ClientUI 5: Unlock The Amazing Possibilities
The latest ClientUI brings so many new innovations and technology advancement available no-where else. The release debuts with a host of various data visualization controls like grid view, tree view, document viewers, and more. Even better, the deep integration with IdeaBlade’s DevForce provides the fastest way to build MVVM-enabled business applications. All of this innovations are geared towards a better development experience to build any business applications of any size and any complexity.
In this blog post, I will review the new shinny samples demonstrating the new products and the features, as well as sharing my top favorite new samples.
Below are the top 10 my favorite picks of new ClientUI 5 samples
- Assets Management
The assets managements sample is a good demonstration of the latest UXGridView with many features enabled such as Column Freezing, data grouping, column sorting, and the powerful data editing capability.
Data editing is a crucial feature in any grid view control. You can add a new row, edit, or delete a row. UXGridView extends this behavior further with many innovative features such as custom editing control, data validation, read-only binding, value list, and more.
Read-only binding is a unique feature that lets you lock certain columns or a row based on a column’s edited value. For example when an asset status is sold, the Service Date column is lock for editing. Value list is a unique feature which translates a foreign key column into a more meaningful data. For example Department column refers to DepartmentId from Department table. Instead of showing the number, the department name is showed instead. This feature also works with data editing.
In addition, various user experience features are also demonstrated like column freezing, paging, and more. UXGridView’s column freezing is closely similar to the on in Excel. You can lock certain columns from the left side and prevent it from being horizontally scrolled when the available viewport can’t accommodate all columns. Explore the sample.

- eMagazine Viewer
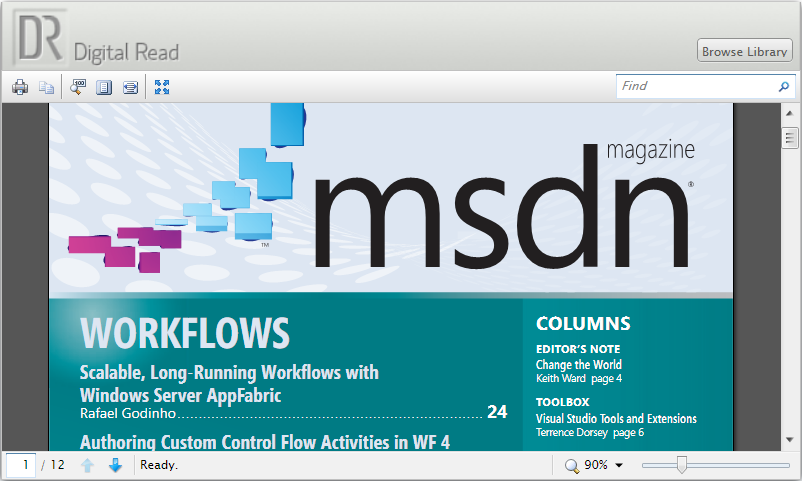
Like to read books, magazine in your portable inch+ thick digital reader? With the latest XPSDocumentViewer, you can add the same rich reading experience to your Silverlight or WPF applications. Try to click on the Browse Library to select and load different magazine.
The high-performance rendering engine displays the document brilliantly. Images are vibrant and text is crisp. Especially when using the various zooming feature, you will notice that the document is displayed at its best quality even during the zooming process. Explore the sample.
- Getting Started Viewer
If the above scenario shows XPSDocumentViewer loading rich media content, this specific sample demonstrate its powerful multiple page document loading capability without any slow down.
The innovative feature behind all this is the load-on-demand engine. It prioritizes visible pages to be loaded and rendered while the rest are loaded conditionally. Another great feature is the background loading. It allows pages to be preloaded in the background during application’s idle time. In this sample, you will notice that both document and applications is loaded at the same time.
You should try the built-in page navigation. There are two types, thumbnail and outline. Thumbnail mode displays a small preview image of every page, while outline provide the entire document’s TOC hierarchically (depending on the document’s structure). Explore the sample.
- Baseball Player
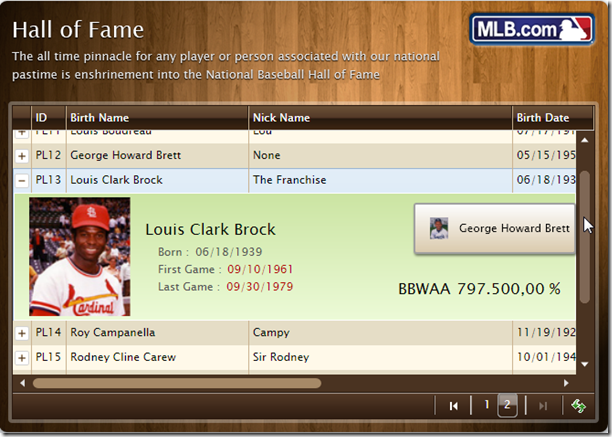
Rejoice baseball fan, now you can see your all-time favorite baseball player attractively in UXGridView. Try to select a row and notice that the detailed information is displayed under. This row detail feature is enhanced with selector functionality to easily incorporate certain business rules. You can also change the row detail behavior, whether it is shown all the time or on selected item only. Explore the sample.
- Employee Leave Records
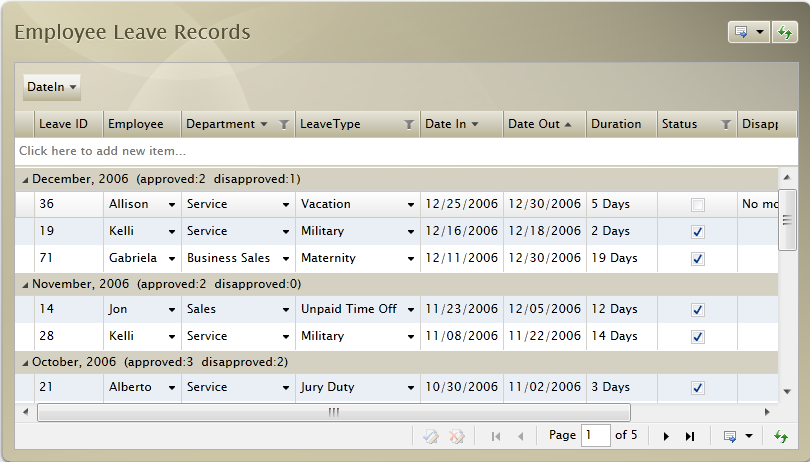
One of the most unique sample in UXGridView is the Employee Leave Records – emphasizing on the grid’s various data interaction features. Click on the filter button on a column to reveal the filter box. You can use the check box to filter the row or type, or use type in the textbox to narrow down the available filter options.
Sorting feature is available out-of-the-box controlled by a property. In addition to single column sorting, UXGridView is enhanced to support multiple sorting. Click on the first column to sort. Hold shift and click on the second column, and so on. To change the sort direction, click on the same column while holding shift to maintain the multiple sorting behavior or UXGridView will discard the previous sorting order.
The loosely coupled architecture adoption enables users to externally execute certain grid view features. The most notable implementation is the Export and Refresh button. The default location is on the grid footer, but in this sample a second button is added above the grid.
Try the sample here to discover more features.
- My Outlook
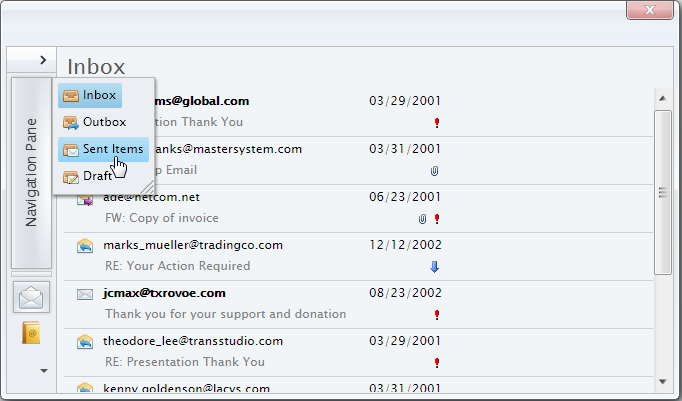
UXNavigationPane is a flexible, space-saving navigation control adopted after Office 2010. User can easily collapse the entire control to when more screen estate is required and restore it when needed. It also feature real-time resizing feature with “snapping” feature. You can also try to explore various pane items and see its content. Explore the sample.
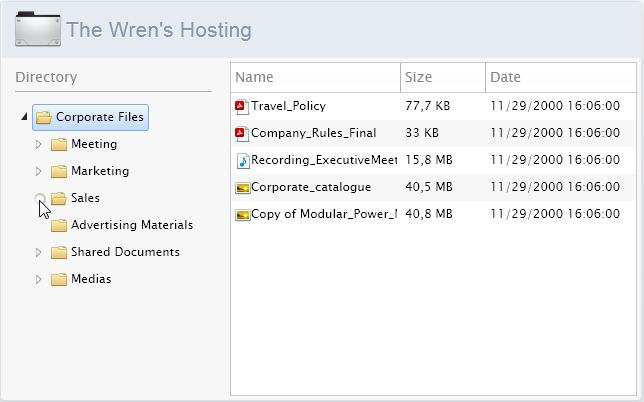
- Corporate File Explorer
In most business applications, tree view is often used as the primary navigation system for its hierarchical display – enabling users to directly jump into a sub page. And in most cases, it gets sluggish when the structure gets too complex with many nodes.
This sample demonstrates UXTreeView with its blazing-fast loading regardless of the structure. Using a custom Load-on-Demand technique, UXTreeView allows developer to custom-code the child node retrieval process. When enabled, the expand toggle indicator will be shown. Explore the sample.
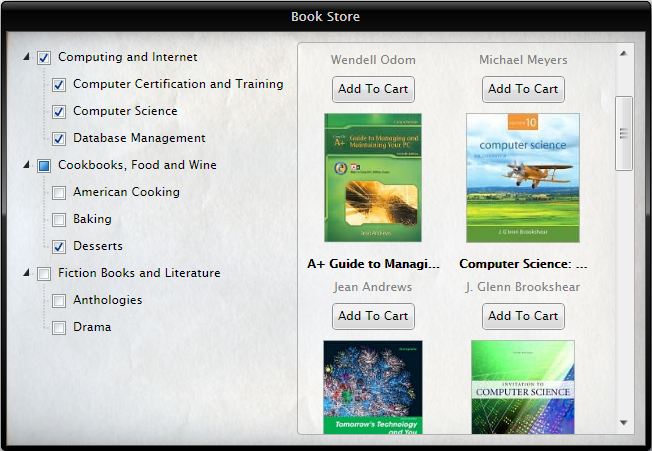
- Online Book Store
Despite the nature as a navigation control, UXTreeView can be used to display a list of items in hierarchical order, just like the following online book store sample. User can use the checkbox to select or deselect the desired category.
UXTreeView’s checkbox is designed to accommodate non-linear structure selection with three-state mode, checked, unchecked, and indeterminate. Indeterminate is a state indicating a parent, whose child nodes are partially checked. If all child nodes are selected, the parent’s checked status is checked. You can also check on the parent to select all of its child nodes. Explore the sample.
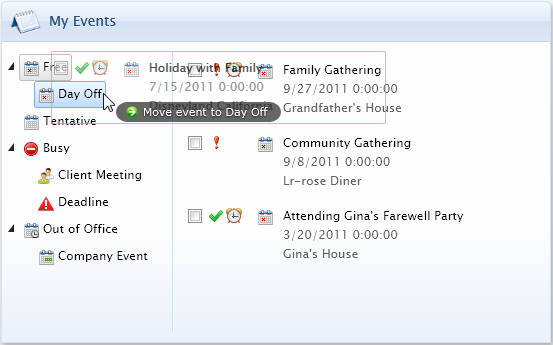
- My Tasks and Events
This “My Tasks and Events’ sample uses UXTreeView as its category navigator. Click on a node to select different category. You can also move an event to different category by dragging it and drop it on the desired node. Explore the sample.
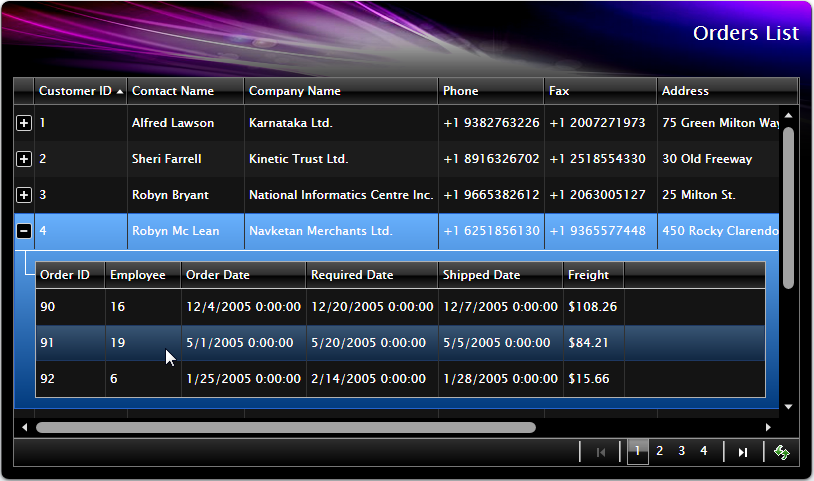
- Order List
This sample demonstrates UXGridView displaying data in hierarchical order. Depending on your data structure, you can have unlimited nested table with on-demand data retrieval. You can click on the plus sign to expand the child table.This sample also demonstrate the visual customizability. You can easily experiment and apply any custom color and theme to UXGridView, for example the black color. Explore the sample.
Above are only some small collection of business-inspiring samples featured on ClientUI live demo page. Please visit live.clientui.com to experience all. Want to build an amazing application such as shown above? Grab the 30-day trial now. Existing customers with valid subscription can obtain the latest WebUI Studio from Developer Network, under My Components shortcut.
Happy developing.
Best regards,
Jemmy Haryono




Comments