Coming in ClientUI 6: New Window Controls for WPF
The upcoming volume release of WebUI Studio will include a major version of ClientUI, Intersoft’s flagship UI suite for Silverlight and WPF development. I’ve shared some details of the new controls which you can read in my previous post here. In addition to many Silverlight and data-centric controls, ClientUI 6 is also strongly focused in new user interface controls for WPF development. Among the new WPF stuff are some cool windowing controls which I’ll cover in this blog post.
With its fast user adoption and exponential growth, Windows 7 is a platform too hard to ignore for developers – despite of all the recent buzz in web and cloud platform. This is further supported by the recent announcement that Microsoft has sold 450 million copies of Windows 7, which makes it “still” the world’s most popular operating system.
So what does this all mean to you? If you’re building Windows apps, I’d say that it’s now the right time to upgrade your desktop apps and take advantage of many new user interface features in Windows 7 – which will surely welcomed by Windows’ large consumer base. The first step that you can do for a quick start, for example, is to change the classic window interface to Windows 7’s new Aero-glass.
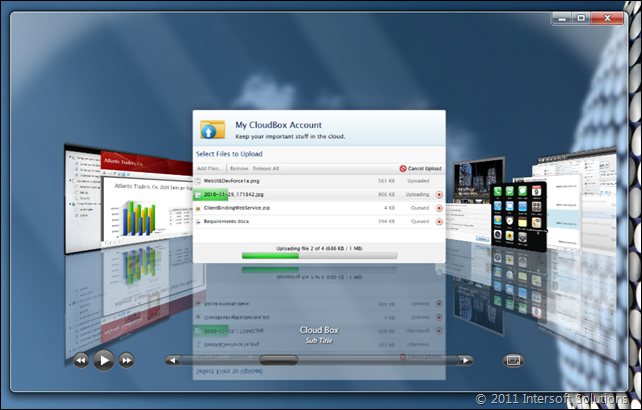
Our upcoming tools for WPF will include a new window control that takes advantage of Windows 7’s enhanced Aero-glass user experience. With just a single markup declaration, UXGlassWindow transforms your existing classic desktop apps into beautifully-looking apps with Windows 7’s slick Aero-glass user experience. UXGlassWindow is unique in the way it handles transparency and custom drawing which enables truly impressive glass interface with borderless content area, yet delivers great performance.
In our recent lab test, we used the graphic intensive control such as UXFlow to test the performance when hosted in the UXGlassWindow. Even with the 3D perspective, reflection and all sort of cool effects enabled, the UXFlow experiences remain swift and fluid. This enables you to design rich apps with UXGlassWindow without have to worry a bit on the overall performance. See the screenshot below for a sneak preview.
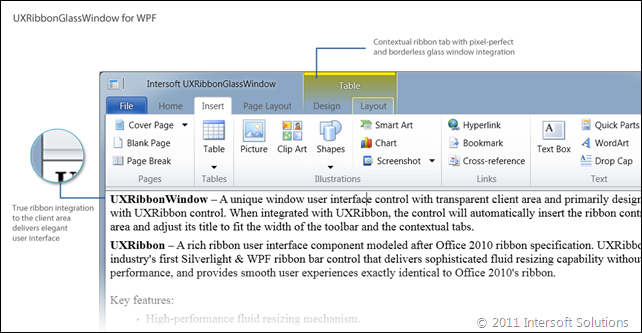
Furthermore, the upcoming release will also include a special glass window that integrates to ribbon bar. As you may already aware, the next release will ship a feature-complete ribbon control which offers pixel-perfect rendering, blazing-fast performance and granular control definition. I will blog more about ribbon in the next post.
UXRibbonGlassWindow features true ribbon integration to the client window area, unlike other similar solutions which simply offer a generic glass window. In addition, this special window will be rendered borderless and allows the ribbon to extend perfectly to the edge of the glass window which delivers Office 2010 identical user experiences. See the illustration below.
In conclusion, we have a wide range of exciting tools coming in the next release that enable you to build rich applications faster – whether it’s for the web or for the desktop. The upcoming new Aero-glass window controls, wonderful ribbon bar, and awe-inspiring user experiences are the key components for building powerful, user-centric business apps.
I hope this post gives you some ideas about what we’re working on and what you can expect in the upcoming release. As usual, feedback and questions are warmly welcomed.
Best,
Jimmy






You have astonishing information right.
Nice blog! Is your theme custom made or did you download it from somewhere?
A theme like yours with a few simple tweeks would really make my blog shine.
Please let me know where you got your theme.
Cheers