Introducing Virtual Group Paging In WebGrid 7
We’ve been heavily focusing on performance and scalability aspects in the last two versions of WebGrid. As you may have already aware, WebGrid Enterprise 7 introduces numerous noteworthy new features such as client binding, JSON serialization, virtual rendering, efficient batch update and more – which elegantly address performance issues commonly found in enterprise applications.
The next release of WebGrid will still be strongly focused in various areas of performance to deliver even better data visualization component that is not only rich, but also speedy and highly scalable. Many of the new enhancements in the next release are designed to support combination of multiple advanced features, such as using client binding together with virtual load paging, grouping and data aggregates.
This post details some of the key enhancements to give you an insight for the usage in your applications.
Preload Group Totals
WebGrid 7 introduces a new client binding model where the data rendering is performed in the client-side instead of server-side. While there are many benefits with client binding, it falls short when it comes to extensive data aggregation such as calculating group totals on several hundreds or thousands of records.
The upcoming release will include a new capability to preload the group totals during server-side data fetching process, and hence eliminating the needs to compute heavy aggregation in the client-side, while maintaining the data footprint in a good balance.
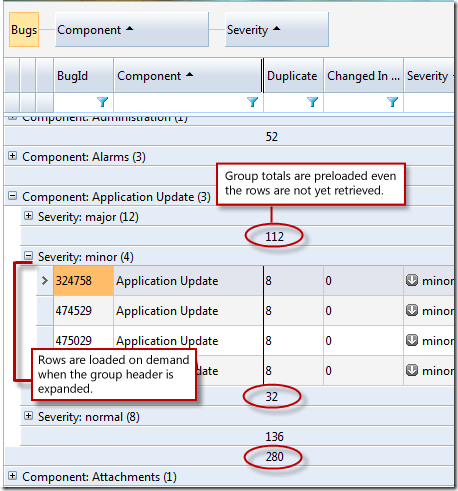
This new feature also works along side with virtual load paging, which makes more sense on the “preloading” factor. Your users would definitely like the ability to see all group totals without have to expand each group to retrieve the rows. See the following screenshot for details.
When using ServerDataSource type, the group totals will be automatically computed without additional user codes. Simply enable the PreloadGroupTotals property in ClientBindingSettings should do the job.
This new feature is also consistently supported by other client binding data source such as Web Service and WCF Service. Read the explanation in the latter section.
Group Row Paging
One of the advanced features that truly sets WebGrid apart from other Grids is its VirtualLoad™ paging capability. When enabled, virtual load retrieves only the first subset of data and then smartly loads the rest records as users scroll downward. The virtual load also uniquely supports grouping condition by displaying only the group headers and group totals in the first load. When users expanded a group row, WebGrid loads the child rows on demand via AJAX callback and then seamlessly inject it into the group row element. This gives users the feel of working with desktop apps.
Everything is good until your users accidentally grouped a data resulting with large amount of rows per group. It becomes worse when the Grid is working in client-binding since the rendering operation is done in the client-side. Imagine looping through thousands of records to perform string-extensive operations, the browser itself naturally refuse to complete the operation. And hence, you’ll get a prompt that ask you whether you want to stop or continue the script. Although you can choose to continue the script, it will still take several seconds to complete. This is certainly not a desirable result for most of today’s users who expecting applications with rich experiences.
Toward that end, we’re researching a solution that will not only address the performance issue permanently, but also works consistently across existing features and certainly with an intuitive user experience. As the result, group row paging is born.
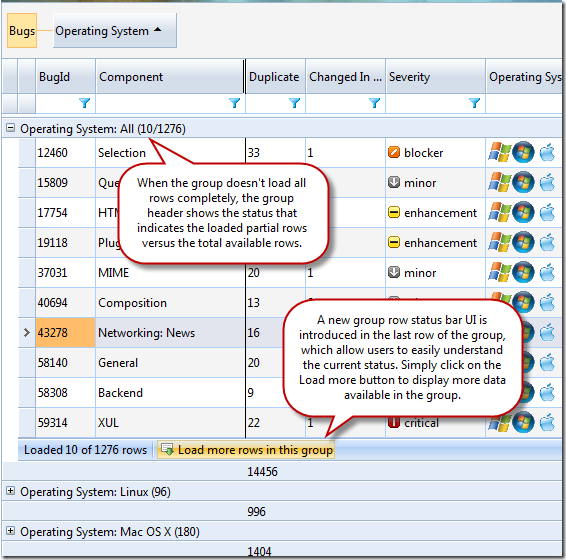
With the new group row paging capability, you no longer have to worry how much data your Grid is presenting, whether they are grouped or not, whether they are filtered or not, WebGrid will display your data in the same timely fashion – consistently. To understand how group row paging works, please see the following image which also shows the new group row paging user interface.
The above sample is using GroupRowPageSize=10 configuration, which means only 10 records should be fetched in a time. As shown above, the new group row status enables users to easily understand the current state of the group row. It’s especially useful when the GroupRowPageSize is set to a larger value such as 100 (50 is the default) as users can see the current status without have to scroll back and forth to the group header. The new status bar also serves as command bar and allows room for improvements in the future, such as adding more buttons related to the group’s context.
Compared to the original sample without group row paging, the same group with 1,000+ rows now loads in a fraction of second, and that’s about 100x faster. The group row paging will consistently support multiple groups and other grouping-related features too.
It’s also noteworthy to mention that other useful features such as data editing, batch update, and row selection persistence will continue to work flawlessly along with group row paging.
Virtual Load Support For Web & WCF Service
Still around client binding and virtual load, we’ve now added virtual grouping (means virtual load + grouping) support for WebService and WCF Service as well. In the current release, the grouping process will invoke a Select command against the underlying WebService and retrieve all groups and rows from the database, which ultimately transmit 1-2MB size of data to the client. In most cases, you’ll get a server-side exception when the data exceeded 2MB because .NET’s JSON Serialization limits it to only 2MB by default.
In the next release, WebGrid will automatically send a new SelectGroup option in the select arguments when it attempts to perform grouping, or perform data selection in grouping conditions. This will allow developers to handle the group retrievals based on the select operation mode in the server-side and returns only the groups information to the client.
Our experiment shows that virtual grouping using Web Service or WCF Service is at least 4x faster and much more efficient than using ServerDataSource, especially when the processed data is huge. That is possible because developers have granular control over the data selection process, and in this case selecting only the groups from the backend directly without have to deal with the data rows.
The following code snippet demonstrates how it works.
|
1 2 3 4 5 |
if (selectArg.OperationType == <strong>SelectOperation.SelectGroup</strong>) { var groupResults = dataSource.GroupByMany(<strong>selectArg.GroupByExpression</strong>); return ProcessGroupRows(groupResults, selectArg); } |
Notice that the select operation type and group expression will be provided in the select arguments to allow developers to handle their data selection. The above sample is using LINQ to SQL to process the grouping request, which returns only the group rows required by WebGrid.
The two-minutes video below shows the improved performance and the user experiences when virtual load, group row paging, client binding and batch update are enabled together.
Furthermore, the new PreloadGroupTotals and GroupRowPaging feature that we discussed earlier can also be used with WebService/WCF Service data source type. In the client-side, WebGrid will perform the data rendering in consistent fashion, such as the new group status interface and the group loading behaviors.
WebGrid LINQ Data Provider
In addition to the performance and UX improvements, we’ll also ship LINQ to SQL data provider for WebGrid in the next service pack release. The new data provider greatly simplifies the codes to perform data operations using LINQ to SQL, specifically when paired together with WebGrid’s client binding.
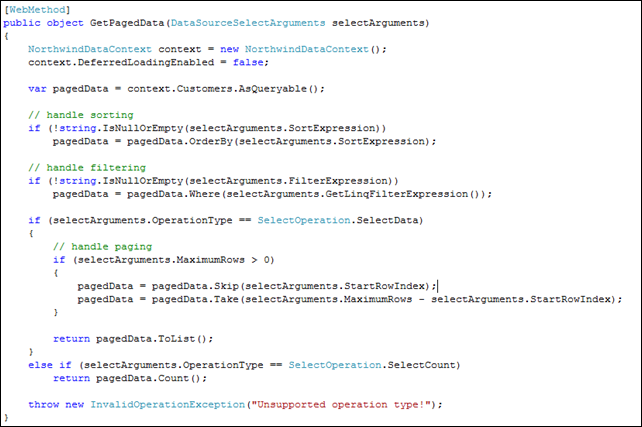
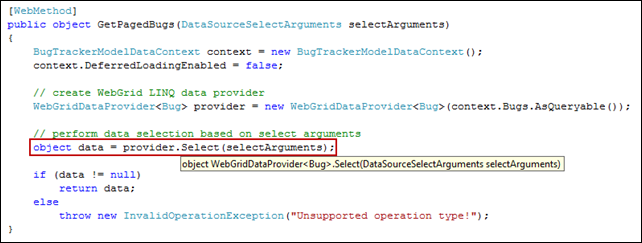
The WebGrid LINQ data provider minimizes complexity and slashes dozen line of codes into one line. See the following comparison.
The following is the original codes that we shipped in our WebGrid 7 samples.
And here’s the new approach using WebGrid LINQ Data Provider.
One code rules it all – that’s what I really like about this new data provider. The generic-based class architecture enables you to easily instantiate the provider on any of your data model by simply passing the data type – making development more efficient and fun!
In this first version, the WebGrid LINQ provider will automatically handle the following select operations during client binding:
- Data Selection
- Sorting
- Filtering
- Grouping
- Paging and Total Rows Count
- Group Selection
- Group Row Paging
- And yes, group totals too.
In addition to data selection, the provider also includes full-featured transaction operations, such as:
- Insert
- Update
- Delete
- Batch Update
And now comes the best part, the LINQ data provider is free for all WebGrid licensees. To start using it in your application, simply add reference to the new assembly named “ISNet.Data.Linq” which can be found in WebGrid’s installation folder. When the enhancements are rolled out in the next service pack, I’ll post more blogs to cover how to use them in more details.
Summary
This blog post gives you an insight and early look on some key enhancements that we’re currently working on for the next WebGrid release. Customers who wish to test drive these new enhancements, please obtain the nightly build (and yes, we have prepared some new samples too!) by directing your email to our Support Team.
We hope customers to participate in the beta testing and give feedback, so we can review and take account your feedback before wrapping up the final features. You can send your feedback to Feedback Team for private discussion (if your feedback includes confidential information related to your apps etc), or to Community Forum for open, shared discussion.
All the best,
Jimmy.








Comments