Customize Agenda View in WebScheduler
There are dozens of new enhancements that we’ve made in WebScheduler 2.0 SP1. In this post, I’m going to share a few of the newly added features related to the agenda view in WebScheduler. These new features enable you to customize the navigation and detail information in agenda view.
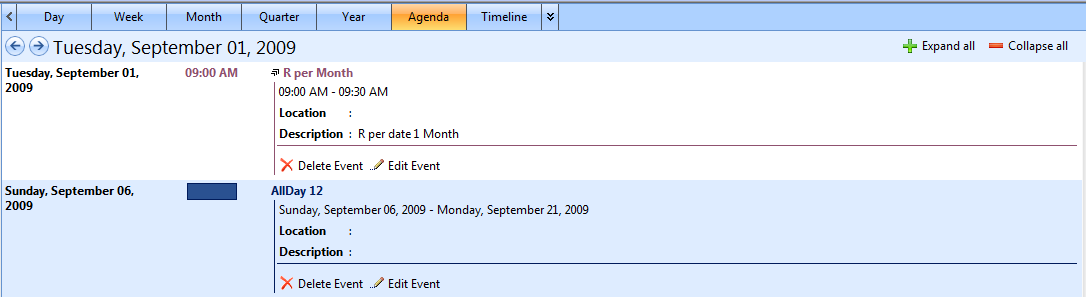
In the screenshot below, you can notice 3 navigation buttons (Delete Event, Edit Event, and View on my calendar) as well as 2 details (Location and Description). These settings are the default view configuration in WebScheduler, and not customizable before the enhancements.
In WebScheduler SP1, we have added 2 new properties in AgendaViewSettings which allows you to customize agenda view’s navigation and detail information.
These new properties are:
- DisplayViewOnMyCalendarLink
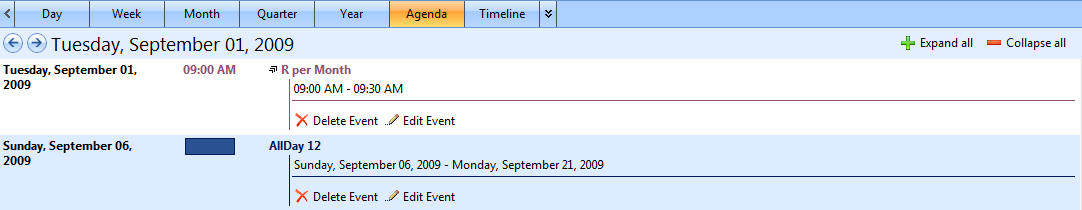
This property determines whether “View on my calendar” button should appear in the view or not. By default this property is set to True.To hide the “View on my calendar”, simply set the property to False. The result should look like the below screenshot.

“Delete Event” and “Edit Event” button can be customized through DataEditing property. For instance, set AllowEdit property to False will hide the “Edit Event” button.
- UseAgendaDetailsCollection
You can customize the information details that will be displayed in agenda view through the new AgendaDetailsCollection property. For the collection to take affect, you would need to set UseAgendaDetailsCollection property to true, which instructs WebScheduler to use the details collection instead of the default/built-in details.For an instance, we can hide the default details completely by simply setting the UseAgendaDetailsCollection property to true and leave the AgendaDetailsCollection empty. The result looks like the following.The next question would be how to specify custom detail information to be included in agenda view. It is easy as WebScheduler already provide the object model, which can be achieved from both server and client-side.
The following Javascript code shows how you can add custom detail information in the client-side during Initialization event. Note that the OnInitialize client-side event is only available in SP1 release.
function OnInitialize(controlId)
{
var WebScheduler1 = ISGetObject(controlId);
var agendaDetailsCollection = WebScheduler1.AgendaDetailsCollection;var obj = new WebSchedulerAgendaContentDetail();
obj.Caption = "Place";
obj.DataMember = "Location";
agendaDetailsCollection.Add(obj);var obj2 = new WebSchedulerAgendaContentDetail();
obj2.Caption = "Information";
obj2.DataMember = "Description";
agendaDetailsCollection.Add(obj2);var obj3 = new WebSchedulerAgendaContentDetail();
obj3.Caption = "Important";
obj3.DataMember = "Mode";
agendaDetailsCollection.Add(obj3);
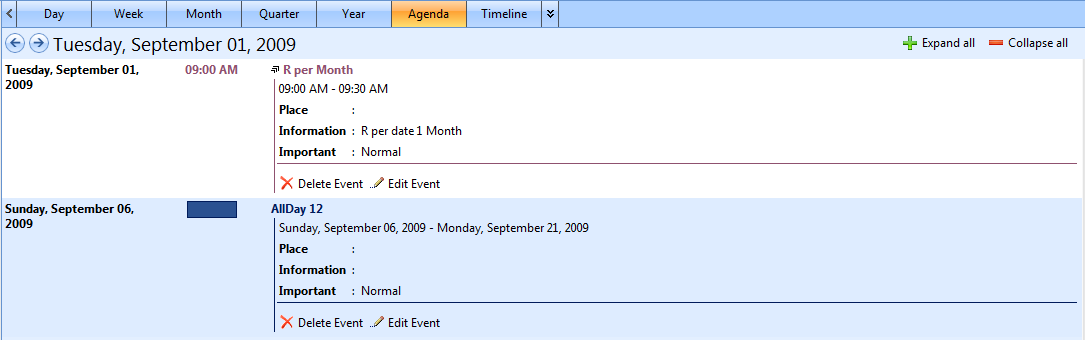
}In the code snippet above, I filled AgendaDetailsCollection with 3 details (Location, Description, and Mode) which I would like to show in agenda view. Here is the result.
AgendaViewSettings can be found in WebScheduler >> ViewSettings
That’s all about agenda view customization enhancement. I hope you enjoyed our new enhancements and get your works done faster!
If you have questions or feedback on these enhancements, please don’t hesitate to comment on my post.
Warm Regards,
Budianto Muliawan







Comments