ClientUI & DevForce Part 3: Enhance Editing Experiences with MVVM Advanced Input Controls
In the previous series of the joint ClientUI and DevForce sample, you have learnt how to build a simple Contacts application that runs in both Silverlight and WPF using the architectural best practice such as MVVM design pattern. The first series discussed about the fundamental data access architecture, while the second series talked about sandboxed editing. You can read the first blog post here, and the second post here.
In this blog post, I’m pleased to introduce the third series of our joint Contacts sample which is strongly focused on improving the editing experiences. The upgraded Contacts sample guides you how to add rich editing capabilities to your Silverlight and WPF applications using the new ClientUI’s advanced input controls. More interestingly, it also addresses a number of challenging technical implementation such as adding a nice photo upload capability using MVVM design pattern. Let’s get it started!
Eliminate Input Errors with UXMaskedInput
In the original Contacts application, the Contact Editor uses basic textbox controls to capture the data input such as the Id, name and address of the contact. However, using basic textboxes to accept patterned data input – such as found in zip code or a phone number – is often prone of entry errors which lead to data inconsistency and corruption in the application’s functionality.
Fortunately, the latest ClientUI release now comes with dozens of advanced input controls with various built-in features, each designed to address different needs. For example, UXMaskedInput is designed to restrict data input with patterned format such as zip code or SSN, UXCurrencyEditor for entering number and currency input, and UXDateTimePicker for entering date and time.
Back to our Contacts application, the Contact Editor definitely needs some improvements to provide users with richer editing capabilities which ultimately minimize data entry errors. Some of the possible improvements are as following:
- Add automatic uppercase conversion to the ID input
- Limit the zip code to accept only five optional digits
- Add phone number masking to Phone, Cell and Fax input
Most of the above requirements can be achieved with UXMaskedInput, thanks to its powerful and comprehensive masking features. Its MVVM-ready architecture also enable us to implement rich masked editing complete with validation in just a few minutes – all without writing code.
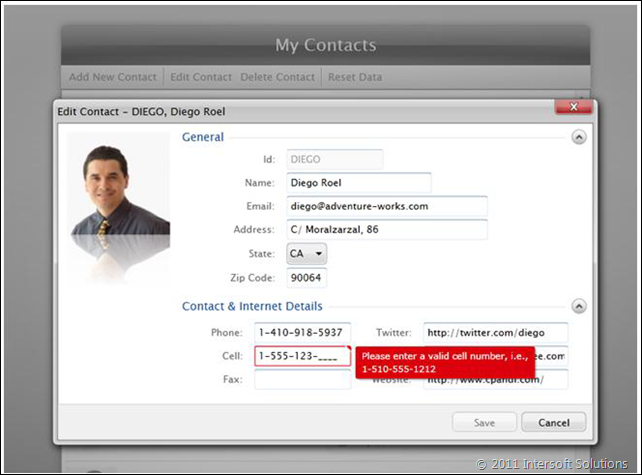
The following example shows how to use UXMaskedInput to accept only input with phone number pattern.
|
1 2 3 4 5 |
<Intersoft:UXMaskedInput Width="120" EditMask="0-000-000-0000" ErrorMessage="Please enter a valid phone number, i.e., 1-510-555-1212" Value="{Binding Contact.Phone, ValidatesOnDataErrors=true, Mode=TwoWay}" Intersoft:DataBinding.ClearErrorOnTextInput="True" IsSaveLiteral="True" /> |
And the results below.
To learn more about the features available in UXMaskedInput, please see UXMaskedInput Documentation.
Implement MVVM Photo Upload with UXFileUpload
Most of modern web applications today leverage the power of multimedia such as images and videos more than ever before to create more engaging user experiences. Even Twitter, the 140 character-limited microblogging social tool, has now evolved allowing people to post and share their photos – announced two days ago.
While file upload might sound easy and is something already common in the web, it’s not so common in Silverlight. The complexity grows up particularly when you’re tasked to implement it using MVVM pattern, not to mention you still have bunch of other things to take care such as the user experiences and the reliability of the file upload process itself. This could take weeks, or months of coding time just to add a file upload capability that really works. The good news is that we have a solution for you. Read on.
In this third joint Contacts sample, we’d love to share how easy it is to add an impressive photo upload feature to the Contact Editor. With UXFileUpload, we’ve got everything we needed – from multiple files upload, progress indicator, upload cancellation, to a fully customizable look and feel. Better yet, it fully supports MVVM pattern which means that you can start the uploading process, identify the progress and capture the uploaded results – all within the ViewModel.
With photo upload implementation that satisfies the MVVM pattern, it enables us to easily reflect the changes to the DevForce’s entity through a two-way data binding. The following code snippet shows the photo upload implementation with UXFileUpload using MVVM pattern.
|
1 2 3 4 5 6 |
<Intersoft:UXFileUpload ServiceUrl="http://localhost:1215/UXFileUploadHandler.ashx" TargetFolder="~/Assets/Photos" TargetWebUrl="./" MaxFileSize="512000" OverwriteExistingFiles="True" IsAutomaticUpload="True" CanSelectMultiple="False" ShowStatisticsOnCompleted="False" FileTypeFilter="Image Files (*.jpg)|*.jpg" EnforceFileTypeValidation="True" UploadedFileUrl="{Binding Contact.PhotoUrl, Mode=TwoWay}"/> |
Notice that the UploadedFileUrl is bound two-way to the contact’s PhotoUrl property. When the upload completes, the PhotoUrl reflects the changes immediately. As the results, you don’t even have to add any code in the ViewModel, because the existing SaveChanges function will automatically take account the changes in the PhotoUrl property.
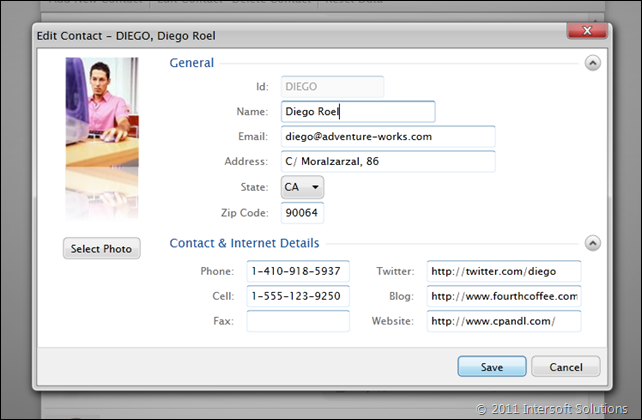
The following screenshot shows the polished Contact Editor with photo upload capability.
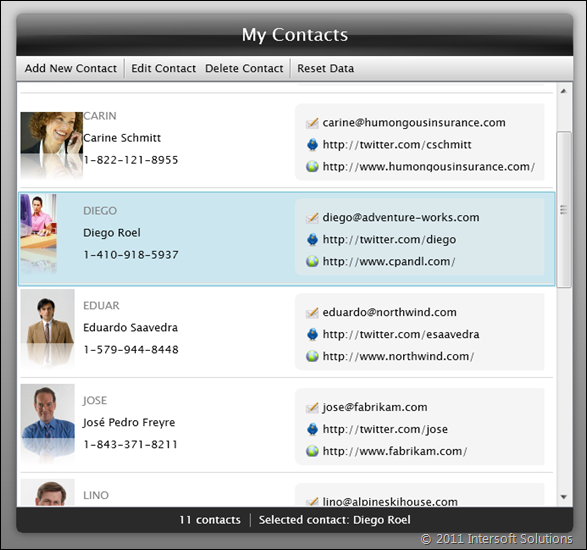
When saved, the newly uploaded photo in the Contact List will be automatically updated as well without any additional effort, this is made possible with a two-way binding between the image source and the image property in the DevForce’s entity, see below.
All in all, the advanced input controls with solid MVVM architecture combined are true productivity booster! It helps make development faster, easier and more maintainable.
To learn more how to implement the advanced input controls and the photo upload in depth details, please read the PDF walkthrough.
Download the Solution
Click here to download the latest Contacts project source code along with the walkthrough document. Please note that the download package contains updated files and a number of bug fixes, thus is newer than the one installed in ClientUI 5. The latest project source will be shipped in the upcoming ClientUI 5 service pack.
As usual, the release includes both Silverlight and WPF projects which are built with identical codebase. Feel free to play around with the code and use it in your apps! Note that you will need the latest version of ClientUI and DevForce to run this sample. You can download the latest ClientUI release here, and DevForce here.
Any feedback and thoughts are warmly welcomed.
Best,
Jimmy







Comments