How to Configure Holiday in WebCalendar
Since Intersoft WebUI Studio 2010 R1, there is a new suite called WebEssentials for ASP.NET. WebEssentials contains 8 new controls in this release. WebCalendar control is one of the new controls which are part of WebEssentials. Further information about WebEssentials can be found here.
In business applications that use calendar user interface to create appointments or events, it is common to show the days which are holiday, and the days which are working days. This is important to avoid arranging meetings or events in undesired schedule. Our new WebCalendar control provides built-in features that let you easily define the holidays, which will be consequently marked in different color. In this post, I will show you how to setup the holiday in WebCalendar.
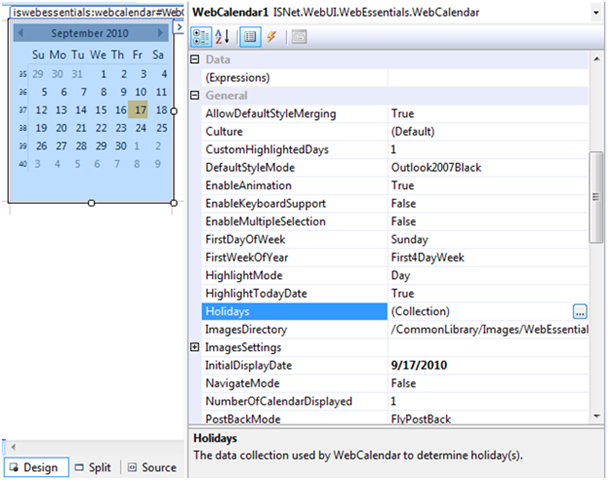
You can specify holiday in WebCalendar’s Holidays collection property as illustrated in the following screenshot.
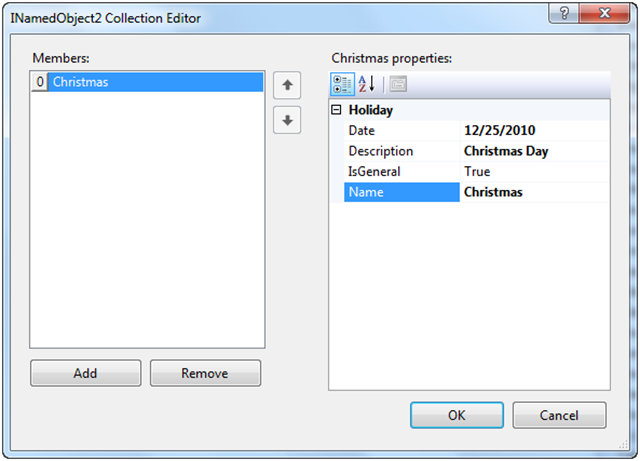
Click on the Holidays property to open Holidays collection editor, as illustrated in the following screenshot.
Here are several points that should be notes in the Holidays Collection property.
- Name
The name of the holiday - Description
The description of the holiday. This is the value of the WebCalendar’s date tooltip. Date The date of the holiday - IsGeneral
The property that indicates whether date with the same specified date and month even though it is not in the same year will be set as a holiday. For example, you can specify IsGeneral to True when the specified holiday is Christmas Day.
Input the holiday value and click the Add button to add the new holiday to WebCalendar. Repeat the same steps to add another holiday.
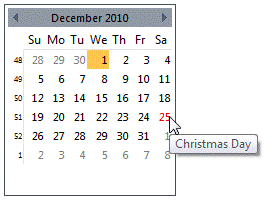
Save and run the page after you have finished specifying the holiday to WebCalendar. You will have something like the following screenshot.
Notice that in WebCalendar, the holiday is marked with red color. This is because WebCalendar has a style which will be assigned to each of the holiday. The style property is called HolidayStyle. The default style for holiday in WebCalendar is marked the date with red color. However you can custom your own holiday style too by customizing the HolidayStyle property.
In this post you have learned how to create holiday in WebCalendar. For more information about WebCalendar and its feature, please click here. You can also play with WebCalendar samples from our live demos. If you have feedbacks, questions or suggestions, feel free to post them in the Community Forum.
Cheers,
Budianto Muliawan







Comments