Extending Contacts Application (Silverlight & WPF) with DevForce 2010
Flashing back several months ago when I posted a depth details on MVVM and Silverlight, I have described how simple and easy it was to build a rich contacts application using ClientUI controls with pure MVVM pattern. Since then, the contacts sample has become one of the most popular examples that helps developers learn about MVVM pattern, commanding, and write better XAML that supports unified development model. You can see the contacts sample online here, or open the Visual Studio 2010 solution available from your local ClientUI installation.
The contacts sample project was originally designed using non-persisting model classes that loads up data from an XML data source. It’s made that simple and remain unchanged in the RTM to keep the code focused on the MVVM implementation. In this blog post, I decided to revisit this nice contacts application and take it to the next level by extending it with full-blown database connectivity and solid persistence layer.
ClientUI Meets DevForce
The contacts application shows a number of interesting implementation – such as commanding, input binding, key binding, and how the entire presentation controls can be elegantly connected to the entity through MVVM pattern – which are also the main reasons why it’s chosen for our joint case study with IdeaBlade, the maker of DevForce.
In case you haven’t aware, DevForce is a powerful ORM solution that thoughtfully designed to cover many of the lacking data access layer in the Silverlight and WCF RIA Services. Furthermore, DevForce uniquely supports WPF using the same codebase – which simply makes it the perfect match for ClientUI as the ClientUI controls already support WPF out-of-the-box. To learn more about DevForce, please visit their website here.
The outcome is incredible – you can now create rich client applications that target both Silverlight and WPF using the same presentation controls and now the same persistence and data access layer. The capability to write once and reuse is really something exciting for the multi-platform development as we received tremendous requests from our customers asking about the best practice in leveraging the MVVM pattern and unified development model in real-world apps. For developers, that all comes down to this simple line: more maintainable code, better scalability, and significantly accelerated development process.
Using DevForce as Persistence Layer and Data Programmability Services
We’ve been working closely with IdeaBlade team in the past few weeks and managed to put together a comprehensive case study that demonstrates how to implement DevForce as the persistence layer for the contacts application, as well as showing a host of interesting line-of-business scenarios including retrieving data from the database, performing update and delete asynchronously, and validating input.
The joint case study also shows some of the DevForce’s advanced features that are really helpful to solve real-world development challenges and business scenarios such as support for complex type (which RIA Services completely lacking of), and support for persistence layer in both design-time and runtime through a combination of several design patterns such as repository and entity manager factory design pattern.
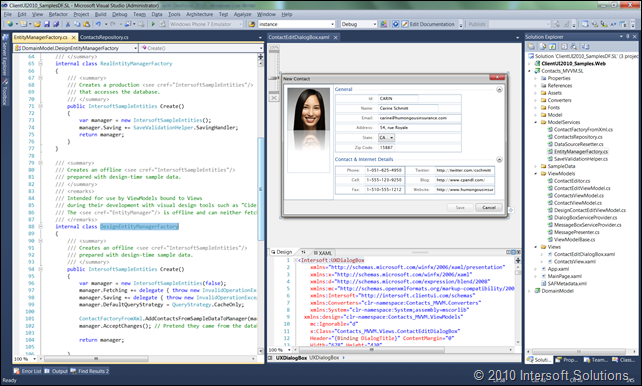
The following illustration shows the design-time entity manager factory and the contact editing dialog box which is bound to the same view models used in runtime/production.
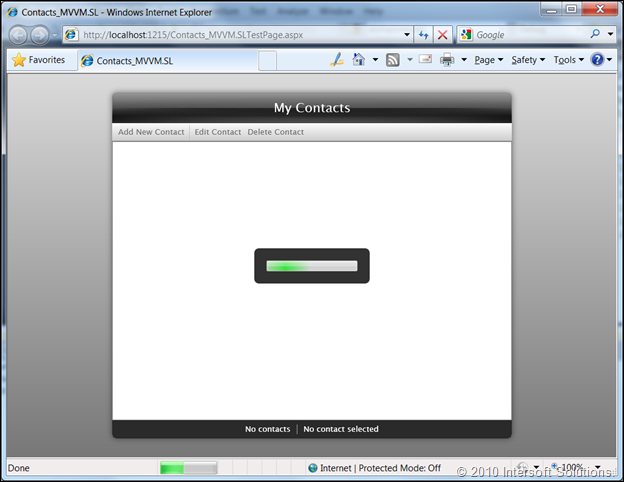
On the other hand, many of the user interface and usability aspects have been further enhanced and polished to reflect the scenarios in the real-world data-aware application. For instance, the page now shows busy indicator when the data is being loaded by DevForce, the editing form now closes the window automatically after the data is saved successfully by DevForce. Please note that all DevForce’s data operations are executed in the view model, while the interaction with the view is elegantly done through data binding to the ClientUI controls.
See the following shot for the busy indicator enhancement for the contacts sample.
Notice that the commands (such as those in toolbar) are automatically disabled when the page is busy, and enabled again when the operation completes. For more information on user experience features implemented in ClientUI, see User Experiences Overview.
Silverlight and WPF – Truly One Codebase
A few vendors out there stated they supported one XAML codebase for Silverlight and WPF development. This turns out to be true – but only up to the control/component level. When it comes to the XAML for the application-specific and framework markups, particularly those missing in Silverlight such as commanding, gestures and binding (as well as certain MVVM aspects such as delegates and command references), those tools came out failed. The workarounds? An old, classy answer – make two separate version for the views layer.
We are thrilled to share our new findings – ClientUI turns out to be, so far, the only presentation toolkit that allows you to build applications that run flawlessly in Silverlight and WPF with identical XAML and codebase. More than just control level XAML unification, ClientUI also unifies many of the framework and application-specific API – from the command bindings, input bindings, MVVM, to drag-drop framework and data binding markup. To learn more, see Unified Development Model.
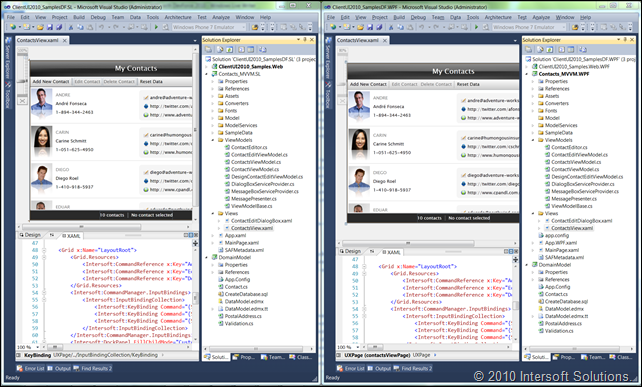
Even better, you can now add persistence layer and remote data connectivity to your application using the same bits, and still run flawlessly in both Silverlight and WPF. Credits goes to DevForce which, similar to ClientUI, was thoughtfully architected to support data programmability in both client platforms. The following screenshot compares the code and designer of both Silverlight and WPF solution side-by-side.
Get ready to dive deeper?
Download the enhanced contacts sample application and play it around for yourself. Both Silverlight and WPF solutions are included. Make sure you check out the walkthrough article (ClientUI_DevForceIntegration.pdf) once you extracted out the files from the zip package, or click here to read it online.
Ward Bell of IdeaBlade shares his thought about the joint case study – read his blog post here.
I hope you enjoyed the enhanced, DevForce-integrated contacts sample. For any questions and feedback on the sample, please post to ClientUI forum.
What’s Next
The previously MVVM-only contacts sample is now a fully database-connected application in just a few days implementation, thanks to the DevForce’s powerful library and easy-to-use designer integration. In this first part of multi-series joint solutions, you have learned how to create a rich contacts application using ClientUI controls, MVVM, commanding and DevForce together as one ubiquitous solution for the Silverlight and WPF development platform. In the project sample, you can find a completely working solution that demonstrates a full-fledged contact application that retrieves data from SQL, perform insert, update and delete, and validate data input – all elegantly designed with best practices and solid design patterns.
In the next series, we will make available more joint solutions with more interesting scenarios geared toward business applications such as client-side caching and offline scenarios, batch update with transactions, complex projection and advanced client-side LINQ, and more. Stay tuned…
Best,
Jimmy
Chief Software Architect







Hey Jimmy, it was great fun working with you on this project. Intersoft’s ClientUI and our DevForce really play well together. Looking forward to seeing what people do with it. Happy coding, everyone!
@Ward: Really it was! We’re all excited with what ClientUI and DevForce can do for developers, making LoB development for SL & WPF so much easier. Looking forward to work with you and team for the next series.
Loved the app and the document. I think that Devforce and Intersoft are the top two tools a developer can have. If I was on a deserted island and had my choice of only two 3rd party tools, these would be it.