First Look: Intersoft Ribbon UI for Silverlight, WPF and ASP.NET
Last month, I blogged about some new windowing controls that we will ship in our upcoming release. In that post, I’ve also mentioned about the new ribbon controls which turns out to be one of the key highlights in the release. In this post, I’ll share our excitement about this particular control, its key features and benefits, and more importantly, why does it matter to you.
Ever since Microsoft enhanced its Ribbon UI in Office 2010 and expanded the use of Ribbon in its Windows 7, more and more developers have begun to adopt the Ribbon UI in their line-of-business applications today – regardless of whether it’s running on the web or on the desktop. On the web, you can find numerous business apps that are now Ribbon-friendly, including Microsoft’s latest Office web apps, SharePoint 2010 and its new Dynamics business solutions lineup.
As a leading UI component vendor, we recognized developer’s needs very well on the Ribbon control, particularly the ones that fully conform to the Office’s Fluent User Interface specification. Our goal is to create feature-rich Ribbon control that pay very detailed attention to the user experiences, yet incredibly easy-to-use. Today, I’m pleased to introduce you our latest masterpiece, Intersoft Ribbon UI for All-platform.
That said, no matter which platform your applications were built on – whether it’s on Silverlight, WPF, ASP.NET, or even HTML 5 – we’ve got you covered. With shared key features and design across different platforms, you can now build immersive Ribbon-friendly apps with your platform of choice without trading off the existing infrastructure and technology investments.
Next, I’ll highlight our Ribbon’s key features implemented in each platform. Read on.
For Silverlight
Among the three platforms, Silverlight is arguably the most appealing platform for developers to build their business apps on. The reasons are obvious – it’s a rich GUI framework that runs on all major browsers and supports both Windows & Mac (unlike the recently announced WinRT which runs only on Win8 but that’ll be another story) – and not to mention its compact runtime that weight only about 6MB. Adding the IE 64 bit support in Silverlight 5 makes it even more appealing as the LoB platform of choice.
So it’s not surprising that our Ribbon for Silverlight (further called UXRibbon) receives the most attention in terms of the design, features, and many user experience aspects. UXRibbon has many features, like in other ribbons, from fluid resizing to dozens of button variants – which I’m not interested to cover in this post. The point of interests that I will share today in this post are mostly the user experience aspects of UXRibbon which aren’t available in the other ribbons.
Let’s start with a quick question, if you have used other ribbons before, have you ever noticed that those ribbons always steal the control focus when you do something on the ribbon? This means that you have to spent an extra click to get back to what you worked on previously. Thankfully, you won’t get such issue in UXRibbon as it’s taken care automatically. This is just an example of a small yet important detail that we implemented as part of our compliance to the ISO standards user experiences.
Furthermore, we designed UXRibbon to be incredibly easy to use. For example, when you define a contextual tab group, you don’t need extra code to show which tab to be shown. It’ll intuitively show the first tab of the contextual group when it’s the first-time selected, and smartly reselect the last selected tab when applicable – just like the way it works in Office apps.
To minimize learning curves, we’ve created numerous reference samples so you can easily explore all the features in one place. While the easiest way to demonstrate Ribbon is through the Word sample, I eventually found it to be quite boring. And even worse, it’s an inspiration killer. Why? Because it leads many developers to believe that Ribbon is only ideal in a text processing application. I often asked by our clients this way “So, if you think Ribbon can be used in business apps, show me!”. Well, that motivates us to come up with several business-inspiring reference samples which we’ll ship in the upcoming release.
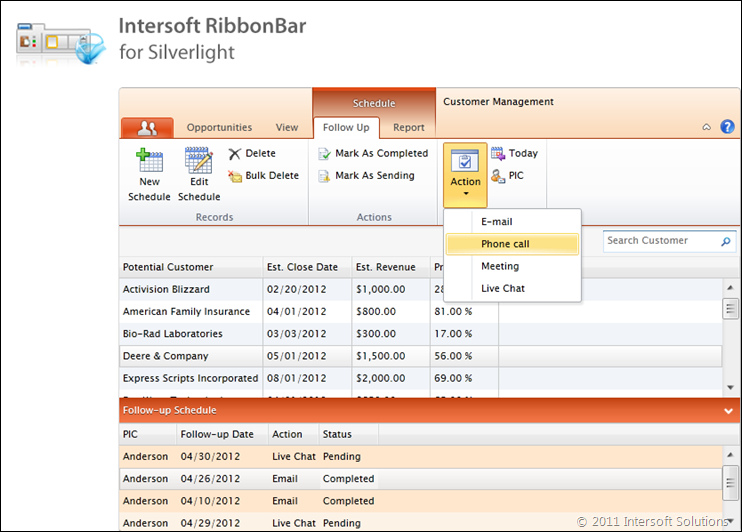
One of my favorite LoB samples is the Ribbon usage in a CRM application. As you can see in the following figure, Ribbon enforces a neat organization of commands where related functions are grouped together. Commands that are applicable on certain context can be grouped in contextual tabs which are naturally shown on demand. Trust me, users will praise you to make their work life so much easier.
Built from the ground up to create Office’s latest fluent user experiences, UXRibbon employs modern API and design that directly refers to the Office 2010 specifications – unlike many other ribbon solutions that simply “patch” their ribbons which were originally built with Office 2007 design. As the results, UXRibbon is more sophisticated in terms of design, yet fully customizable in terms of usage.
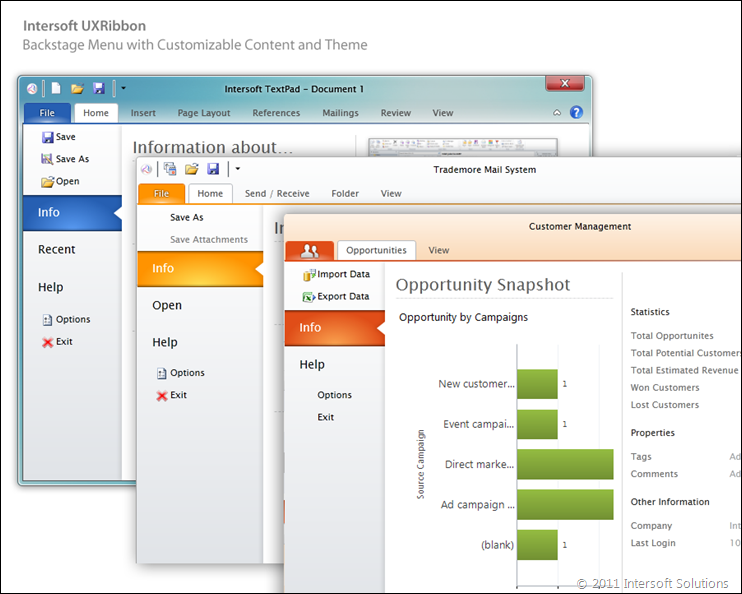
Take an example from the UXRibbon’s application menu and backstage feature. With the ease of property sets, you can quickly define the background of the application menu which doesn’t only apply to the menu’s header, but also consistently throughout the entire backstage interface such as the header line and the active backstage menu. See the following illustration for a closer preview.
To wrap up this section, I would like to share two more unique features that I haven’t seen in any ribbons in the market yet. It’s again the user experience aspects of the Ribbon.
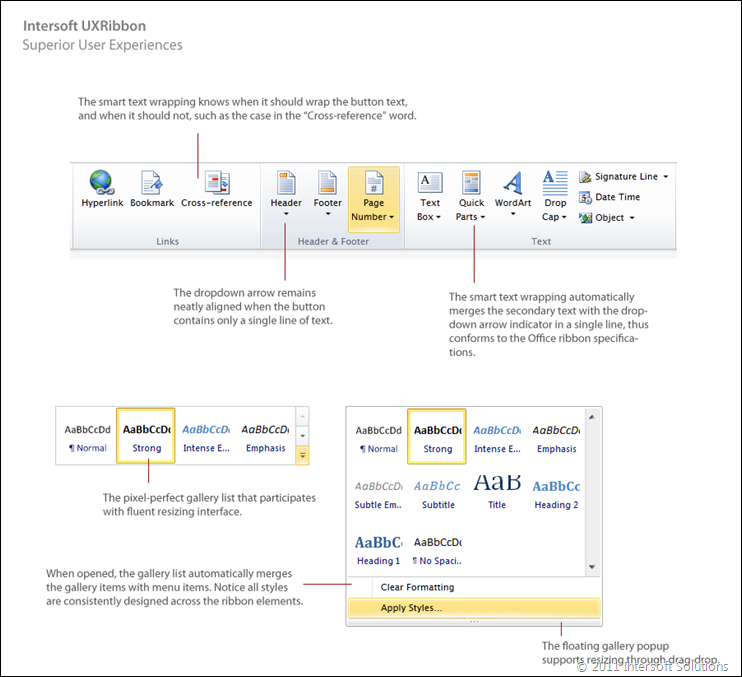
The first one is the state-of-the-art text wrapping feature, which smartly detect when it should wrap the exceeding text to the second line. It also merges with the dropdown arrow in the case of dropdown and split button. This small yet important detail makes more sense to the whole Ribbon concept, otherwise the Ribbon layout will be further increased by 18 pixels.
Out of dozens of Ribbon-specific controls, the Gallery List is the most sophisticated Ribbon element which participates with the fluid resizing process. UXRibbon’s Gallery List is so meticulously designed so that it feels sleeker and slightly better compared to the original Office design.
Both features are better visualized in the following illustration.
For WPF
UXRibbon for WPF shares very much the same features with Silverlight, so I won’t repeat them again here. Although the functionality is identical, many of the user experience aspects have been specifically optimized for the WPF platform behind the scene. This includes the special integration with UXRibbonGlassWindow which enables the ribbon to appear in non-client area of the window. With the window entirely “glassified” and combined with the pixel-perfect contextual tab design, you can now easily create your own Office 2010 style desktop applications.
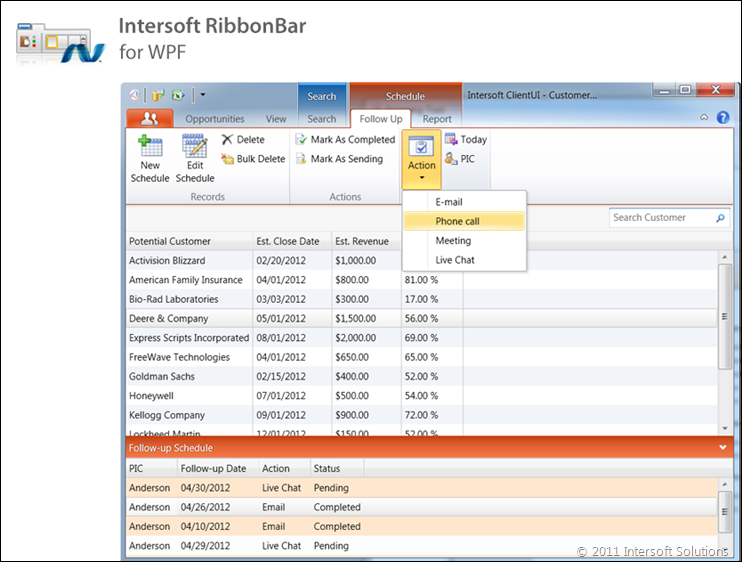
The following figure shows the UXRibbon control in the CRM scenario running on WPF. Notice that all styling details and user experience aspects are equally identical with the Silverlight version.
For ASP.NET
You might have heard that we are all for the Silverlight and WPF tools in the next release, that’s not wrong – but keep reminded that we’re fully committed to continue supporting and adding new tools for the ASP.NET platform. That said, the next release will include dozens of enhancements to the existing flagship components such as the new data transfer format for WebGrid, removed dependencies to ActiveX, and enhanced AJAX security to prevent XSS issues.
In addition, the next release will introduce a new member, WebRibbonBar, joining the WebEssentials family. Similar to the Silverlight and WPF version, the RibbonBar for ASP.NET also supports rich UI elements such as contextual tabs and application menu, as well as several button variants like dropdown, split button, and toggle button. It also implements fluent resizing with smooth user experiences that conforms to the Office Ribbon specifications.
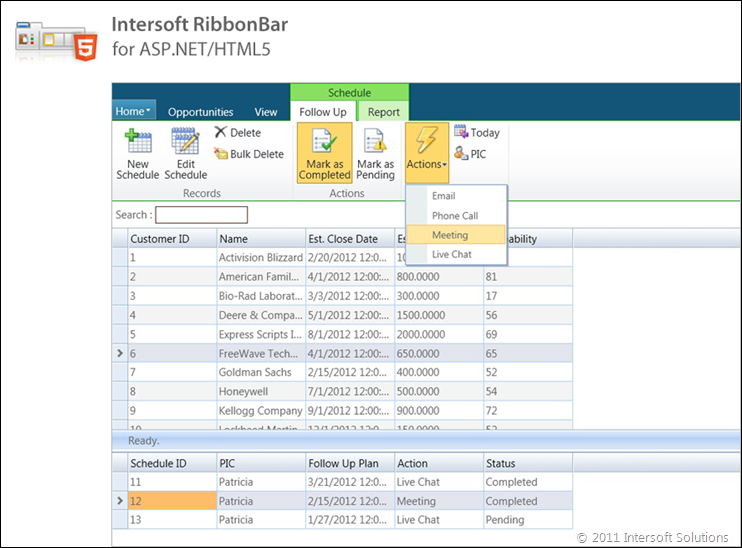
Despite of the rich features, WebRibbonBar is designed to be extremely lightweight and strongly focused on line-of-business scenarios. As the results, WebRibbonBar delivers blazing-fast performance particularly when the fluent resizing takes place. See the following figure demonstrating the ASP.NET ribbon control used in the same CRM sample scenario.
In conclusion, the “Ribbon Initiatives” is one of the important milestones in our product roadmap. We’re particularly delighted to deliver the Ribbon control supporting all the three platforms in a single release. With the rich features and fluent user experiences concept, get ready to take your business apps to the next level. Be sure to check it out when it’s released in the coming week. Stay tuned!
Best,
Jimmy









Jimmy, the UXRibbon is a big answer for building a full scale LoB apps as we discussed it a year ago. Well done!
When I approach developing an application using Ribbon Metaphor, I have to change my entire mindset from using a menu that calls individual isolated pages that appear in the browser either as MDI or SDI to a more composite application. Menus/toolbar offer a simple older generation design where each page handles a different task. In case of Ribbon, I’ve seen and been confronted by two separate cases,depending on the type of application.
Case 1, is like a Paint program or Text editor, where you load an image on the Canvas and then you may have 50 features that could apply on that image. All these 50 features [broken in different tabs] share one common object and that is the Image. So you would see the Ribbon becomes a Single Large program that holds these 50 features inside of it to deal with one object.
Case 2, is like a CRM app that most of the features on Ribbon bar are actually independent programs/pages that perform an independent task, however the Ribbon acts as a “Shell” that hosts these programs inside of it as a container and the user sort of deals with them in an SDI fashion.
Question: Since ClientUI is nicely created based on MVVM and “Application Framework”, can you please explain, how this Ribbon can be used as an “Application” main shell that all pages can be loaded and unloaded effortlessly and give us a fluid Navigation container?
A sample [with ClientUI6 release] for building a simple composite using UXRibbon and Application Framework would be very helpful.
Thank you in advance!
Hi Ben, smart questions
This post actually scratches only the surface of the Ribbon in terms of features and design. I plan to dedicate one more post on the Ribbon covering the architecture and design pattern.
In short, UXRibbon is fully MVVM ready which allows you to “instantiate” and change the ribbon dynamically through binding. We will ship a project template that provides the framework and guidelines to achieve dynamic Ribbon instantiation based on the selected module (think the case in Outllok such as Mail, Calendar, etc). This is gonna be exciting topics
I will make sure the template is covered along with the architectural post in my next post.
Thanks,
Jimmy
Thanks Jimmy, looking forward to more info. on this control and how it works with the underlying framework of ClientUI.
I 2nd Ben’s comments. For “large” LOB applications we need the flexibility to dynamically update the ribbon menus / commands easily. Jimmy – I’m looking forward to your future samples on this subject. You all are doing some really exciting work! Thanks much!
This is very exciting news, can you advise when is this release ?
@Dennis: The new release is expected to ship in a week or two. Stay tuned…
Hi Jimmy, Can you give me your e-mail id to discuss about my requirements. Please reach me at sasi@coderobotics.com
I’ve sent an email to you. Please check it at your end, thanks!