Introducing Intersoft ClientUI – Part 1
After nearly a year of extensive research and development, our next-generation Silverlight UI toolset is finally reaching its completion milestone. Due to the large scope of the subject, I decided to breakdown the post into three series. In this first part of my blog post, I’ll detail some of the most important fundamentals and improvements that we’ve made in the architecture level and also preview several key scenarios and new products.
To make it easier for you to read and digest the explained subjects, I arranged the subjects into several outlines. Feel free to jump to the topic of your interest below.
- What is ClientUI. Get to know the brand-new ClientUI.
- ClientUI Preface. Describes the background issues, challenges and scenarios that drives ClientUI design.
- ClientUI Overview. Deep dive into ClientUI, its architecture and what it has to offer.
- ClientUI Objectives. Describes the key goals of ClientUI.
- Summary. Wrapping up for the first series of the post.
What is ClientUI?
Before diving any further, let’s meet Intersoft ClientUI™, our next-generation user interface library for the client platform. ClientUI is perhaps our biggest investment in the tooling development since the ASP.NET days back in 2002’s.
The philosophy behind ClientUI is that every component under the ClientUI brand should provide a generic set of compatible APIs to support both Silverlight and WPF application development – enabling effortless migration between Silverlight and WPF apps. Simply put, you can think ClientUI as a set of components that support both Microsoft’s client platforms – the Silverlight and WPF 4. As such, when you see a component under the “ClientUI” brand, you will “intuitively” know that you can use the component in either a Silverlight or WPF application.
A ClientUI-family component shares the same framework (called ClientUI Framework) and a set of common APIs which enables developers to reuse the same code in both client platforms. We’ve also worked hard to ensure that every ClientUI component work and behave consistently in both platforms – this is essentially what developers can expect from a ClientUI-family component. For instance, if you enable the reflection feature of a stack button, you would see a nicely reflected content in the Silverlight page. Likewise, when you grab the code and paste it into your WPF application, you can expect an identical result to the one in Silverlight.
So how does the new “ClientUI” brand differ with the existing “WebUI Studio for Silverlight” brand?
Think “WebUI Studio for Silverlight” as more to a marketing literature, while “ClientUI” is a simplification of the technical term that refers to both “Silverlight” and “WPF”. Since many of the upcoming components support both Silverlight and WPF, we can now just refer to a single “ClientUI” instead of a much longer “WebUI Studio for Silverlight and WebUI Studio for WPF”. I hope this simple illustration makes sense.
ClientUI Preface
As Silverlight rapidly becomes more mature – especially when it includes a subset of WPF-style architecture in 2.0 – it successfully attracted developers from various industries to try creating solutions on the Silverlight platform – many of them came from line-of-business developers. I would further refer it as “LoB” in the rest of my post.
Let’s put aside the common Silverlight capabilities that we already familiar – the beautiful graphics, smooth animation and multimedia stuff. One of the biggest missing puzzles when it comes to LoB development in Silverlight is the lacking of application fundamental and architecture support. This includes the eventing, commanding, navigation and extensibility architecture, as well as the entire set of UI components that support those metaphors.
Contrary to WPF, Silverlight doesn’t include commanding and many fundamental architecture required to efficiently develop LoB apps. This caused major limitations in the Silverlight development as developers cannot use M-V-VM pattern they have accustomed to in WPF.
A quick question, how do you suppose to create a simple editing form with a menu bar, a toolbar, several dropdowns and buttons that evaluate and execute a set of identical commands?
Or how about a wizard-style registration form that consisted of several different forms which display, validate, and provide data input based on M-V-VM pattern?
Since the current version of Silverlight doesn’t include commanding support, the UI components that relate to commanding such as toolbar, menu, and command item would not be provided in Silverlight core runtime.
At the time of this writing, unfortunately, there are no single solutions yet that enable you to easily and elegantly achieve such real-world, common LoB scenarios. Not with the community-driven projects such as Toolkit, Caliburn or Prism. Not even with the Silverlight 4 that will be released next week.
ClientUI Overview
Enter the world of ClientUI. The ClientUI brings Silverlight LoB development to life with a full set of application fundamental libraries and integrated architecture.
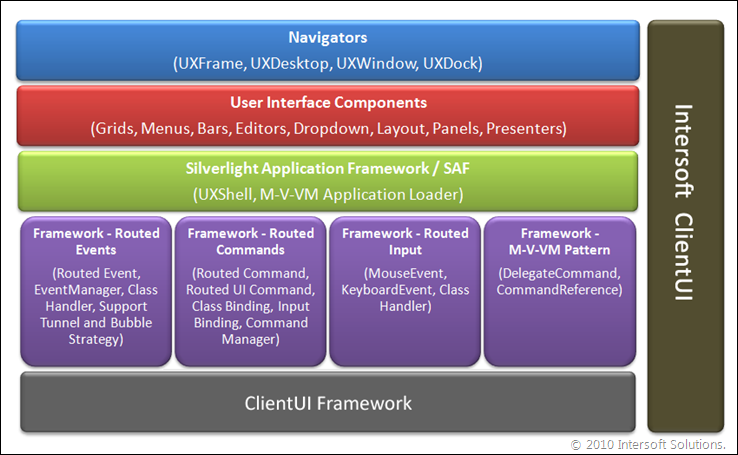
The ClientUI runtime architecture consists of five major components such as shown in the diagram below.
As seen in the above chart, ClientUI is not just about UI/X library, it’s all about Silverlight application development aspects – covering the eventing, commanding, navigation to shell and application partitioning and more.
The five components of ClientUI are explained below in the reversed order (base to top).
- ClientUI Framework. The ClientUI Framework is the foundation that powers the entire ClientUI components and infrastructure. In addition to the base libraries, the ClientUI Framework also includes several useful classes to match those available in WPF, such as Keyboard and Mouse classes, focus manager, keyboard focus manager, input focus scope, and more.
- Events and Commanding Framework. I’ve mentioned several times about events and commanding since the beginning of my post. From the above chart, it’s obvious that we’re talking about routed events and routed commands in reference to events and commanding. Due to the scope of the post, I won’t be covering the fundamentals of the events and commands here. Click here to visit MSDN Library to learn more about the commanding fundamentals.I can’t stress enough how important it is to have a solid routed event and commanding infrastructure in our toolset. The routed events and commands greatly affect the way a UI component is designed, and would produce an entirely different result if designed without these two key infrastructure.
One of the biggest disadvantages of the toolset that doesn’t support commanding is the limitation to use a true M-V-VM design pattern in the application. That’s because UI controls that don’t support command would require users to wire the event of every control’s instances, not to mention the amount of codes needed to maintain the state of each command, which would often result in less-than-ideal quality and ultimately introducing more bugs and errors.
With a full commanding implementation such as routed command, you can write the logic of a command in a separate layer of your application which is bound through command binding in the view level. The command itself is usually encapsulated in a centralized public class to allow easy reuse throughout the application. To consume the command in the UI control, all you have to do is to declaratively assign the Command property to the command identifier that you would like to execute – no events wiring, no codes rewrite, no codes redundancy.
Certainly, only controls that implement ICommandSource can enjoy such feature. ClientUI-family UI components does not only implement ICommandSource, but also includes a full-featured routed command implementation that matches those in WPF, such as RoutedCommand and RoutedUICommand. If you are WPF developer, you’ll definitely love to use the same facilities in your Silverlight apps.
As these two subjects are very fundamental and would be often used throughout the entire ClientUI products and samples, I’ll wrap up this subject with a simple common case to picture the basic usage of routed command.
Let’s put it this way, suppose you’re tasked to develop a simple registration editing form that contains several textboxes where users can provide data input, and the popular “save and cancel” commands in the toolbar. The users would also like to have the “save and cancel” in a menu bar, which actually executes the same logics. The “save and cancel” state should also be enabled or disabled appropriately based on changes made by the user.
Using the commanding pattern, the solution to above task is fairly easy and straightforward. You’d simply need to create the two commands once and assign them in both user interface elements. The beauty of the commanding pattern is that you can easily reuse the same command in other user interface elements that might be added later in the development cycle without codes rewriting. The following image illustrates the routed command implementation.
- Application Management Framework (SAF). The Silverlight Application Management Framework (further abbreviated as SAF) breaks through the Silverlight limitation in extensibility area by enabling a Silverlight application to dynamically load an external application (also known as “xap” package) and present the content in its original form “without” the need of proxy. This means that the SAF is capable to load any type of content –as long as the provided type is a valid framework element type –without prior having the knowledge about the target content.The SAF also includes full-featured application management functions. A dynamically loaded application can be further stored in user’s isolated storage, eliminating the needs to re-download the application in the next launch. This is one of the most important and deciding factor in the performance and scalability area of a Silverlight application.
As seen in the above illustrated chart, SAF is also capable to check whether a new version of the stored application becomes available, then seamlessly downloading and installing the new version if the user prefers. Application developers can utilize these functionalities by programmatically accessing them through public API exposed in the SAF library.
- User Interface. The user interface layer provides a wide range of components that enables you to rapidly develop LoB applications. In addition to innovative UI such as CoverFlow or Dock, ClientUI now also provides multitude of layout, panel, navigation and common controls enabling developers to rapidly design and develop form-based applications. The ClientUI-family components that expose commanding behaviors, such as buttons, menus, toolbars, menu items, hyperlinks, and all input controls satisfy the commanding and navigation requirement by implementing ICommandSource and INavigationSource. More about UI will be detailed in the next post.
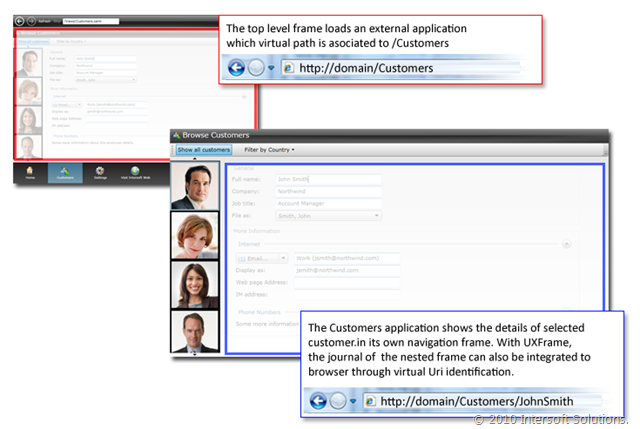
- Navigators. In addition to the powerful framework libraries and sophisticated UI components, ClientUI will also ship with a set of navigators that matches those in WPF, such as frame and navigation window. These navigators consume and integrate with Application Management Framework (see SAF above) to manage the life cycle of dynamically loaded applications.Certain navigators such as UXFrame includes numerous powerful features that breakthrough the Silverlight limitation in navigation feature. Unlike Silverlight’s frame that only supports top-level journal navigation, UXFrame supports unlimited browser-integrated journal navigation.
That said, when combined with SAF to load external applications, UXFrame allows you to associate the virtual path with an application, enabling the navigator to recognize the target path during browser’s journal navigation such as when performing Back Forward or even accessing the path directly from address bar or bookmarks.

The above screenshot perfectly illustrates how the nested navigators integrate its journal to the browser – automatically. That would be one of the most powerful features of the UXFrame, since you can partition your applications into smaller module and have its own navigation and still have its journal integrated into the browser.With this capability, it has breakthrough the Silverlight limitation in terms of deep link navigation in external apps scenario. Users will be able to access a customer details by loading the page from browser’s bookmark or type in the address directly like you would do on a Facebook application. More on virtual paths and nested navigation will be detailed in my next post.
In overall – with multiple windowing support, solid navigation concept and powerful application framework, ClientUI is perhaps the industry’s most advanced and most comprehensive toolset available for the Silverlight development.
ClientUI Key Objectives
ClientUI is designed with strong focus on certain areas and objectives as a whole in order to deliver a solid and robust framework and toolset for the client platform development. The ClientUI’s key objectives are explained below.
- Enabling WPF-style application development in Silverlight. One of the most powerful concept introduced by WPF is its Visual tree UI model. The routed events and routed commands were born upon that concept. As such, these two features are the backbone of every WPF application. Silverlight borrows the WPF’s Visual tree concept, but does not expose the routed events and routed commands for developers use.
With routed events and routed commands fully implemented and supported in ClientUI-family components, developers can now enjoy the same WPF skills and easily apply them in Silverlight.
- Easy migration and code reuse between Silverlight and WPF. With hundreds of common APIs made available in Silverlight, porting your WPF application to Silverlight would be much easier than ever.For instances, consider the following codes in your WPF application:
123456EventManager.RegisterClassHandler(typeof(Button),UIElement.MouseDownEvent,new MouseButtonEventHandler(OnMouseDown));Keyboard.AddPreviewKeyDownHandler(typeof(TextBox),new KeyEventHandler(OnTextBoxKeyDown));
When migrated to ClientUI in Silverlight, the above codes will work in the same way and manner as it is in WPF.
Likewise, when you initially develop Silverlight applications using ClientUI, porting to WPF later is just a matter of copy and paste.
- Rapid Silverlight application development with extended designer support in Blend and Visual Studio 2010. With so many powerful runtime libraries doesn’t mean we overlooked on the designer (a.k.a, design-time) experiences. The ClientUI is also strongly focused to deliver great development experiences enabling developers to design and develop intuitively.The ability to work intuitively with UI components in designer surface is something developers have long asked for in Silverlight development. Introducing Blendable™ – the name we called for the extended designer support in ClientUI-family components. It basically means that a ClientUI component should introduce designer actions related to the nature of the component to deliver an intuitive design experiences in Expression Blend.
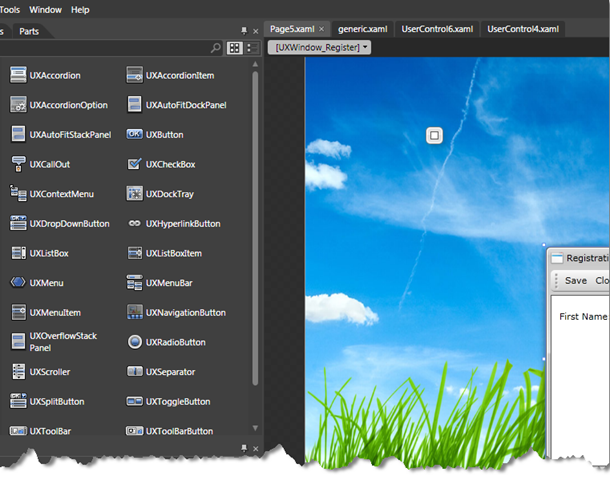
As an example, a DropdownButton would show its menu when it is selected in the designer surface. This allows you to efficiently work with the menu items of the button directly in the design surface, either adding a new menu item, modifying its caption, adding an icon, or even inserting sub menu items. See the following screenshot to get a clearer picture.
Another example, instead of showing a meaningless empty-box, most of ClientUI components will be initialized with default styles and attributes that make sense to it. I.e., it doesn’t make sense to have a progress bar with 100×100 size, or a toolbar that fills up the entire layout root. If you’ve worked long enough with Expression Blend or Visual Studio (for WPF), you’d got what I mean.
Another good news is that all Blendable™ designer actions will also be supported by Visual Studio 2010 designer. More on that shortly in my next post.
- Extensible and scalable modular-based Silverlight applications. The ClientUI framework and its set of components are designed to enable highly extensible Silverlight applications. ClientUI includes Intersoft SAF (Silverlight Application Framework), the first Silverlight framework that completely manages an application’s life cycle from downloading, installation, storage, launch and dispose.Many of the ClientUI components are built on the top of SAF to enable rich application experiences, such as navigating or opening a new MDI window from an external XAP file. The creative use of SAF and combination with rich UIs open up a bunch of new possibilities and take RIAs to a whole new level. I’ll dedicate a post to discuss SAF topic in details.
- Silverlight 3 + 4 Support. Although Silverlight 4 is just one doorstep away, that doesn’t mean every users and developers would adopt it directly. Some developers would like to stay in Silverlight 3, while some would opt to adopt the new version immediately to utilize some new cool features such as webcam, microphone or printing support.To address both needs, we decided to support both versions by providing two set of assemblies, one that compiled against Silverlight 3, and another that compiled with Silverlight 4. The Silverlight 4 version will also include some tweaking and adjustments to use the new APIs available in the new version.
Summary
In our previous Silverlight product releases, we’ve been much focusing on innovative and creative factor of the product. Although it’s not completely wrong to have innovative and visually impressive products, most LoB developers would require certain application fundamental controls and functionalities which often are not available, or not readily-usable to achieve common key scenarios in LoB applications.
Our strategy in the upcoming ClientUI is strongly focused on rich tooling support and application library to address key LoB development scenarios. To meet this objective, we’ve made available nearly 70 controls in only a single release which now includes a wide range of layout, form and commanding components required in LoB application.
Some of the new ClientUI components filling up the toolbox can be seen in the following shot.
All in all – if I have to describe the ClientUI entirely in just a word, then completeness would be it. As I stated earlier in my post, our key goal in the upcoming ClientUI release is to deliver a total solution – beyond UI components – for the Silverlight and WPF application development mainly in the enterprise LoB and RIA space.
At this point, you should already have insights of what ClientUI is, what libraries it includes and how it provides solution for the Silverlight and WPF client development. To wrap up, the ClientUI architecture as a whole – the essential commanding library, the navigation, shell and application management framework, and a wide range of state-of-the-art UI components that support those frameworks – enables you to unleash your creativity and create next-generation solutions that were not possible previously.
In my next post, I’ll dive into more details on ClientUI frameworks and controls, key highlights and scenarios and how it completely addresses the RIA development challenges in Silverlight – from core architecture, ISO-standards UI controls, application partitioning, lightweight shell at first-run and download-on-demand (extensibility) concept, to M-V-VM application design pattern. I’ll also discuss why Silverlight’s ALC (Application Library Caching) failed to meet today’s dynamic LoB development scenarios and how we came up with an innovative solution that doesn’t only address the failure, but also enabling a new kind of RIA application. Stay tuned…
All the best,
Jimmy.
Chief Software & User Experiences Architect.









The demos look great.Do you have sample code to load external XAP?
There’s a basic sample that shipped with the installer. If you have installed it, look for the UXShell sample. It shows how you can simply point to the XAP through URI, and the rest is taken care by the application framework.
You might want to check some of our new demos here: http://intersoftpt.wordpress.com/2010/08/30/top-10-must-see-clientui-samples/