Introducing Built-in Media Gallery
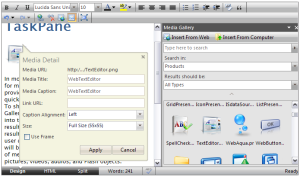
WebTextEditor supports built-in media gallery where user can search for media and insert it into editor. Unlike editor in other products, the media gallery in WebTextEditor is placed in TaskPane area, allowing user to still edit and format the text in editor while WebTextEditor performs media searcing. The media can then be included in editor using double click action or using media context menu.
But where will the media be searched in? Currently WebTextEditor only supports folder search, but we have planned to support broader resource type in the future.
WebTextEditor introduces media resource and media resources group collections in MediaResources property. Both the collections allow developers to specify the hierarchy of media resources that is suitable for the scenario without the need to configure it exactly the same as the physical hierarchy. In folder search, each media resource group and media resource objects represent a folder, where media resource will be the sub folder of media resource group.
Let’s say in the physical hierarchy of your computer folders, ProjectImages folder contains three folders: Products, Screenshots, and Others folders. Each folder contains images related to its category. In normal scenario, you can set all three folders as three media resources under one media resource group, Products.
<ISWebTextEditor:WebTextEditorMediaResourceGroup Name=”Products” Text=”Products”>
<resources>
<ISWebTextEditor:WebTextEditorResource Name=”resProducts” Url=”images/products/”
Text=”Product Images”></ISWebTextEditor:WebTextEditorResource>
<ISWebTextEditor:WebTextEditorResource Name=”resScreenshots” Url=”images/screenshots/”
Text=”Screenshot Images” SearchInChildFolder=”true”></ISWebTextEditor:WebTextEditorResource>
<ISWebTextEditor:WebTextEditorResource Name=”resOther” Url=”images/other/”
Text=”Other Images”></ISWebTextEditor:WebTextEditorResource>
</resources>
</ISWebTextEditor:WebTextEditorMediaResourceGroup>
</MediaResources>
When user searches media in Products group, he will automatically search in all three folders, because they are placed under the same group. If he chooses one specific media resource, for example Screenshots, the search will be performed in Screenshots folder only. This way, the search can be narrowed into a specific folder to improve the result of the search.
What if you want to exclude the search in Others folder because the media that you are looking for is related to products and screenshots categories only? This is not possible using the above hierarchy, because you can either search in all three folders or in one of them.
With the flexibility of media resource concept in WebTextEditor, the above configuration can be modified to meet your new scenario. You can specify two media resource groups: Products and Other groups. Products group includes Products and Screenshots media resources, while Others group includes Others media resource.
<ISWebTextEditor:WebTextEditorMediaResourceGroup Name=”Products” Text=”Products”>
<resources>
<ISWebTextEditor:WebTextEditorResource Name=”resProducts” Url=”images/products/”
Text=”Product Images”></ISWebTextEditor:WebTextEditorResource>
<ISWebTextEditor:WebTextEditorResource Name=”resScreenshots” Url=”images/screenshots/”
Text=”Screenshot Images” SearchInChildFolder=”true”></ISWebTextEditor:WebTextEditorResource>
</resources>
</ISWebTextEditor:WebTextEditorMediaResourceGroup>
<ISWebTextEditor:WebTextEditorMediaResourceGroup Name=”Other” Text=”Other”>
<resources>
<ISWebTextEditor:WebTextEditorResource Name=”resOther” Url=”images/other/”
Text=”Other Images”></ISWebTextEditor:WebTextEditorResource>
</resources>
</ISWebTextEditor:WebTextEditorMediaResourceGroup>
</MediaResources>
When user wants to exclude the search in Others folder, he can simply chooses Products group and the search will be performed on Products and Screenshots folder only.
So, it’s very flexible to configure the hierarchy of your media resource according to your requirement. When WebTextEditor is integrated to WebFileUploader, the media resources can be used as the available upload folders as well. This topic will be explained further in the future.
The search result can be filtered by inputting search text, narrowing the media resource and the result type. When search result is not filtered, it will return all the available media in all the specified media resource. This could result in a very large output, which could affect the performance. That is why MaxMediaRetrieved property is introduced. You can specify the maximum media retrieved in every search action. By default, the value of this property is 100, which means every search action will only returns the first 100 media, even though the search result is larger than that.
Besides that, you can also enable SearchMediaOnLoad property to specify whether or not you want the search to be performed automatically when Media Gallery is first opened. When enabled, this behavior enables user to easily and directly choose the available media to be included in editor.
In conclusion, WebTextEditor includes built-in media gallery, which can be easily configured and very easy to use.







Comments