WebExpander with Google Maps
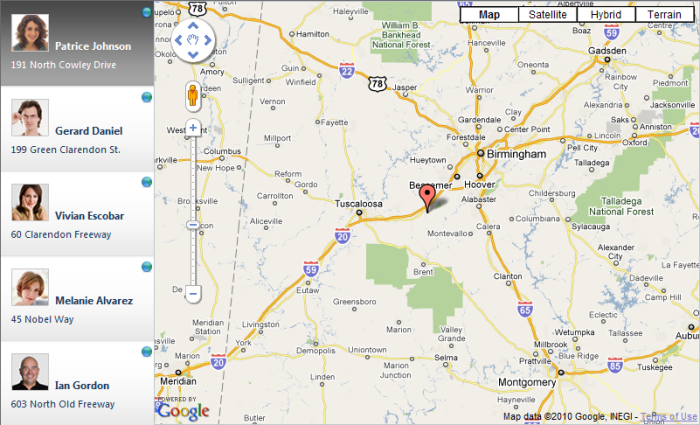
In the 2010 R1 release, Intersoft introduces a new ASP .NET collection control under the WebEssentials suite. Further information about WebEssentials can be found here. One of the controls in the WebEssentials is WebExpander. In this post, I will show you how to mashup Google Maps service with WebExpander to display contact list address. The following screenshot illustrates the above scenario.  You can achieve the above scenario by customizing the WebExpander’s Mode and Flow property, and use custom inline template for the WebExpander’s header and content section. You also need to implement WebExpander’s OnClick client side event to call the Google Maps service. I have provided a working sample which you can download at the end of this post. Now, let’s start customizing the WebExpander.
You can achieve the above scenario by customizing the WebExpander’s Mode and Flow property, and use custom inline template for the WebExpander’s header and content section. You also need to implement WebExpander’s OnClick client side event to call the Google Maps service. I have provided a working sample which you can download at the end of this post. Now, let’s start customizing the WebExpander.
- Customize the Mode property I’m going to set the Mode property to Fixed.
- Customize the Flow property I’m going to set the Flow property to Right because I want the Google Maps service to expand to the right of the header.
- Customize WebExpander’s header and content section As you can see from the above screenshot, there are two sections in the WebExpander. The list of contacts and the Google map address of the selected contact. The list of contacts is the header section and the Google map is the content section. The following code shows the customization of the header and content section using custom template.
123456789101112131415161718192021222324252627<ISWebEssentials:WebExpanderItem Name="WebExpander1_item0"State="Expanded"><headertemplate><div style="margin-left: 10px; padding-top: 12px;font-family: Segoe UI;"><div style="background-repeat: no-repeat;background-position: left center;height: 50px; padding-left: 50px; font-size: 12px;background-image: url('images/photo1.png');"><div style="line-height: 80px; font-size: 12px;font-weight: bold;line-height: 80px;">Patrice Johnson</div></div><div style="height: 18px; line-height: 18px;padding-top: 2px; font-size: 11px;">191 North Cowley Drive</div></div></headertemplate><contenttemplate><div id="canvas_map_0" style="width: 623px;height: 483px;"><div style="text-align: center;padding-top: 240px;">Loading Map ...</div></div></contenttemplate></ISWebEssentials:WebExpanderItem>
The content section is set using a predefined size to hold the Google Maps service. - OnClick client side event The Google Maps service API is called in the WebExpander’s OnClick event handler. In order to get the correct map size, you should ensure that the content section is fully expanded before calling the Google Maps API.
12345678910111213141516171819function WebExpander1_OnClick(ctrlId, itemName){var exp = ISGetObject(ctrlId);var itemObj = exp.Items.GetNamedItem(itemName);var intervalExpandObj = setInterval(function (){if (itemObj.State == "Expanded"){clearInterval(intervalExpandObj);intervalObj = null;var idx = itemName.substring(itemName.length - 1);//Function to call Google Maps APIShowMapByAddress(parseInt(idx));}}, 50);}
Once you have finished configuring the WebExpander, you will get something similar to the above screenshot. In summary, I have explained some WebExpander features such as mode, flow, custom template, and client side API which you can use to create a mashup service between WebExpander and Google Maps. For further information about WebExpander features, please visit WebExpander product page here. As mentioned earlier, you can download the sample for this post here. You can also explore other WebExpander samples in the online demo here. If you have questions or feedback about this post or anything related to WebExpander control, feel free to post it to Intersoft community forum. Regards, Glenn Layaar Intersoft Member



