Top 10 Must-See ClientUI Samples
Last week, we officially released the gold version of ClientUI, the most anticipated user interface library for the Silverlight and WPF development. Click here to download the RTM bits and here to read the release announcement which includes several important news and links, as well as the new exciting stuff introduced along.
In this first release, ClientUI shipped with fundamental frameworks and comprehensive user interface controls which are aimed to provide an end-to-end solution for development challenges covering MVVM, binding, styling, data access and connectivity, and how they can be wired up elegantly to rich UIs such as callout, dialog box, window and more. The ultimate goal is to simplify the line-of-business application development process in both Silverlight and WPF platform, while at the same time resulting great experiences that users demanded. If you’re new to ClientUI, please learn the basics here and more advanced topics here.
In my previous post, I’ve touched the surface about the ClientUI Showcase and its brand-new Control Explorer. You can find nearly 140 samples in the Showcase page, which we created to effectively demonstrate many of the frameworks, controls and features available in the ClientUI. In case you haven’t got time to check out all of them, no worries, I’ve got the compilation of most interesting samples that you should check out for yourself.
In this post, I’ll discuss on top 10 most interesting samples that I’ve chosen out from hundreds, which can be used as your main reference to learn Silverlight, MVVM and how to elegantly deal with modern user interface metaphors such as call out and dialog box along with MVVM. It really didn’t seem to be as easy as few-minutes task that I initially thought, since most of the samples turned out to be compelling, and beautifully designed. Anyway, here is the list in descending order.
10. iPhone-style Application Launcher with Fluid Drag-drop
| Tags: | UXGridPanel, Uniform Grid Layout, Fluid Drag-drop, Application Launcher |
| Online Demo: | http://live.clientui.com/#/Controls/EllipsisText/iPhoneIcons |
| Installed In: | [Sample Folder]Intersoft.ClientUI.Samples.Controls ViewsEllipsisTextiPhoneIcons.xaml |
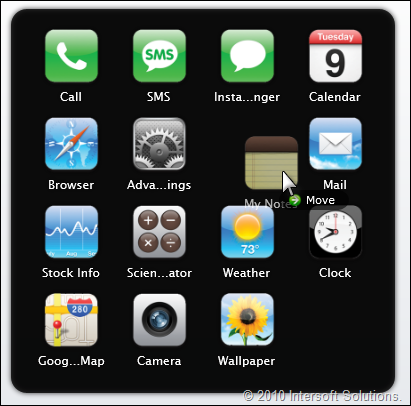
Drag-drop is perhaps one of the many exciting features in ClientUI that I haven’t manage to cover in my ClientUI blog series, which I hope to gradually cover them on sample basis. This sample demonstrates several key features of UXGridPanel, an advanced panel that allows you to arrange items in uniform grid such as seen in the above screenshot.
In addition to its uniform layout capability, UXGridPanel features fluid drag-drop capability that enables you to create application user interface that doesn’t only look good, but also feel great. With only some property sets, you can easily make the items drag and drop-able. To see how ‘smooth’ the movement is, you have to experience the sample yourself.
There are many cases where you can apply this modern user interface pattern, imagine a CRM dashboard or healthcare app that shows a list of application shortcuts. Users would then be able to re-order the shortcuts based on their preferences, save it to the database and have the settings loaded on the next visit.
9. Customer Details with Rich Editing Form
| Tags: | MVVM, Commanding, Window, Tool Bar, Combo Box, Text Box, Expandable Group, Content Reflector, Business Application, Rich Editing Form |
| Online Demo: | http://live.clientui.com/#/WindowControls/UXDesktop |
| Installed In: | [Sample Folder]Intersoft.ClientUI.Samples.WindowControls ViewsUXDesktopDefault.xaml |
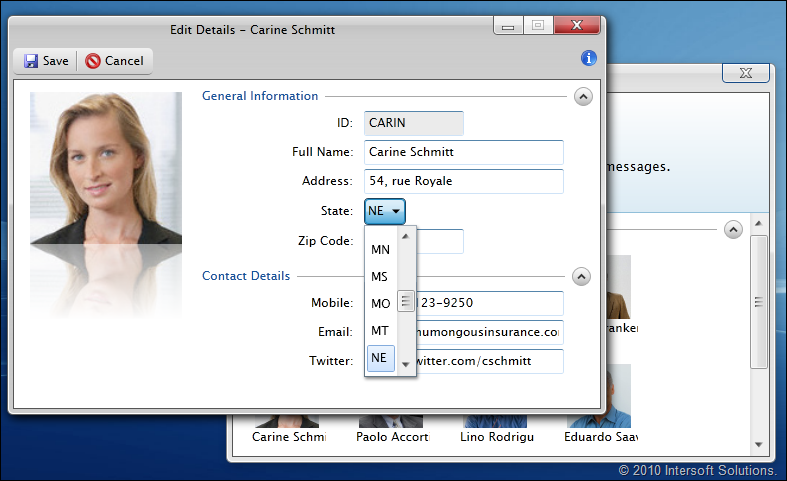
This sample represents one of the most common user interface patterns in a business application, consisting of a visually-compelling editing form with comprehensive range of input controls styled in professional Aero theme with perfect combination of ISO-standards dialog box and a rich tool bar.
This sample should be your first reference when you need to build a rich, MVVM-pattern business form. It shows how to bind the text input using two ways data binding to the view model, and especially how to bind the Combo Box to view model through ItemsSource and SelectedItem. Interestingly, the Save and Cancel command can be bound to view model as well through DelegateCommand.
8. iPad-style Book Navigation with Elegant 3D Flipping Transition
| Tags: | UXFrame, MVVM, Commanding, Fluid Drag-drop, 3D Flipping Transition, Journal Button, Routed Command, Navigation Frame and Modular Page |
| Online Demo: | http://live.clientui.com/#/NavigationControls/UXFrame |
| Installed In: | [Sample Folder]Intersoft.ClientUI.Samples.NavigationControls ViewsUXFrameDefault.xaml |
This sample uses the navigation frame (UXFrame) and modular page (UXPage) to achieve master-details scenario in a typical business application. For instance, when a book is clicked, the application navigates to the book details. The interesting part is how the navigation process can be elegantly built using MVVM, routed command and transition to deliver stunning yet consistent experience.
Although it may seem complex at first, this sample is fairly simple and can be done easily. It’s basically consisted of two pages, the first lists all the books and the other lists the details of selected book. Using MVVM, the NavigateUri of the book can be bound to the book details page, passing the book’s ID to the query string. The other visual goodies such as transition can be easily enabled with just some property sets – EnablePageTransition and Back/ForwardTransitionEffect.
7. Rich Text Editor with Consistent Commanding Interface
| Tags: | Routed Command, Hybrid Command, Menu Bar, Tool Bar, Context Menu, KeyBinding, ISO-Standards Usability, Window, Text Editor, Productivity Application |
| Online Demo: | http://live.clientui.com/#/ClientUIFramework/RoutedCommand |
| Installed In: | [Sample Folder]Intersoft.ClientUI.Samples.ClientUIFramework ViewsRoutedCommandDefault.xaml |
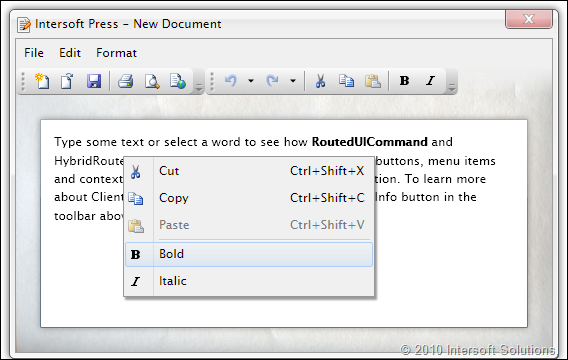
This is one of my favorite samples as it shows the best practice and guidelines in using our commanding framework – specifically the routed command and our flagship hybrid command – to create a typical productivity application with consistent command interface.
This sample also demonstrates a wide variety of our user interface controls such as menu bar with nested menus, tool bar with built-in split button and dropdowns and an elegant context menu – all styled in professional and beautiful Aero theme. For business developers, that means you can simply drop the controls to your page without have to deal with the tedious tasks such as template editing or styling.
I highly recommend you to take a look at the sample codes to learn more about commanding as we bring the WPF’s commanding power to the Silverlight.
6. Hotel Selector with Dazzling Flowing Interface
| Tags: | UXFlow, MVVM, Binding, Floating Details, Glass Label, 3D Cover Flow, Business Application |
| Online Demo: | http://live.clientui.com/#/UXFlow/Binding |
| Installed In: | [Sample Folder]Intersoft.ClientUI.Samples.UXFlow ViewsBindingDefault.xaml |
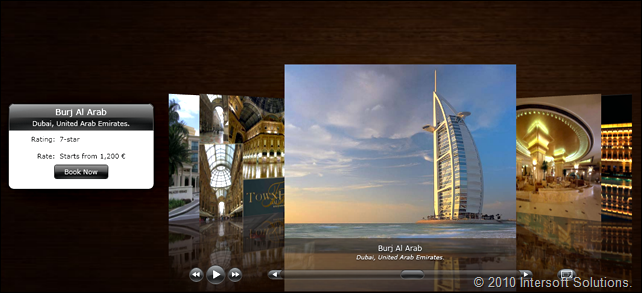
Fancy user interface controls such as cover flow, has been traditionally known as type of controls that don’t comply to development standards since the 3D perspective and flowing algorithm requires special handling. But that isn’t the case for UXFlow, our flagship flow user interface with state-of-the-art movement and fluid experiences that in certain extent, performs better than the Apple’s own cover flow.
This sample is inspired from a hotel selection interface that American Express featured sometime ago in their site which unfortunately delivers very poor experience as they used Adobe’s sluggish Flash. The interesting part of this sample is how we built UXFlow to comply with all development standards – such as MVVM and commanding – in addition to its beautiful 3D flowing. For instance, the SelectedItem of the UXFlow is bound to the view model which is reflected in the Description Box located in the left side.
If you would like to build something amazing for your users, you can now use UXFlow along with your favorite MVVM implementation to easily provide the items source and capture the selection.
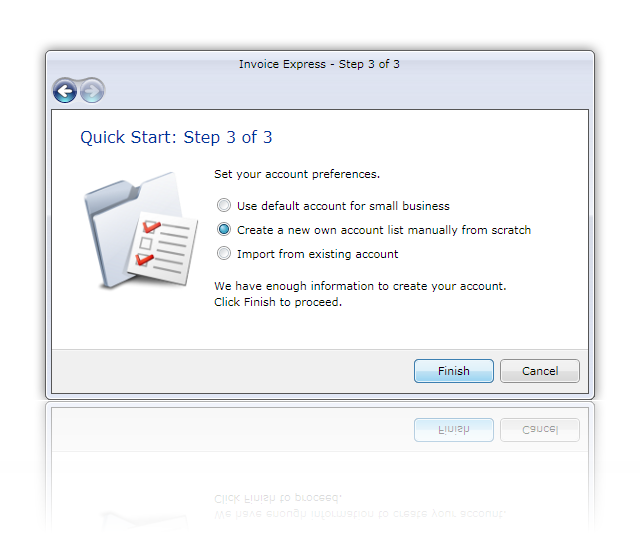
5. Stepped Wizard-style Setup Form
| Tags: | UXNavigationWindow, Back and Forward (Journal) Button, MVVM, Binding, Commanding, Command Bar, Default Focus, Navigation Window, Business Application |
| Online Demo: | http://live.clientui.com/#/NavigationControls/UXNavigationWindow |
| Installed In: | [Sample Folder]Intersoft.ClientUI.Samples.NavigationControls ViewsUXNavigationWindowDefault.xaml |
This sample is one of my best favorites which was created to answer developer’s needs on how to deal with multiple pages in navigation frame using MVVM. Instead of using a standard navigation frame (UXFrame), this sample used a specialized window called navigation window (UXNavigationWindow) to provide built-in journal button for the local navigation frame.
This sample should be your first reference when it comes to navigation with multiple pages and sophisticated validation that bound to a single view model. Notice the command buttons in the command bar, i.e, the Next and the Finish button, also properly reflected the current page, which is also bound to the view model through commanding.
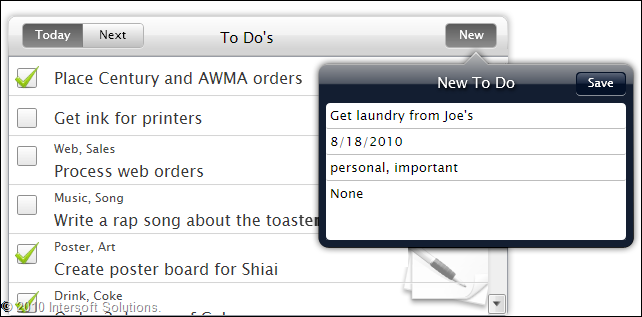
4. To Do List with Dragable Items and iPad-style Popover
| Tags: | UXToolGroup, MVVM, Commanding, Data Binding, iPad-style Callout Interface, Customized Check Box, List Box, Fluid Drag-drop, Productivity Application |
| Online Demo: | http://live.clientui.com/#/BarMenuControls/UXToolGroup |
| Installed In: | [Sample Folder]Intersoft.ClientUI.Samples.BarMenuControls ViewsUXToolGroupDefault.xaml |
With the advent of Apple-centric user interface, the experiences such as those in iPhone and iPad have quickly becomes the interface standards that today’s users expected to see in an application. But, to come up with a superior result that Apple demanded, the user interface library requires a very unique and extremely detailed engineering process. Take a quick example, the round corner, glass, gradient and bevel effect of a button should be designed in a way that enables it to look good in whatever theme used.
We put many of those design guidelines into our controls engineering and make it ‘feature sets’, so that you can build such interface in rapid manner – without have to deal with large amount of codes or styling. It took us nearly 3 years to master the design guidelines to this level, so I bet you won’t want to do it yourself 
So what’s interesting in this sample apart of its sleek interface? I’d say three things. First, the way we deal with the popover (call out) using MVVM pattern, while at the same time conforming to the ISO-standards in usability. Secondly, the list box is using MVVM to control the visibility of some parts of its elements, i.e., the tags such as “Web, Sales” will appear if the data existed. And finally, the item can be re-ordered with drag-drop. It can also be removed as simple as dragging them out from the view.
This sample definitely opens up a whole new possibility of rich user experiences that you can explore further. Use this sample as your main reference for building compelling applications with popover and Apple-centric user interface.
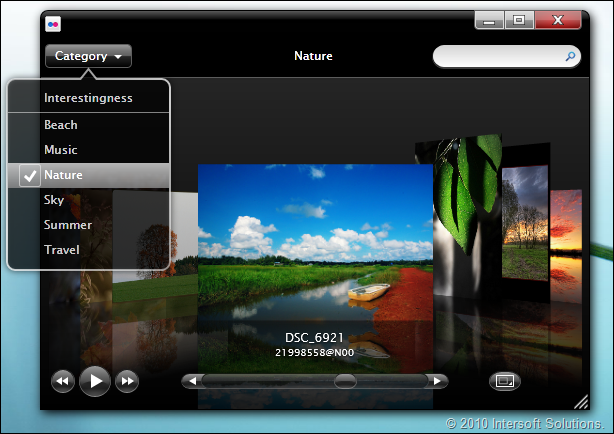
3. Flickr Photo Browser
| Tags: | Search Box, Stack Button, iPad-style Pop Over, MVVM, Binding, Converter, Commanding, Command Parameter, 3D Cover Flow, Flickr Service, Asynchronous Data Connectivity, Busy Management, Photo Mashup Application |
| Online Demo: | http://live.clientui.com/#/WindowControls/UXDesktopDock |
| Installed In: | [Sample Folder]Intersoft.ClientUI.Samples.WindowControls ViewsUXDesktopDockPhotos.xaml |
While the seven samples above greatly demonstrate the wide variety of commercial-class user interface that you can build with ClientUI, this sample quickly appears into our 3rd best and most interesting samples as we reviewed it. A key difference is that it performs real-world data connection to server, and how it can be effectively handled using MVVM and our user interface controls such as the search box, dropdowns and the flow interface.
One of the interesting scenarios that you can learn is how to deal with the busy state while performing asynchronous callback to a data service, which in this case retrieving a list of photos from Flickr server. While retrieving the data, you can notice that the cursor will be changed into hourglass to indicate a ‘wait’ operation, which is exactly the same experience you can find in Windows, or Leopard.
Another interesting part is the item selection indicator in dropdown which should automatically reflect the state of the current view. For instance, if I bring up this window with ‘Sky’ selected from the dock, the dropdown menu should have the selected indicator on the Sky menu item. This is also done elegantly with MVVM through CheckedState, Command, CommandParameter and Converter.
So, if you want to build a great looking interface with dynamic data and MVVM selection, you should bookmark this sample for your main reference.
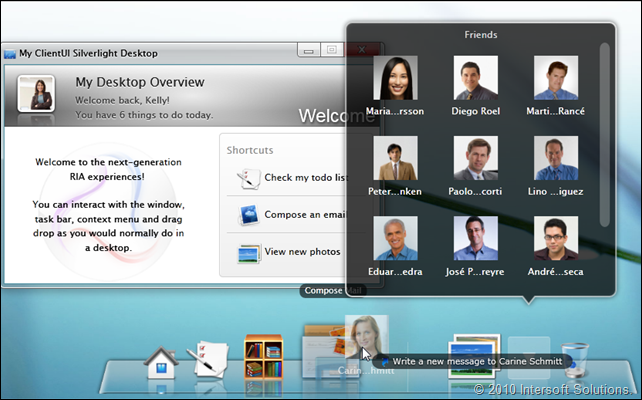
2. Rich Application with Window, Drag-drop and Dock Integration
| Tags: | UXDesktopDock, Window, Desktop Integration, Dock Button, Grid Stack Menu, Fluid Drag-drop, MVVM, Commanding, Command Parameter, Query Drop State, Custom Drag Tooltip, Next-generation Business RIA Application |
| Online Demo: | http://live.clientui.com/#/WindowControls/UXDesktopDock |
| Installed In: | [Sample Folder]Intersoft.ClientUI.Samples.WindowControls ViewsUXDesktopDockDefault.xaml |
Many of the frameworks and user interface controls that we built from scratch are geared toward an ultimate purpose. This sample resembles the ultimate model of a next-generation application that we want to make possible with ClientUI and Silverlight, this includes a very sophisticated integration between the desktop, windows and the task bar interface.
Among the rich experiences that you may have seen before in the previous samples, such as the grid stack menu with minimalist scrollbar and the transparent window, the dock-style taskbar is our new power tool that allows user to interact with visual objects in a natural way, something we called ‘natural user experiences’.
In addition to full-fledged capability for application launching, the desktop dock (UXDesktopDock) also includes QueryDropState, a specialized drag-drop feature that allows you to detect what kind of object is currently dragged over, and then provides a visual feedback and additional processing when that object is dropped on the button.
Imagine dragging a contact and drop it to a recycle bin to delete it, or drop it to a “Mail” application to quickly compose an email for that contact. I’ve been long expecting such user experiences to come on the web, and today, I’m excited that we’ve made it possible. You can try it live from either locally installed samples or from the live demo. Find the links provided above.
So you might be wondering, what kind of applications that you can built with such natural user experience concept? There are a lot, to give you some insights, think of a kiosk application that runs full screen, a modern CRM application, or a back-office application for management executives. Or what about the next Facebook spin-off? I’ve heard a lot of users complaining on the poor Facebook user interface that makes basic tasks so difficult – try it yourself, how many steps you need to send a message for a friend, or upload photos on a specific album?
1. The ClientUI Control Explorer
| Tags: | Scalable Composite Application, Modular On-demand Loading, Deep-link Navigation Architecture, ISO-Standards User Experiences, Search Box, Tool Bar, Tool Group, Navigation Bar, Callout, MVVM, Binding, Commanding, Template Selector, Container Style Selector, Elegant Styles |
| Online Demo: | http://live.clientui.com |
| Installed In: | [Sample Folder]Intersoft.ClientUI.SamplesMainPage.xaml |
Out of hundreds of compelling and inspiring samples, the ClientUI Control Explorer deserves the #1 position for the best and most interesting sample that describes the ClientUI as a whole.
Not only does it take advantage of the Silverlight and ClientUI power to the max, the control explorer sports a very unique and elegant design that took us nearly 7 times of continuous revamp before it stands as it is today. Apart of that 7 times revamp, the user experience aspects have been enhanced several dozens times and the final version you seen today was the one selected out of many proposed designs. This took the most of our resources – from graphic designers, user experience architects, development team, to system architects and end-users, gathering together to build the explorer to perfection.
If you take a closer look, our samples was shipped with a total of nearly 30 megabytes worth of assets, yet the control explorer launches in only 2-3 seconds. This is exactly the model of rich internet application that we want to bring in this release, which ultimately delivers the real-world apps that users will really love to use.
The remaining question would be, how is that possible to create rich user experiences that load in just few seconds? The answer is fundamentally the same technique that Windows or Leopard used to power their operating system. Think of loading only several required drivers and very small “shell” for quick startup, and then load the applications when users demanded it. ClientUI is architected with similar “shell” concept to enable truly scalable composite Silverlight application. Hopefully in the next few weeks, a basic sample can be published to demonstrate how it works, so you can use it as the reference and starting point for your next Silverlight projects.
The other factor that makes the control explorer the best sample is how it pushes the Silverlight capabilities beyond the limit. From the search box, journal-aware multiple level navigation, cover flow selection, the tool bar with commanding, window, dialog box, callout and popover, to the sample manager and property options – everything is strictly built upon MVVM pattern. This is something impossible to be done before due to the lack of technology and user interface library in the Silverlight itself.
The image above illustrates the navigation architecture that “just works”. You can perform navigation in many different ways such as those indicated in the red hotspot above – either by clicking the launch button, double clicking on the cover flow item, choosing an item from the Top Category panel, selecting a product from the Controls Map, or pressing Enter from a search box result, the navigation will just work – consistently and reliably. Without thoughtfully-architected MVVM, a powerful navigation framework and the entire UI lineups to support it, I don’t have any ideas how that can be possibly done.
Now, you too can build such engaging navigation experience. Go ahead, download the ClientUI evaluation copy for yourself. We left the Sample Launcher and the Assets project open-source, so you can explore and learn how to deal with many UI challenges with MVVM.
Summary
If you feel like in the mood of browsing and aren’t in rush in the next couple hours, I suggest you to enjoy every sample and explore the options available in each sample. Jump straight to the Showcase to start your own ClientUI journey.
The complete frameworks and user interface library available in ClientUI enable you to create literally any kind of application interfaces and user experiences you dream of – using the development pattern you preferred, either the classic View-Model pattern or the modern Model-View-ViewModel pattern. If you’re serious about building great user interface applications for the Silverlight and WPF, you should consider investing on our subscription licenses, rest assured that we’re maximizing every dollar that you invested through rapid growth and constant innovation.
Tell us what you think about ClientUI. Which samples do you like the most? Are there any specific user interface scenarios or application samples that you would like to see? Let us know and we’ll try our best to cover them in the next blog post, or in the next sample updates.
All the best,
Jimmy.














where it solutions
The solutions for the samples can be found in the Silverlight sub group under Intersoft WebUI Studio 2010 program group accessible from Start Menu.
If you haven’t installed ClientUI yet, grab the evaluation copy at http://www.clientui.com/download.
Thanks,
Jimmy.