Enhanced ClientUI Navigation Framework for WPF
In my ClientUI blog series last year, I have covered the importance of navigation infrastructure which makes the application’s overall user experiences. There were many other details that I described in the blog post, including our support for nested navigation, easy role-based security configuration and more. You can read about them in my blog post here.
While the previous blog post gave impressions that the navigation framework was designed only for Silverlight, I would like to clarify that it is not. The ClientUI navigation framework supports both WPF browser and WPF desktop application very well since its initial release last year.
In this blog post, I will explain the essence of creating navigable desktop application, and tour the ClientUI navigation framework in WPF.
Navigation in Desktop Applications
When you hear about the ‘navigation’ term, what’s quickly popped up in your mind would be it’s a browser application. That’s true, navigation has always been always associated to the browser and the web. Unfortunately, many developers today disregards navigation infrastructure in desktop applications, and thought that the navigation is irrelevant in the desktop context.
As much as developers talk about desktop-style web applications, the fact is that desktop applications are revolutionizing toward web-style user interface. And one of the most prominent aspects in a web-style interface is always the navigation – it exactly means that content must be easily navigable. Surprisingly, you can easily find the kind of navigable desktop applications almost anywhere in your daily computing life, from Windows 7’s Control Panel and IIS Manager, to Windows Media Player, iTunes, and more.
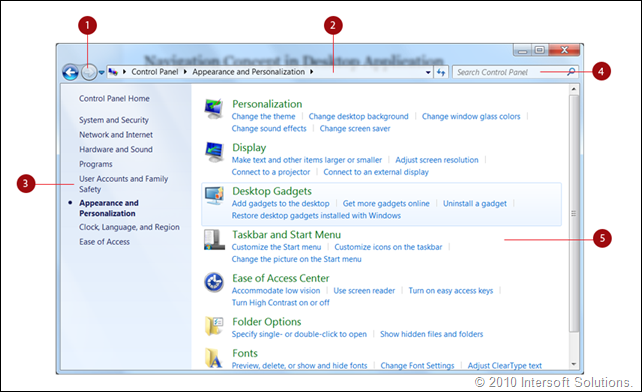
Let’s take a look at Windows 7’s control panel interface for a clear picture of a navigable desktop application.
Based on the above illustration, there are at least five great benefits for building navigable desktop applications:
- Journal management.
When you see Back and Forward (also known as Journal) buttons, you can quickly tell that it is a navigable application. The journal management allows users to easily navigate back and forth to the previously visited content.
- Direct content access.
One of the best things about navigable interface is that it allows users to navigate a specific content directly. This is usually done through a simple breadcrumb, or a menu address bar such as introduced in latter version of Windows.
- Multiple content source.
In a navigable-designed application, you can facilitate users with easy navigation from multiple sources, be it the address bar in the top, the hyperlink in the left pane, or just about anywhere else. This allows users to navigate the applications in the way they accustomed to.
- Searchable content.
By designing your application to support navigation, it is easy to provide a search interface, allowing users to quickly finding the content they desire. Most traditional applications that don’t support navigation would face technical difficulties and limitations since there are no consistent interface that manages the entire navigation processes.
- Reusable content.
Last but not least, a well-designed navigation application will refactor each navigable content into a reusable form, allowing the content to be easily accessible directly, to be linked from multiple sources, and to be searchable. In development terms, the reusable content means easier to extend and better maintainability.
Creating WPF Navigation Application with ClientUI
Now, I hope that I have well pointed out the main reasons why navigation is crucial for making a great user experience, regardless of whether it’s browser-based apps or desktop apps.
One of the features that set ClientUI apart is its powerful, thoughtfully-designed navigation framework. The main building block of the navigation framework such as the UXFrame and UXPage, implements unified API between Silverlight and WPF. This allows you to use the identical XAML markup between both platforms, which greatly minimizes the learning curves. Learn more about the fundamental of ClientUI navigation framework here.
You might be wondering what it means with unified API in my previous statement. The easiest way to understand it is to take a piece of Silverlight’s XAML code and paste it to the WPF. In this case, try to copy the Silverlight’s built-in Frame element and use it in WPF, then see if you can run the project without errors. Clearly, the compiler will stop you as soon as you pressed F5.
The biggest challenges we faced in the WPF counterpart of ClientUI’s navigation framework is to come up with features to match the Silverlight’s counterpart, such as the URI mapping and mapped navigation source mechanism. URI mapping is a very nice feature that allows you to navigate to a content via a short and friendly address, instead of a lengthy one, for instance, navigating to a customers page can be done with a /Customers identifier instead of /Views/Customers.xaml.
The UXFrame element, which is the core of ClentUI’s navigation building block, supports URI mapping, thus enabling you to define the XAML such as the following.
|
1 2 3 4 5 6 7 8 9 10 11 |
<Intersoft:UXFrame Name="ContentFrame"> <Intersoft:UXFrame.UriMapper> <Intersoft:UriMapper> <Intersoft:UriMapping Uri="" MappedUri="/Views/Home.xaml"/> <Intersoft:UriMapping Uri="/{page}" MappedUri="/Views/{page}.xaml"/> </Intersoft:UriMapper> </Intersoft:UXFrame.UriMapper> </Intersoft:UXFrame> |
But, the URI mapping support doesn’t happen overnight. The main process of the mapping itself needs to be enhanced at the core framework level, because the navigation can be initiated through hyperlinks, buttons, toolbar buttons, or programmatically through APIs. For a quick illustration, the navigation framework should understand the mapped navigation request from a hyperlink such as shown below.
|
1 |
<Intersoft:UXHyperlinkButton NavigateUri="/Customers" /> |
In summary, the ClientUI navigation framework for WPF does not only include an enhanced navigation Frame, but a whole new navigation framework that spans from the core architecture to navigation sources and other advanced navigation features.
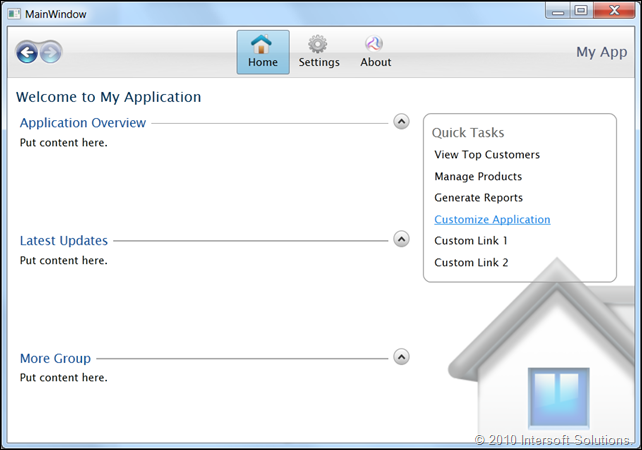
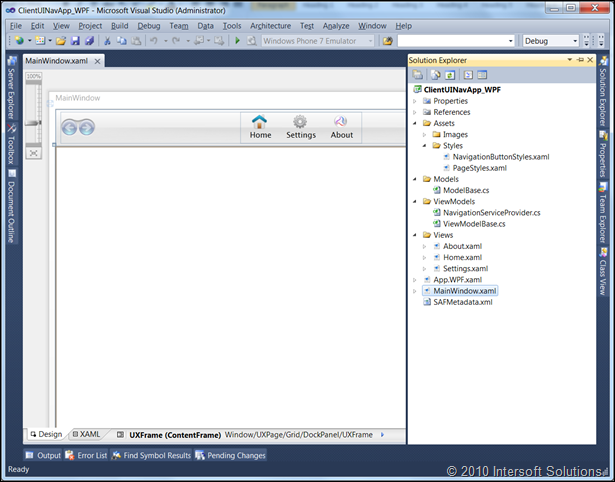
To help you quickly getting started with ClientUI navigation framework, I have created a simple WPF navigation application that you can use as a template. See the following illustration.
As seen in the above illustration, ClientUI navigation framework provides all the tools you need to create rich navigation user interface, including the journal button, navigation button, direct content access through hyperlink and other navigation sources, and more.
The navigation application sample above also demonstrates a number of unique features, such as page transition and automatic navigation direction. You will notice that new navigation would apply a fading transition effect, navigating backward would apply a fly-in effect, while navigating forward would apply a fly-out effect.
The navigation sample project consisted of the start up page, and three pages that represent the content for Home, Settings and About. The ViewModels classes are also included for your convenience.
Download the sample project here, feel free to play around and enhance it, and use it to start your next WPF navigation application. Note that you will need the latest ClientUI build (4.0.5000.3), more about the hotfix in the later section below.
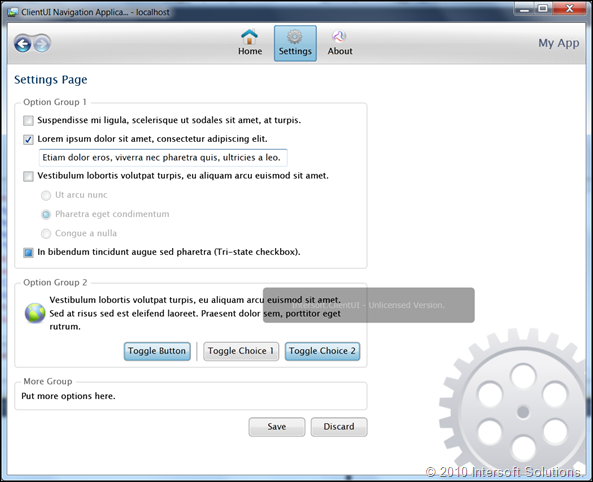
Silverlight Out-of-Browser, Well Supported
One of the area in Silverlight that cross the desktop boundary is its out-of-browser application support. Along with the coverage for navigation in WPF desktop application, I’m pleased to share that the ClientUI navigation framework also supports Silverlight’s out-of-browser in all its glory – the URI mapping, visual transitions, automatic navigation detection, role-based security, and more. Here’s a snapshot of the OOB support.
Best of all, download the Silverlight OOB project sample here. Have fun with it!
Get the Free Update
In case you haven’t aware, we recently posted the January ‘11 hotfix for ClientUI, which includes significant enhancements to WPF navigation and other stability fixes.
To see the complete list, please head to Intersoft Support Center – Version History.
The hotfix is free for existing customers, which can be easily downloaded and installed via Intersoft Update Manager. If you haven’t used Update Manager before, make sure you check out this article.
In the next post, I will detail more about “nested navigation” and “global navigation state” in desktop applications, which explains the design decisions why URI mapping has to existed in the first place. For now, enjoy the latest hotfix, download the project samples and happy navigating!
All the best,
Jimmy Petrus
Chief Software Architect









Thanks for posting this good article!