New in ClientUI 4: Innovative Range Slider Bar Control
As mentioned in this post, ClientUI 4 was included as part of WebUI Studio 2010 R2 released on December 2010. You can visit ClientUI product information here or read this article to see what’s new in ClientUI 4.
Introducing UXRangeSliderBar
UXRangeSliderBar is one of the new controls included in ClientUI 4, and can be used to select a range of values by moving two thumbs along the slider bar track area.
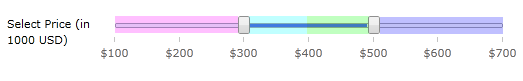
In previous post, I’ve described a property finder scenario where users can select property size and price range to find a list of properties. You can use UXSliderBar to easily select the property size. You can also use UXRangeSliderBar to select the price range for this property finder application. When it comes to selecting a range, usually two input boxes are needed, and you need to validate that the value of one input box shouldn’t exceed the other. Using UXRangeSliderBar, the two thumbs are carefully designed not to exceed the other, thus providing the built-in validation for a range input control.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<StackPanel> <TextBlock FontSize="26">Property Finder</TextBlock> <Intersoft:FieldLabel> <Intersoft:FieldLabel.Header> <TextBlock Width="100" TextWrapping="Wrap" Text="Select Size (in sq ft.)"></TextBlock> </Intersoft:FieldLabel.Header> <Intersoft:UXSliderBar Width="400" TickPlacement="BottomRight" Minimum="500" Maximum="1000" LargeChange="100" SmallChange="10" IsMoveToPointEnabled="True" Value="{Binding PropertyFinder.PropertySize, Mode=TwoWay, ValidatesOnDataErrors=True, ValidatesOnExceptions=True}"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel> <Intersoft:FieldLabel.Header> <TextBlock Width="100" TextWrapping="Wrap" Text="Select Price (in 1000 USD)"></TextBlock> </Intersoft:FieldLabel.Header> <Intersoft:UXRangeSliderBar Width="400" TickPlacement="BottomRight" TickFormat="C0" Minimum="100" Maximum="700" LargeChange="100" SmallChange="10" SelectionStart="{Binding PropertyFinder.StartPrice, Mode=TwoWay, ValidatesOnDataErrors=True, ValidatesOnExceptions=True}" SelectionEnd="{Binding PropertyFinder.EndPrice, Mode=TwoWay, ValidatesOnDataErrors=True, ValidatesOnExceptions=True}"/> </Intersoft:FieldLabel> <Button Content="Search" Width="100" Margin="0, 20, 0, 0"></Button> </StackPanel> |
The range of values in UXRangeSliderBar is specified using SelectionStart and SelectionEnd properties. The value of SelectionStart property is marked by the first thumb, while the value of SelectionEnd property is marked by the second thumb. To select a range of value, you can move the thumb, press the registered keyboard keys, or click the track area and handle buttons. These user interactions use the value of LargeChange and SmallChange properties specified in UXRangeSliderBar.
- Move the thumbs.
You can change the range of values by moving the thumbs along the track area. Additionally, you can maintain the value span by pressing the Shift key while moving the thumb. In this case, both thumbs will move together. - Use keyboard keys.
Similar to UXSliderBar, the Up, Down, Left, Right, PageUp, PageDown, Home, and End keys are already registered to UXRangeSliderBar commands. When one of these keys are pressed, UXRangeSliderBar will check the active thumb to determine whether the start or end value will be changed. For example: in the above scenario, when the first thumb is active and you press the Left key, the value of SelectionStart will be subtracted with the value of SmallChange property, which is 10. So, now the selection will start from $290 to $500.When you press the Up, Down, Left, or Right keys, the value of SmallChange property will be used to change the range selection. When you press PageUp or PageDown keys, the value of LargeChange property will be used to change the range selection.
When you press the Home or End key, UXRangeSliderBar will not check the active thumb, but will automatically change the value of SelectionStart and SelectionEnd properties to Minimum or Maximum properties respectively. So, in the above scenario, if you press Home key, the SelectionStart will be set to $100, thus the selection will start from $100 to $500.
- Click the track area.
When the track area is clicked, the area clicked will determine whether the start or end value will be affected. When you click the pink or blue area, the value of SelectionStart will be subtracted or added with the value of LargeChange property. When you click the green or purple area, the value of SelectionEnd property will be subtracted or added with the value of LargeChange property.
For example: when you click on the green area, the value of SelectionEnd will be subtracted with the value of LargeChange property, which is 100, so now the selection will start from $300 to $400. - Click the handle buttons.
By default the handle buttons are not displayed in UXRangeSliderBar. To display the handle buttons, you can set HandlesVisibility property to Visible. Two arrow-shaped buttons will be displayed at the left and right side of UXRangeSliderBar.When the handle buttons are clicked, UXRangeSliderBar will check the active thumb to determine whether the start or end value will be added or subtracted with the value of SmallChange property.
If the second thumb is active and you press the right handle button, the value of SelectionEnd property will be added with the value of SmallChange property, which is 10, so now the selection will start from $300 to $510.
Enabling Drag Range Behavior
As described above, you can maintain the value span by pressing Shift key while moving the thumb. You can do that if you want to maintain the $200,000 value span when moving the thumb.
Another alternative is to enable the drag range behavior using IsDragRangeEnabled property. When enabled, you can drag the track area between two thumbs and both thumbs will move together.
|
1 2 3 4 5 6 7 8 9 10 11 |
<Intersoft:UXRangeSliderBar TickPlacement="BottomRight" TickFormat="C0" Minimum="100" Maximum="700" LargeChange="100" SmallChange="10" SelectionStart="{Binding PropertyFinder.StartPrice, Mode=TwoWay, ValidatesOnDataErrors=True, ValidatesOnExceptions=True}" SelectionEnd="{Binding PropertyFinder.EndPrice, Mode=TwoWay, ValidatesOnDataErrors=True, ValidatesOnExceptions=True}" IsDragRangeEnabled="True" /> |
Enabling Snap to Tick Behavior
You can enforce user to select only round value for the price range by enabling IsSnapToTickEnabled property. When enabled, the thumb will snap to the closest tickbar item when it is moved. If you move the first thumb to the left, it will snap to $300, $200, and $100.
|
1 2 3 4 5 6 7 8 9 10 |
<Intersoft:UXRangeSliderBar TickPlacement="BottomRight" TickFormat="C0" Minimum="100" Maximum="700" LargeChange="100" SmallChange="10" SelectionStart="{Binding PropertyFinder.StartPrice, Mode=TwoWay, ValidatesOnDataErrors=True, ValidatesOnExceptions=True}" SelectionEnd="{Binding PropertyFinder.EndPrice, Mode=TwoWay, ValidatesOnDataErrors=True, ValidatesOnExceptions=True}" IsSnapToTickEnabled="True" /> |
When you press Shift key while moving one of the thumb, both thumb will move together to maintain the value span. When snap to tick behavior is enabled, both thumbs will snap to the closest tickbar item when one of them is moved.
You can still enable precision selection by pressing Ctrl key. Try to move the thumb while pressing the Ctrl key. The thumb will not snap to the closest tickbar item, but moves along with the cursor position, as if this behavior is not enabled.
Enabling Move to Point Behavior
You can use IsMoveToPointEnabled property to enable move to point behavior where you can click on any position in the slider bar track area and the thumb will move immediately to the location of the click. You can to click at $700 directly and the second thumb will move directly to the location of the click. Let me remind you again, that the area of the click determines the thumb that will be moved.
If you press Shift key while clicking at $700 directly, both thumbs will move directly together and the selection will now start from $500 to $700.
|
1 2 3 4 5 6 7 8 9 10 11 |
<Intersoft:UXRangeSliderBar TickPlacement="BottomRight" TickFormat="C0" Minimum="100" Maximum="700" LargeChange="100" SmallChange="10" SelectionStart="{Binding PropertyFinder.StartPrice, Mode=TwoWay, ValidatesOnDataErrors=True, ValidatesOnExceptions=True}" SelectionEnd="{Binding PropertyFinder.EndPrice, Mode=TwoWay, ValidatesOnDataErrors=True, ValidatesOnExceptions=True}" IsMoveToPointEnabled="True" /> |
This behavior also works along with snap to tick behavior. So when both snap to tick and move to point behavior are enabled, you can click on any position in the track area and the thumb will snap to the closest tick bar item.
Enabling Auto Tooltip
While moving the thumb along the track area, you might find it difficult to determine what value you are hovering. You can display a tooltip near the thumb that contains the value of the hovered position using AutoTooltipVisibility property. You can specify AutoTooltipPosition, AutoTooltipFormat, AutoTooltipHorizontalDirection, and AutoTooltipVerticalDirection for additional configuration.
When you press Shift key while moving the thumb or when drag range behavior is enabled, a tooltip will be displayed near each thumb. You can know exactly that you are selecting $350 to $550 as the price range, as seen in the following shot.
|
1 2 3 4 5 6 7 8 9 10 11 |
<Intersoft:UXRangeSliderBar TickPlacement="BottomRight" TickFormat="C0" Minimum="100" Maximum="700" LargeChange="100" SmallChange="10" SelectionStart="{Binding PropertyFinder.StartPrice, Mode=TwoWay, ValidatesOnDataErrors=True, ValidatesOnExceptions=True}" SelectionEnd="{Binding PropertyFinder.EndPrice, Mode=TwoWay, ValidatesOnDataErrors=True, ValidatesOnExceptions=True}" AutoTooltipVisibility="Visible" AutoTooltipFormat="C0"/> |
Configuring Minimum and Maximum Range Span
When you choose a wide price range, say from $100,000 to $700,000, it could return lots of search results. In UXRangeSliderBar, you can specify a maximum range span allowed to narrow down the search result. You will be prevented from selecting a range of values exceeding the maximum range span specified.
For example: if MaximumRangeSpan property is set to 300, you can only select up to $300,000 difference in UXRangeSliderBar. If the selection starts at $300, you can only move the second thumb to $600. You can’t move the second thumb to a value larger than that.
|
1 2 3 4 5 6 7 8 9 10 |
<Intersoft:UXRangeSliderBar TickPlacement="BottomRight" TickFormat="C0" Minimum="100" Maximum="700" LargeChange="100" SmallChange="10" SelectionStart="{Binding PropertyFinder.StartPrice, Mode=TwoWay, ValidatesOnDataErrors=True, ValidatesOnExceptions=True}" SelectionEnd="{Binding PropertyFinder.EndPrice, Mode=TwoWay, ValidatesOnDataErrors=True, ValidatesOnExceptions=True}" MaximumRangeSpan="300"/> |
You can specify the minimum range span allowed using MinimumRangeSpan property. By default to allow unlimited range span selection, the MinimumRangeSpan property is set to 0 and MaximumRangeSpan property is set to NaN.
Conclusion
In this post, you have learned the various ways to change the range of values in UXRangeSliderBar, the behaviors related to it, the auto tooltip, and the minimum/maximum range span.
To try it out yourself, feel free to browse through the samples here. To see all available features, see UXRangeSliderBar Overview. If you have questions or feedback about UXRangeSliderBar, feel free to post them to our community forum.
Cheers,
Erika







