ASP.NET MVC Support
Over the past few weeks, we’ve been receiving questions that asked whether our new ASP.NET lineups have supported ASP.NET MVC. Microsoft released the first stable version of ASP.NET MVC couple months ago. It is a free and fully supported Microsoft framework for building web applications that use a model-view-controller pattern. I won’t be covering much on the MVC concept here, please visit http://www.asp.net/mvc to learn more on ASP.NET MVC.
Unlike Webform style that most developers used in ASP.NET web development, ASP.NET MVC doesn’t use view state and server-based form. Put simply, it doesn’t support event life-cycle model because the interactions between the model, view and controller in MVC use a different life-cycle model. That said, ASP.NET server-side controls that rely on postback and state management will not be able to work in ASP.NET MVC application.
Luckily you can continue to use Intersoft WebUI Studio for ASP.NET lineups in your ASP.NET MVC application. Thanks to our advanced view state storage framework, you can set where the view state of a page should be stored. It supports server-side storage such as Session, PageCache or File Storage in addition to ASP.NET default client-side view state.
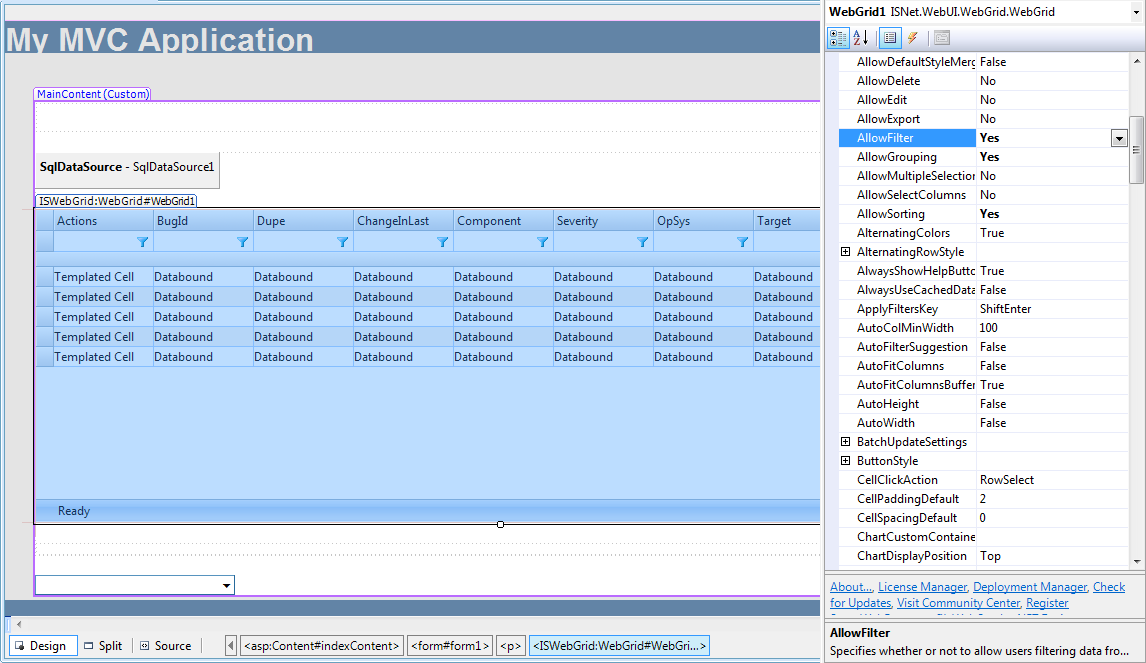
To proof our Webform components in ASP.NET MVC project, I create a new MVC project, open the default page and then add some databound controls into the page such as WebGrid and WebCombo. To see how it looks like in Visual Studio, please refer to the screenshot below.
Another key ingredient to enable Webform controls to run flawlessly in ASP.NET MVC is by adding <form runat=”server”> tag in the beginning of the view page. All built-in page features and nice AJAX operations will then continue to work as expected. To proof it, I enabled some built-in features in WebGrid that trigger AJAX such as grouping, sorting, filtering and paging.
Run the page in browser and we can see that both WebGrid and WebCombo show up as expected. Next, try to interact with the controls such as by clicking on the column header, drag the slider to navigate between pages, or type some keyword into the WebCombo. All worked perfectly as shown in the following.
Although the above experiment is pretty straightforward and simple, it does show the basic proof-of-concept of using Webform components such as WebUI Studio ASP.NET lineups in MVC page. This also means that you no longer have to worry on your existing Webform investment and to decide which application model that you prefer to develop on. I’ll be surely checking out more advanced scenarios based on your feedback and request.
The latest WebUI Studio continues to support growing Microsoft platform adoption such as ASP.NET MVC, Silverlight, Sharepoint 2007, and more — as well as cutting-edge technologies such as client binding, “cloud” support, and other Web 2.0 trends. Please visit http://www.intersoftpt.com/2009 to learn more.
All the best,
Jimmy.






When can we expect to see some live MVC samples?
Good piece of information and such important link to know more about web2.0 trends
this Grid Doesnt work in MVC App. atleast its not working for me. I used client-binding – web services.
I’m getting this error..
=======
Validation of viewstate MAC failed.
If this application is hosted by a Web Farm or cluster, ensure that configuration specifies the same validationKey and validation algorithm. AutoGenerate cannot be used in a cluster.
============
can’t edit in mvc mode.
Enough information you provide and such important link to know about laest trend in web2.0