using the view mode tool commandsand the content will be adjusted to the selected view mode.
Also, you can perform zooming using either the zoom bar or zoom level. Click the “Show Actual Size” button to reset back to 100%. Or, toggle the full screen mode for maximum reading experience. Click the Print button to directly print the document exactly as user views it.
Try the search feature to search a text. Try to type “the” and note that all the matched words will be highlighted. When you switch to scroll view, the search text will be persisted and all the matched words will be highlighted as well. Explore the sample.

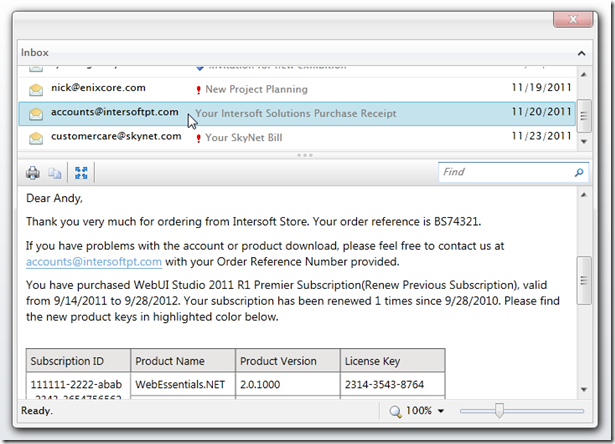
- Personal Email Viewer
UXFlowDocumentScrollViewer allows users to view flow content in scroll mode. In scroll mode, the content will flow based on the viewer size.
In this sample, UXFlowDocumentScrollViewer is used as a personal email viewer, which loads an email (in HTML format) when user selects an item from the top navigation. Explore the sample.

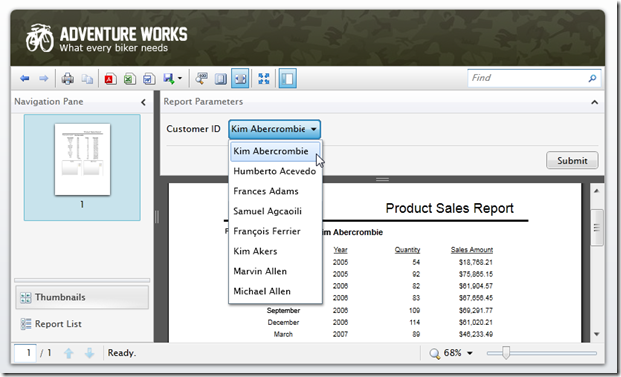
- Product Sales Report per Customer
SQLReportViewer is a SQL report viewer for Silverlight with sophisticated rendering engine – conforming to SQL reporting services rendering. In this sample, SQLReportViewer provides users with the capability to view the product sales report.
You can perform zooming using either zoom bar or zoom level. Click the “Show Actual Size” button to reset back to 100%. Or, toggle the full screen mode for maximum reading experience. Click the Print button to directly print the report exactly as users views it. Explore the sample.

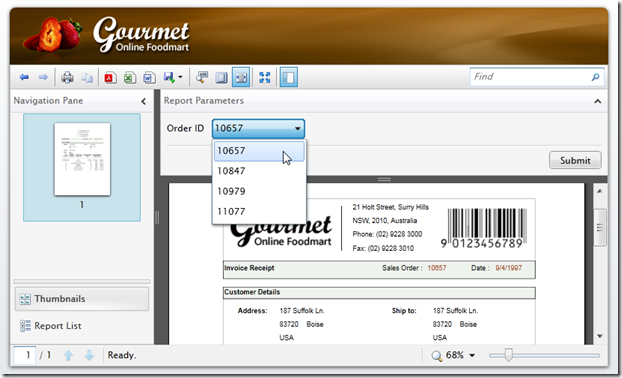
- Sales Order Invoice
This sample demonstrates on how SQLReportViewer is able to accurately parse and render any SQL reporting service report, such as a sales order invoice. The thumbnail navigation could be used to jump between pages. Explore the sample.
You can perform zooming using either zoom bar or zoom level. Click the “Show Actual Size” button to reset back to 100%. Or, toggle the full screen mode for maximum reading experience. Click the Print button to directly print the report exactly as users views it. Explore the sample.

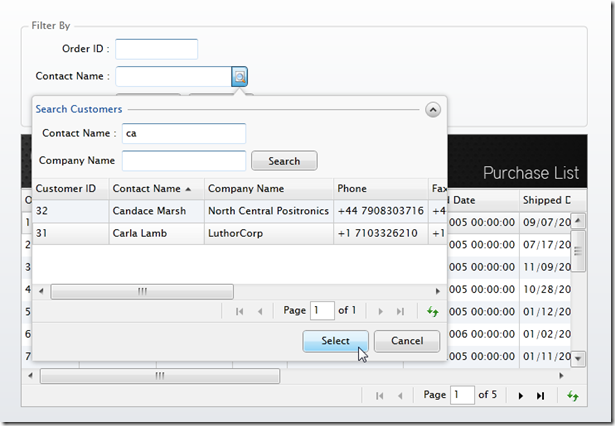
- Data LookupBox
This sample demonstrates how to implement data lookup using the UXDataLookUpBox control. UXDataLookupBox is an intuitive data input control that combines the ease of auto-complete and the flexibility of custom lookup.
Try to click the “Search” icon and type “ca” to search customers based on Contact Name. Finally, it will automatically list all orders purchased by the selected customer. Explore the sample.

There are many other samples collection which you can visit in our ClientUI Live Samples. You are welcome to evaluate our 30-days trial in here. Existing customers with valid subscription can obtain the latest WebUI Studio from Developer Network, under My Components shortcut.
Should you have any questions regarding sales, you can contact martin@intersoftpt.com. Any comments or feedbacks are welcome.
Thank you and have a nice day.
Regards,
Martin




That looks slick, looks like it contains some really useful features, especially in regards of the CRM