Create WebCallOut control in client-side
One of the most requested features for WebCallOut that we’ve received in the past months is the ability to create callout control in the client side programmatically. If you haven’t heard about WebCallOut, it is a nice replacement for standard tooltip, which allows you to display contextual information in an eye-catching, stylish callout interface. To learn more, please head to WebCallOut product page.
Several benefits of client-side instance creation include zero server-side footprint which means less page output and faster page load performance. It’s also very useful in dynamic, on-demand runtime scenarios where the callout needs to be displayed based on certain results. For instance, create a callout with flexible error message to notify the error in user’s input.
In this post, I’ll guide you how to create callout instance programmatically from the client-side. First, make sure the required callout script is registered in your page. If there is no WebDesktop’s control existed in your ASPX page, you should register callout script by calling EnsureWebCallOutScripts method in the Page_Load server-side event which is shown below.
|
1 2 3 4 |
protected void Page_Load(object sender, EventArgs e) { WebCallOut.EnsureWebCallOutScripts(this); } |
Note that the above code is not required if you already have one or more WebDesktop controls in your page, such as ToolBar, Menu, DialogBox or others.
The next step to create callout from the client-side is by invoking CreatAtClient client-side method. See the step-by-step guide below.
- Drop a ASP.NET TextBox to your page. This textbox will become the callout’s target control which means the callout will appear when your mouse is hover on the textbox.
- Drop a HTML Button. Attach the onclick client side event and set it to Button1_onclick function such as shown below.
12<input id="Button1" onclick="return Button1_onclick()" type="button"value="Create WebCallOut client side" /> - Create Button1_onclick function to create the callout.
123456789<script language="javascript">function Button1_onclick(){var callout = new WebCallOut("WebCallOut1");callout.TargetControlIdResolved = "TextBox1";callout.Text = "Hello World";callout.CreateAtClient();}</script>
That’s it. Now run your page and you will see something similar to the screenshot below.

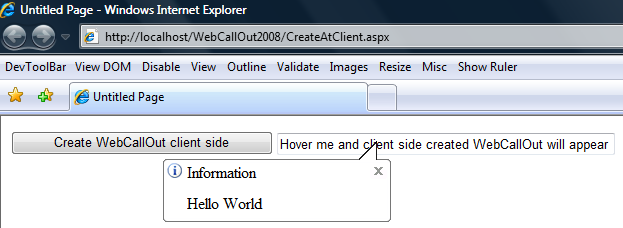
In the first page load, notice that there will be no effect on the textbox since the callout is not yet created. Now, click on the button and then hover on the textbox to see the callout in action. See the screenshot below.

That’s all — you should be now able to create callout instances programmatically whenever you need it in the client — without requiring server postback. Hopefully this little feature is handy and useful in your web development.
If you have questions or feedback on this feature or other callout-related stuff, please feel free to post your questions in our forum.
Best Regards,
Budianto Muliawam



