UXGridView CTP2: MVVM Data Editing
Two weeks ago, we released the first CTP of our new data controls for Silverlight and WPF. The first CTP was focused on MVVM Grid architecture and server-based data access, as well as data operation such as paging and filtering. More information can be found here.
Today, I’m excited to announce the availability of the second CTP of our data controls. Our milestone in this release is strongly focused on data validation and data editing that supports MVVM design pattern. The release also includes a number of great features like batch update support for DevForce data service, native ValueList support for display and edit mode, customizable editing controls, and a host of UI/X tweaking.
Click here to download the CTP2, and read the details below to discover what’s new.
Data Validation & Editing with MVVM Pattern
For decades, developers have to write a bunch of code to implement an editable grid, from wiring editing events to writing validation code in a number of places. That’s even true for the latest built-in Silverlight DataGrid, for instances, you should write code to perform data validation in the RowEditEnded event. This pattern of development, unfortunately, makes your code difficult to test and maintain. And it definitely violates the MVVM pattern as the event wiring requires a strong reference to the view elements.
Unlike other Silverlight grids, UXGridView supports MVVM-style data editing out-of-the-box. It allows you to write data validation and editing logic entirely in the ViewModel without trading-off the rich editing features in the grid. The benefits of using MVVM in data editing applications are obvious – you can easily reuse, test and extend the interactions logics in the ViewModel without affecting the view or data access layers.
With UXGridView, you don’t wire events in order to perform data validation. While we still provided routed events as a mean to work with the Grid using the classic MVP pattern, it’s unnecessary to wire any editing events to perform editing operations such as begin, commit or cancel edit. Implementing data validation and editing using MVVM pattern is simple and straightforward. First, you create the delegate commands for each editing command in the ViewModel, then bind the commands to the UXGridView through data binding declaration.
The following illustration shows a simple MVVM implementation of data validation and editing in UXGridView.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<strong>ViewModel:</strong> public DelegateCommand DeleteRowCommand { get; set; } public DelegateCommand InsertRowCommand { get; set; } public DelegateCommand UpdateRowCommand { get; set; } public DelegateCommand ValidateRowCommand { get; set; } public void ExecuteValidateRow(object parameter) { this.EditableProductsSource.Validate(parameter); } public void ExecutePrepareNewRow(object parameter) { this.NewProduct = this.EditableProductsSource.Create(); this.EditableProductsSource.Insert(this.NewProduct); } public void ExecuteDeleteRow(object parameter) { this.EditableProductsSource.Delete(parameter as IList); } ... <strong>XAML Page:</strong> <Intersoft:UXGridView ItemsSource="{Binding Products}" CanUserAdd="True" CanUserDelete="True" CanUserEdit="True" SelectedItem="{Binding SelectedProduct, Mode=TwoWay}" ValidateRowCommand="{Binding ValidateRowCommand}" InsertRowCommand="{Binding InsertRowCommand}" DeleteRowCommand="{Binding DeleteRowCommand}" UpdateRowCommand="{Binding UpdateRowCommand}" /> |
As you can see from the above code snippet, the beautiful of the MVVM pattern is that you have full control over your business and interaction logic. For example, if you used a powerful data service like DevForce, you can simply delegate the call to a repository that automatically execute the validation to the given entity.
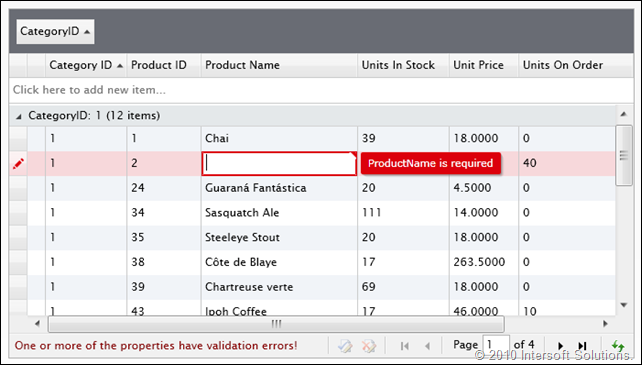
You really don’t need to worry about the change tracking, dirty state, or valid state – the UXGridView takes care of them automatically. For an instance, when the modified row contains validation errors, UXGridView will not allow you to commit the changes until you correct the error, or cancel the changes – see the screenshot below.
In addition to the solid MVVM-ready editing architecture, UXGridView also sports great looking interface, which includes a handy error message displayed in the status bar, as well as error notification in the row and row header.
New Row & Delete
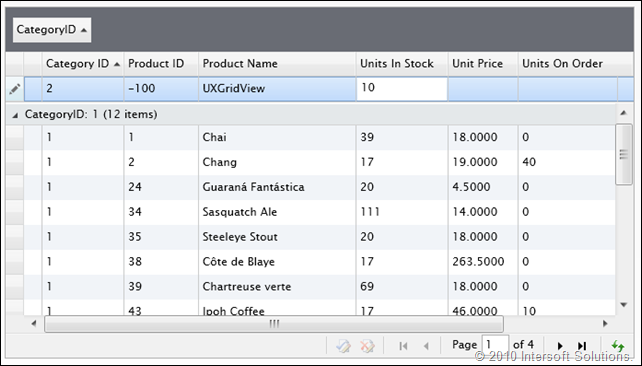
You asked for it, we deliver! The new UXGridView brings back the features you loved to use such as the “new row” interface for quick data adding, inline editing, and delete row support. While these features sound common in most ASP.NET grids, they aren’t in Silverlight, so we built one.
The "new row” interface works pretty much similar to the ASP.NET version of our flagship WebGrid. You click on the new row bar to begin adding new rows. Keyboard arrow keys are also fully supported for navigating to the new row.
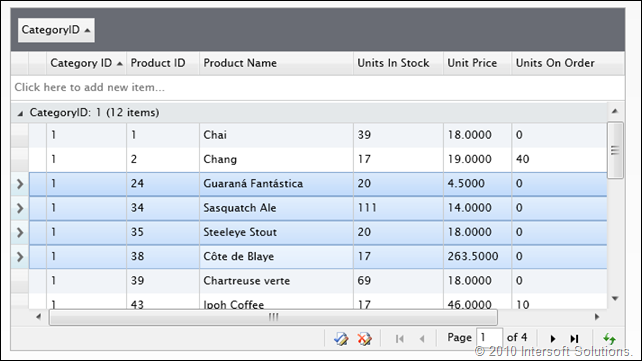
The other nice feature is the support for multiple selection and row delete. The multiple selection is enabled by default, so you can easily select multiple rows by using the combination of Ctrl and Shift keys. Once selected, press Delete to delete the selection.
Batch Update Support for DevForce
If you noticed on the above screenshots close enough, chances are that you’ll spot two interesting buttons beside the pager control. Think you’ve seen these buttons before? Well, you must have seen it in the batch update feature we implemented in the ASP.NET version of our WebGrid.
If you haven’t heard much about batch update, it is a very powerful feature in data-aware applications which allows you to make multiple edits locally and submit them in a single round trip. Unfortunately, the batch update implementation in Silverlight is fairly challenging since the UXGridView control should not be tightly coupled to any data access strategy. This means that the batch update should be supported by the data service provider as well.
Luckily, DevForce from IdeaBlade includes full support for batch update, thanks to their client-side caching feature. The WCF RIA Services, on the other hands, has very limited support for batch update, you might notice the options to be disabled in several editing samples for RIA.
When the batch update feature is enabled, all changes you made in the UXGridView will be kept locally. Consequently, your implementation for the Insert, Update and Delete in the ViewModel is not required to call the Save method. This, and many other benefits, make batch update an ideal approach to your data intensive applications as data input becomes more responsive and faster with reduced server-client round trip.
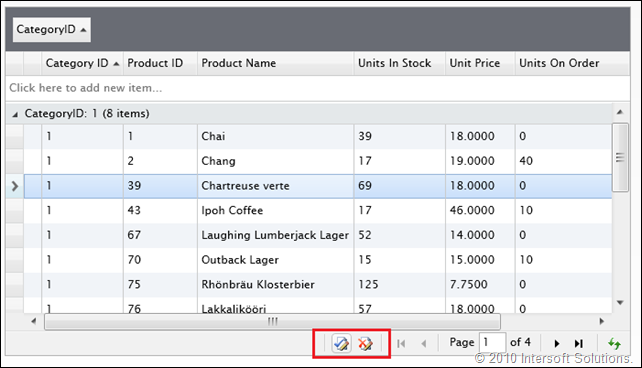
The changes you made in the grid can be submitted to server in batch through the SaveChanges command; or rejected through the RejectChanges command. The UXGridView control provides default buttons in the status bar interface which execute these commands, see the illustration below.
The SaveChanges and RejectChanges commands will be automatically disabled when they cannot execute. For instances, when the grid is busy, or when the grid has no more changes. Again, this process is controlled from your ViewModel through the binding to the HasChanges property in UXGridView.
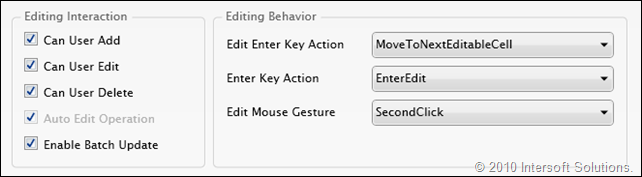
You can also explore a bunch of editing behaviors implemented in the UXGridView. In the DevForce samples, you can try to use inline or batch update mode via the Options panel, see below.
Customizable Editing Controls
Now that we’ve got MVVM-ready editing architecture covered, as well as the editing behaviors like the enter key action and edit mouse gesture, the CTP2 release also shipped with powerful editing architecture that you’ll definitely excited to see.
Unlike other grid controls that require you to write specific interface to properly work in editing mode, we introduced editing cell template that allows you to use any existing input controls as the editing control for that specific column.
One of my favorite features is the easy plug-in to use the advanced input controls we introduced in the previous release such as UXNumericUpDown, UXDateTimePicker, UXCurrencyEdit and UXSliderBar just to name a few. For an instance, the following code shows how to use the UXNumericUpDown control as the editing control for UnitsInStock column:
|
1 2 3 4 5 6 7 8 9 |
<Intersoft:UXGridViewTextColumn Header="Units In Stock" Binding="{Binding UnitsInStock}"> <Intersoft:UXGridViewTextColumn.CellEditingTemplate> <DataTemplate> <Intersoft:UXNumericUpDown Maximum="9999" Value="{Binding UnitsInStock, Mode=TwoWay}"/> </DataTemplate> </Intersoft:UXGridViewTextColumn.CellEditingTemplate> </Intersoft:UXGridViewTextColumn> |
You can also use a more unique, non-textbox input control such as UXSliderBar, by simply defining the control in the CellEditingTemplate similar to the above example.
The release also includes many other exciting features such as native ValueList support on both cell and editing mode, column template, and editing template selector. More on these in the next post.
Download the CTP2 Bits
Click here to download the CTP2 and test-drive the new UXGridView features today. The download package includes latest ClientUI assemblies as well as updated and new samples for both Silverlight and WPF platforms.
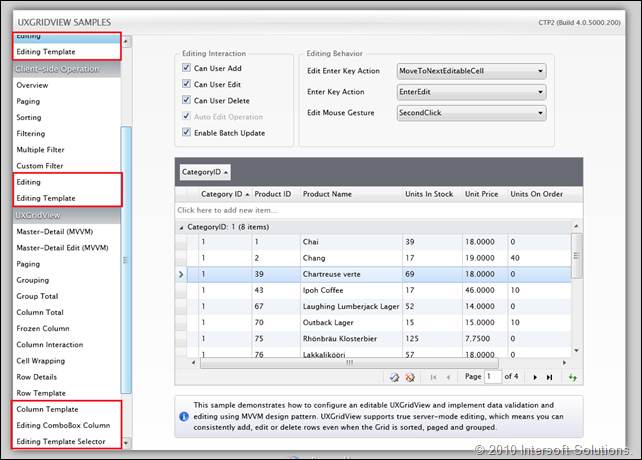
Make sure you checked out the new samples shipped in this CTP2 release, see the red-highlighted sections below.
Enjoy the new CTP bits! In the next several posts, we will cover more code-level details and usages on the UXGridView related to the editing features, so stay tuned.
We’d love to hear what you think about the new features available in CTP2, please post your feedback, questions or issues to our community forum.
All the best,
Jimmy










Comments