ClientUI RTM Is Released
After the busiest two months since the RC release, we’re delighted to announce the gold release of ClientUI today. This RTM release ships with a vast array of business-inspiring samples and UI pattern, product documentation, countless of enhancements and even more new controls.
Here are some useful links for you to quickly getting started.
ClientUI.com Is Live
Along with the birth of ClientUI, today we officially launched ClientUI.com, a new micro-site dedicated to provide the latest updates, information, resources and showcases of ClientUI.
Fashioned in a visually-compelling and modern design, the ClientUI.com represents the branding experiences of the product itself which emphasize on great user experiences.
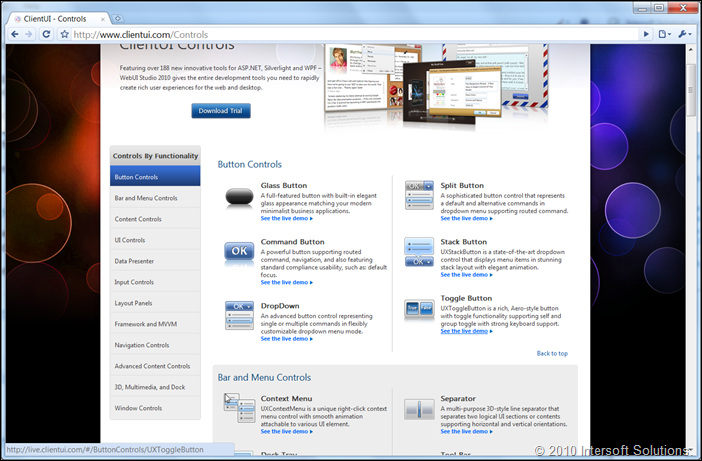
You can explore many content and resources that we brought in this initial release, such as the overview and get started page. And due to large requests, we’ve got the complete controls listed in a nicely arranged groups based on the control’s functionality.
Click here to start your ClientUI.com experience.
New ClientUI Showcase
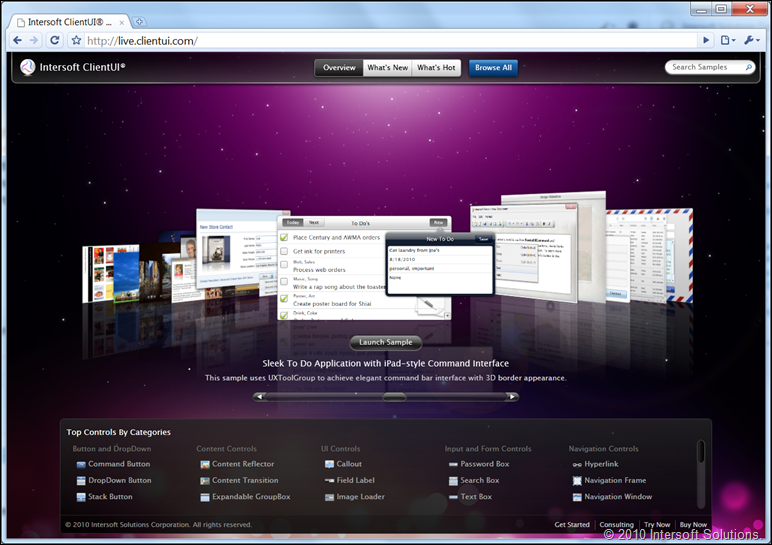
While you’re at ClientUI.com, make sure you check out many exciting stuff in the Showcase page. Featuring hundreds of business-inspiring samples and compelling UI patterns built entirely with ClientUI, the showcase lets you find fresh ideas and attractive UI samples to be instantly put on your project.
Click here to visit ClientUI Showcase.
At the heart of the showcase is the intuitive Control Explorer that hosts these hundreds of samples, loads the required external packages on demand, and displays the content in an elegant transparent-window style interface. The control explorer is built entirely with MVVM pattern and fully takes advantage of several ClientUI’s key technologies, including journal-aware navigation with deep link and external package mapping, events routing and commanding, and binding library for easy data binding in templates and setters. This is definitely something interesting to be discussed further, but for now, let’s just enjoy the new stuff we delivered today.
As soon as the Control Explorer loads in few seconds, you’ll be served with a collection of mouth-watering samples presented in an intuitive 3D cover flow interface, ranging from simple sign-up form, airmail-style contact form, to elegant iPad-style task list and much more.
To get started, flip through the collection of samples (try using mouse wheel), and double click on the item or click on the Launch Sample button to see the sample. As we designed the interface to be really simple and easy-to-use, you can quickly interact with user interface to achieve several common tasks, including typing in the search box to search specific samples, or click Browse All to see all available samples grouped by functionality.
Needless to say more, click here to start exploring ClientUI Live Samples.
Even More Controls in RTM
Ever since we released the Release Candidate early last month, our development team continuously shaping up the entire ClientUI lineups with enhancements and fundamental controls that are paramount to build rich, real-world business applications.
I thought this list might be useful for developers who have worked on RC and would like to know the enhancements and addition in the RTM. Some of the notable new controls and enhancements are as follow.
UXScrollViewer (New Control)
If you take a closer look at many of our labs or individual samples in RC, you’ll probably noticed on one general missing component, a scroll viewer with intuitive, standards-compliance scroll bar.
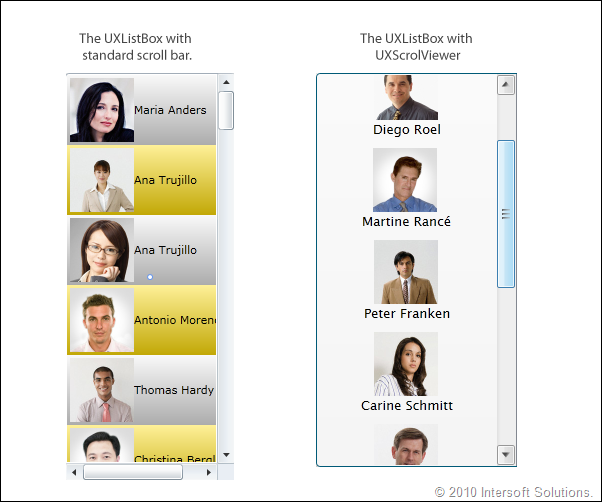
The problem with Silverlight’s built-in scroll viewer or scrollbar is that they don’t behave like the one that we expected in a professional business application. Compare the previous UXListBox using standard scrollbar and the new UXListBox with our new UXScrollViewer.
All ClientUI selection controls have also been updated with the new UXScrollViewer in the RTM release, including UXListBox, UXComboBox, UXAccordion, and many other content controls.
UXComboBox (New Features)
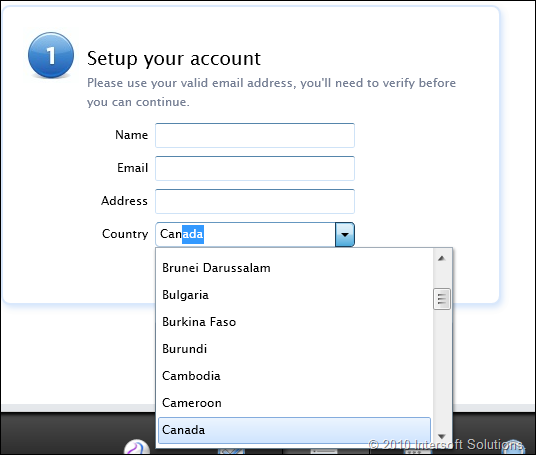
UXComboBox receives major enhancements and new features to enable various data input scenarios. In the RC, the UXComboBox supports only read-only mode where you generally perform input selection through the dropdown list. The RTM release includes support for both read-only and editable mode.
We even include several bonus features such as as-you-type auto-completion.
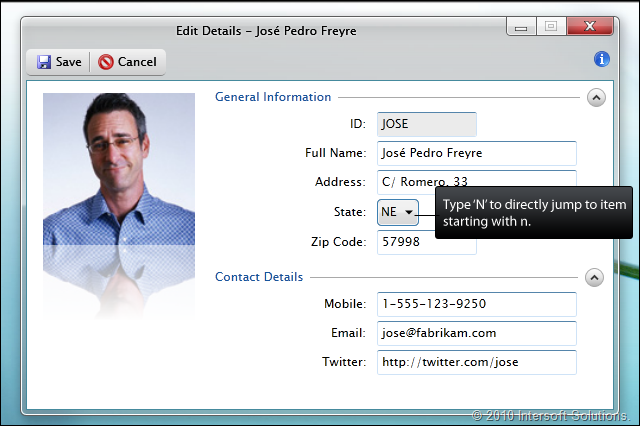
And a nice usability standard implementation for text search that supports case sensitive and insensitive mode which is consistently applied to UXListBox as well as other selection controls. For instance, with a non-editable combo box or list box focused, it’s intuitive to press a character to quickly jump to the item starting with that character. See the illustration below.
UXSearchBox (New Control)
One of the most significant additions in the RTM release is a rich-featured, MVVM-ready search box that can be easily styled to your liking. Similar to combo box, the search box has built-in drop down to show the search results which supports navigation through NavigateUri or NavigateUriMemberPath (for MVVM).
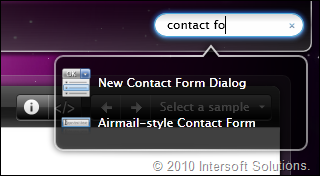
Our goal for the search box in this release is to support two most common search scenarios. The first is to support searching with auto dropdown mode. See below.
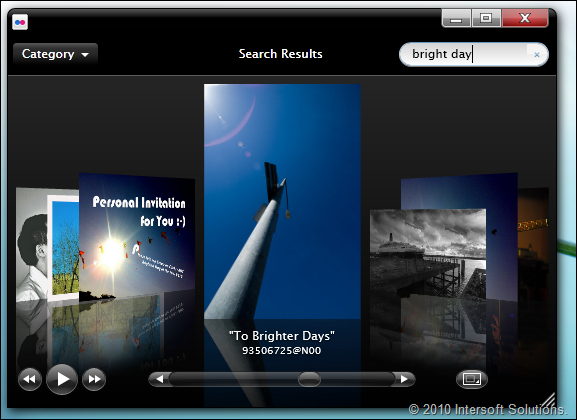
And the other is to support searching where the search results is bound to other visual element instead of the search box itself. This has become a very common search UX pattern adopted in various popular applications today, such as in iTunes, Windows Explorer, and more.
The sample below is a fully-functional Flickr Photo Browser that uses UXSearchBox to get photo results from Flickr service and bind them to an UXFlow.
To try the new UXSearchBox, head to UXSearchBox Samples.
To find out more enhancements, please refer to the Products Documentation that shipped in the ClientUI RTM installer, or explore the controls online from the ClientUI Live Samples.
Get Started with Your Next Rich User Experiences
With the ClientUI officially released, now it is your turn to build something amazing for your users. To help you get started with ClientUI, we’ve listed down everything you need to know in a nicely arranged Getting Started page.
PS: All lab samples that I showcased in my series of blog posts have also been updated to use the RTM build. The lab samples can be accessed below:
If you have installed the ClientUI RTM, you can find the source code of the lab samples in the sub group of WebUI Studio 2010 group. For any questions or feedback, please post them to ClientUI Community Forum.
Last but not least, enjoy the ClientUI experiences. We hope you love the ClientUI as much as we do.
Update 8/23/2010: The new product licenses has been sent to all customers with active subscriptions via email. Please login to Developer Network to get the keys for product activation. For prospects, go to www.clientui.com/download to download the 30-day free evaluation version.
All the best,
Jimmy.












Congrats this looks like a winner
Thank you I hope you enjoy many of the exciting tools we deliver in ClientUI.
I hope you enjoy many of the exciting tools we deliver in ClientUI.