Display Rich HTML Content in Silverlight & WPF
Last week, we’ve finally released the much-anticipated WebUI Studio 2011 R2 which includes many new components across .NET platforms and dozens of refinements. Click here to discover what’s new, download your copy today and start adding new capabilities to your apps.
One of the major addition in this release – or I should say the most phenomenal – is the advanced flow document framework that runs on both Silverlight and WPF with one codebase. To be clear, flow document framework is a set of API and object model that allows you to author flowing content with rich formatting and styling. Much like a Word or an HTML document, you use flow document to author content that flows from the top-to-bottom ordering, and either left-to-right or right-to-left direction.
That’s a quick overview. Now let’s deep dive on the flow document framework in ClientUI 6. In this blog post, you’ll learn what you can do with the flow document framework particularly in line-of-business application scenarios.
Comprehensive Document Framework
With ClientUI flow document framework, you can now create Silverlight and WPF apps that display rich content such as email messages, news, and business documents like invoices – thanks to the comprehensive set of document object model. Similar to the Silverlight elements, you author the content by constructing the document elements and hierarchy through XAML markup.
The framework covers everything you need to author content, from basic document elements such as paragraph, span, hyperlink, bullet list, to advanced document elements such as floater and table. More importantly, you can apply rich formatting to the document through which includes bold, italic, underline as well as customizing text effects such as strikethrough, subscript and superscript.
One of the key features in the document framework is the ability to customize the advanced layout aspects of the paragraph, such as the text indentation, text alignment (with justification support), margin, padding, line spacing, spacing before, spacing after and much more – which give you complete control over your document presentation. See an example below.
You’d have probably realized how difficult it is to create just a simple bullet list in Silverlight – or I should say practically impossible if you also want to create flowing bullet list that takes account indentation with proper line spacing. Thankfully, the ClientUI document framework comes with comprehensive list support.
You can instantly choose from several predefined marker styles such as shown in the figure below.

Create nested bulleted lists such as shown below.

Or even customizing the lists with a custom image, see below.

Better yet, you can arrange an element to float around the other elements by using the built-in floater element. See an example below.

One of the coolest features, IMO, is the truly-impressive border formatting that you can apply on any block containers. It provides over hundreds of possible formatting combination that multiplied from the border styles, border width, border color and border thickness – which can be applied differently on any side of the border. See a series of the various combinations below.




And how about the table support, you might ask. Well, table is one of the most complex specifications in the flow document design. It requires many advanced layout capabilities such as defining column span and row span, determining when to use automatic width and fixed width, determining when the row should automatically grow or clipped based on the size configuration, and really – much more. Fortunately, the ClientUI document framework was thoughtfully designed to cover all the complex table’s requirements.
See an example of a table with row span.

To find out more information on the table support, I suggest you to check out the complete table implementation details here.
Hybrid Flow Document Viewers
Of course, the comprehensive document framework is just a set of code and will be useless without the viewers that can render it. In this release, ClientUI ships three viewers that can render a flow document: scroll viewer, page viewer, and a hybrid viewer.
If you’d like to display a content and allow your users to change the reading mode at runtime, then a hybrid viewer is exactly what you need. See the illustration below for details.

As you can see in the figure above, the flow document viewers inherit the rich viewing features already invented in ClientUI’s viewer lineups, such as printing, precise text selection, copy to clipboard, zooming, searching, and width/height auto fit. You should really check out this link to learn more about the viewer’s capabilities.
Built-in HTML Converter
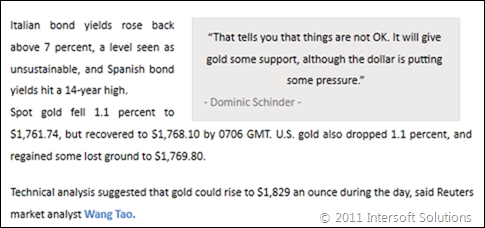
Although you can author a rich flow document with XAML markup, it’s quite unlikely to use XAML as the interchangeable format particularly in business applications. Say you already have an existing ASP.NET web application that provides rich text editing capability, the content will be much likely stored as HTML or XHTML format. Then ask it straight, how do you read the HTML formatted content and display it in the FlowDocumentViewer?
The answer is pretty much obvious – you’ll need an adapter that converts the HTML into a flow document. The greatest challenge often lies in the HTML parsing algorithm which may take days or even weeks if you’re unfamiliar with regex or token parsing. Thankfully, ClientUI includes a built-in HTML converter that will be automatically applied when you assign a valid HTML formatted content to the viewers – all without extra code. And definitely, if you preferred to build your own parser, a DocumentConverter property was provided to accommodate your needs.
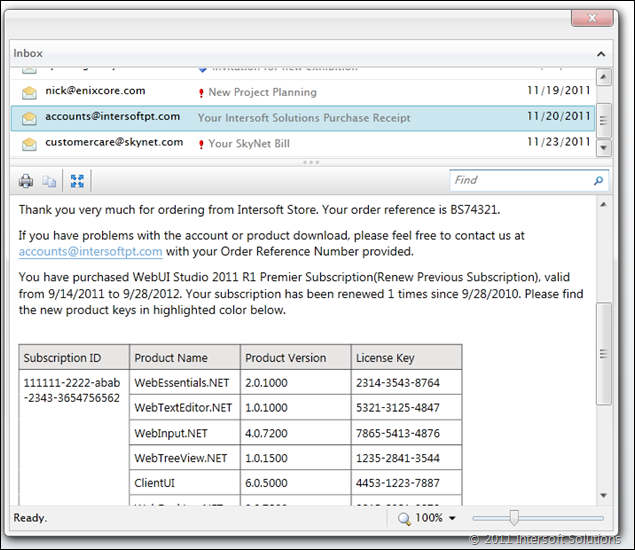
The following screenshot shows an email reader sample which displays an HTML email message in the flow document viewer.
You can also try the sample online, or better yet, download it to your development box and test drive it for yourself. Again, here’s the link for the free trial download. And as usual, feedback, questions and comments are warmly welcomed.
Best,
Jimmy