Unique Multiple Sections in WebTextEditor
Unlike other editors that can only have single editable area, unique to Intersoft WebTextEditor is the capability to have multiple sections in a single editor. This time-saving feature creates new possibilities and richer editing experiences that are previously difficult to achieve. For instances, you often have application scenarios where the form has several editable fields that require rich formatting, such as in product feedback form, you may want to have Description, Steps to Reproduce and Actual Result.
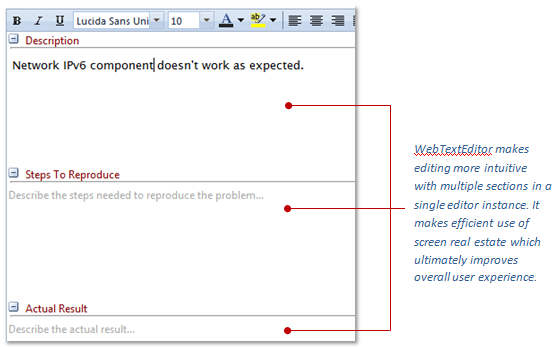
With traditional editors, you’d likely end up with 3 separate text editors, which not only clutter up your page, but also slows down the overall page performance with redundant elements. WebTextEditor elegantly addressed this challenge with multiple sections feature, which can be seen clearly in the following screenshot.

Intersoft WebTextEditor with multiple section implementation
By default, WebTextEditor uses single section instead of multiple sections. Single section settings can be found in RootTextEditor property while multiple sections settings can be found in each TextEditorSection object. In this implementation, each section in multiple sections can have their own settings. To enable multiple sections, simple add the TextEditorSection object into TextEditorSections collection.
When multiple sections are activated, the single section configuration such as in RootTextEditor will be automatically ignored.
Here are some properties and settings that can be customized in WebTextEditorSection :
- Content
Gets or sets the section’s content. - Cssfiles
This is a collection property; user can specify the custom CSS files to be loaded into each section. - Height
Specify the minimum height of section. This property is applicable only in multiple sections. Leave it empty for single section. - Name
Specify the name of section. This property is applicable only in multiple sections. Leave it empty for single section. - ReadOnly
Determines whether the section should be read only or not. - Text
Specify the caption text of the section. This property is applicable only in multiple sections. Leave it empty for single section. - WatermarkSettings
This is a property that handle watermark of sections.
The following topics discuss the settings above in more details.
Loading Your Own Custom CSS Files
WebTextEditor provides built-in professional styles when working with editor in Design view. For example, tables and image frame will be properly formatted to make the document more readable.
In addition, WebTextEditor also provides flexibility to add custom CSS files to WebTextEditor. The CSS files collection can be added in RootTextEditor >> CssFiles property, however when multiple section is enabled, the CSS files collection needs to be added in each section using [each WebTextEditorSection] >> CssFiles property.
In CSS file object, the following properties needs to be specified:
- FilePath
Specifies the path of CSS file. - Type
Specifies the type of CSS file.
There are two types supported in WebTextEditor:
- DesignerStyleSheet
Designer-typed CSS files will be loaded when editing the content in Design view - RuntimeStyleSheet
Runtime-typed CSS files will be used when previewing or printing the content.
When WebTextEditor is used in blog application or other content management application, usually there are certain format and styles that need to be applied for consistency purpose. Designer-typed styles used in WebTextEditor will not be used when the content is saved, previewed, and printing, making it suitable for this scenario.Instead, the runtime-typed styles will be automatically applied to the content.
Making a Specific Section Read Only
This feature give capability to user to be able to determine whether the section of WebTextEditor should be readonly (non editable) or not.
There are 2 ways to specify ReadOnly property :
- Simply set the section’s ReadOnly property to true from WebTextEditor’s designer in design time.
- Configure ReadOnly from client-side using SetReadOnly client-side function. There are two parameters for this function: isReadOnly(boolean) and editorSectionName(string).
isReadOnly parameter determines whether or not the section should be read-only, while editorSectionName determines the section name where read-only configuration should be applied. The second parameter is needed when multiple sections is enabled only.
Watermark Display
With watermark feature, WebTextEditor can display a default text before any user interaction occurs on an empty editor. The text can be customized for more user-friendly message such as “Type here for subject…”

In multiple sections, the watermark setting can be customized in WatermarkSettings property in each WebTextEditorSection object.
That’s all for now on multiple sections. Please feel free to comment for any questions or any feedback on this multiple section feature. Please click here to learn more about this feature and related rich editing features, or click here to learn more on WebTextEditor.
You can also test drive WebTextEditor in your application and see how it fits to your requirements. Click here to download our free 30-day evaluation version.
Hope you enjoy this post,
Budianto.
Lead Product Engineer.




I have 2 WebTextEditorSection in a texteditor, comments and previous comments, in previous comments section I am showing earlier entered comments in readonly mode, but whenever I set this second section to readonly, in other section I can’t use the fomatting toolbar to make any formatting changes, i.e. I can type in the other non readonly section but can’t set the text as bold, italic or colorful.
Can you please provide some help on this.
Thanks..