Introducing WebSlidingMenu
It has been a while since my last blog post. In this post, I want to introduce you to Intersoft’s new ASP.NET control that we shipped in 2010 release. Called WebSlidingMenu, it is a unique navigation control with superb navigation experience. With WebSlidingMenu, you can swiftly move from one page to another page in fewer clicks. WebSlidingMenu is one of the controls that included in WebEssentials suite. Click here to learn more about WebEssentials.
WebSlidingMenu offers a hierarchical navigational concept in drill-down mode. As a navigation control, WebSlidingMenu is perfectly suitable for a complex structured navigation as it allows users to drill-down to a specific menu and navigate to the specific item instantly.
In this post, I will deep dive on each feature of the WebSlidingMenu.
Data Binding
Data binding is one of the control basics that generally populates the items based on the given data source. WebSlidingMenu provides an intuitive DataBinding Editor makes it easy for you to connect the WebSlidingMenu control to your existing XML documents.
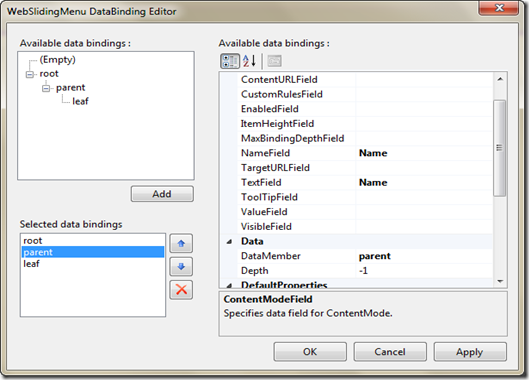
The WebSlidingMenu’s Data Binding Editor is shown in the following screenshot.
Notice that you can define the data binding node in hierarchical to easily match your XML data structure. Click here to learn more about WebSlidingMenu’s data binding concept.
Load-on-Demand
Performance is always an issue as users demanded intuitive and responsive user experience even with large set of data. We, at Intersoft Solutions are fully aware of this problem and offer an innovative load-on-demand feature in WebSlidingMenu. You can enable the load on demand feature by simply enabling the LoadOnDemand property.
You can check the WebSlidingMenu’s load on demand sample here.
Header Template and Item Template
Sometimes having text as a display is not enough, you need a better layout like images or maybe some HTML tables or even server side controls. In WebSlidingMenu, you can create the header and item display that you want by choosing the appropriate mode like text, text and image or inline.
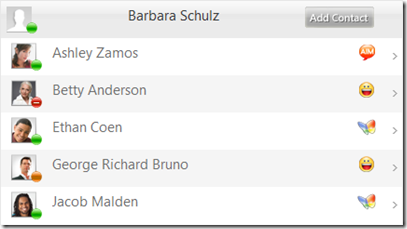
The following illustration shows the WebSlidingMenu configured with inline mode in the Header and Item. You can also check the sample here.
Auto Height
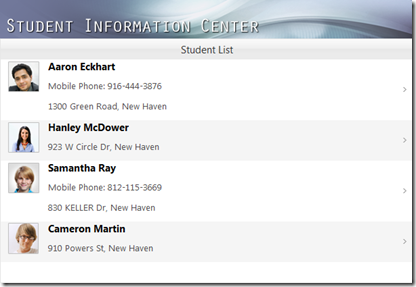
In certain scenarios, you often need to specify dynamic height for each item. The easiest way to do this is setting the height of each item individually, which is not a good practice. WebSlidingMenu provides a more elegant approach with its Auto Height feature. All you need to do is simply setting the AutoHeight property to true. WebSlidingMenu will automatically determine the height for each item to fit the item’s content. Please refer to the following screenshot for clearer picture.
You can try the online demo here.
Summary
In this post, I have covered only some of the best features available in WebSlidingMenu. Please click here to learn more, and here for more online demos.
If you haven’t downloaded WebUI Studio, click here to grab your 30-day free trial and test drive WebSlidingMenu for yourself. Feel free to unleash your creativity and spice up your applications with stunning navigation experiences. For questions, feedbacks or suggestions, please post it in Intersoft’s community.
Warm Regards,
Gordon Tumewu
WebEssentials Team