Introducing Intersoft WebTextEditor – Part 2
Hi all, finally I have the opportunity to write to all of you again. In this post, I’m going to write about the editing features of Intersoft WebTextEditor. In case you haven’t heard about WebTextEditor yet, please read the part 1 here.
Allright, let’s start jump into the core editing features.
WebTextEditor Editing Features
WebTextEditor is using its own editing engine that developed to support various kinds of new scenarios and to provide richer user experience. In addition to common editing scenarios such as text editing, font formatting and paragraph editing, WebTextEditor covers more advanced scenarios such as discussed in the following points.
Streamlined Cut, Copy and Paste Operation
WebTextEditor implements sophisticated clipboard management to address the limitations and different specifications of clipboard in various browsers. Based on how users invoke the clipboard saving operation such as cut and copy, WebTextEditor automatically uses the best approach to manage the clipboard data according to the browser type.
This streamlined clipboard management is crucial to ensuring smooth clipboard operation in various browsers. As such, WebTextEditor manages the clipboard data and decides when it should get the clipboard data from browser, and when it should get from editor’s internal cache.
User can perform clipboard operations through the following ways:
- Toolbar command
Operation invoked through toolbar commands for cut and copy operation will use internal cache clipboard management. The limitation from this approach is that user cannot paste the clipboard data from editor to other place except to the editor itself. - Keyboard shortcut
Operation invoked through keyboard shortcut for cut and copy operation will use browser default clipboard management. When using keyboard shortcut, WebTextEditor will perform both saving mechanism at the same time when cut or copy operation is invoked, this can be achieved by setting EnableKeyboardShortcut property to true.The purpose of this clipboard management is tightly integrated with paste operation. In paste operation, internal editor’s cache of clipboard data will become the first priority to be pasted. If editor’s internal cache is empty, WebTexteditor will obtain data from browser’s default clipboard.WebTextEditor also implements automatic sliding expiration for its internal clipboard cache to keep the clipboard data concurrent and latest.
Multiple Undo and Redo
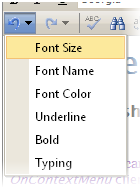
WebTextEditor includes multiple undo and redo feature. It is unique in the way every action is logged with user-friendly message to a maximum of 20 stacks using FIFO (First-in-first-out) implementation. Each logged action can be found in Undo and Redo list, by clicking on the dropdown arrow of respective tool command.

WebTextEditor logs every action that cause changes to the editor, including typing. You can customize how fast WebTextEditor should log typing action. Simply set the provided UndoLatency property to an integer value measured in milliseconds. The default value is set to 1000(ms), which means every typing action will be logged on every 1000ms after the last stop.
Insert Link
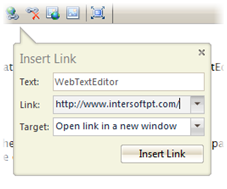
WebTextEditor provides a new user interface to insert link, which is focused on simplicity and efficiency. Link insertion in WebTextEditor is displayed with lightweight, elegant callout. In the callout, user can easily specify the text of link, URL and other input.

If there is a text selection when user clicked on “Insert Link” command, the selected text will be automatically set as the text of the link.
Insert Image
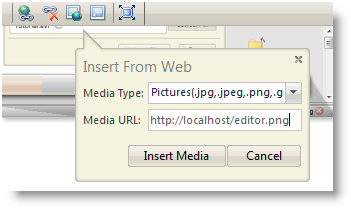
WebTextEditor introduces new ways to work with images and provides more flexibility for user to insert images. User can insert images from callout interface or Media Gallery pane.
Task pane is an independent visual element on sidebar panel that displays related contents and editing actions which significantly improves overall user experience. It enables users to perform editing tasks more easily and conveniently in a single interface.
Image insertion through callout can be done by clicking on “Insert from Web” command in the toolbar.

Edit Image
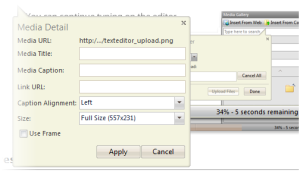
Every time an image is added to WebTextEditor, an image detail callout will appear near the added image. User can input the details of the image in this callout.
There are several settings of image that can be customized:
- Media Title
Specify title to the image. - Media Caption
Specify caption to the image. This will be reflected if the image is using frame. - Link URL
Specify link URL of the image. - Caption Alignment
Specify caption alignment of the image. This will be reflected if the image is using frame. - Size
Specify the size of image. - UseFrame
Specify whether the image should be placed in a frame.

Insert Media
Beside images, user can also insert other media type in WebTextEditor such as audios, videos, flash video and even YouTube video. Several types of media file that supported by WebTextEditor are .wav, .wma, .wmv, .avi, .mov, .mpeg and .mpg.
These media can also be inserted using callout and Media Gallery pane.
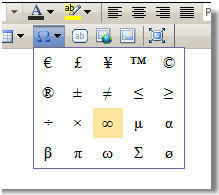
Insert Symbol
There are 20 predefined symbols in WebTextEditor; user can insert the symbol to editor with Symbol pop up. Simply click on the “Insert Symbol” command on the toolbar, and choose the symbol to be inserted from the symbol popup.

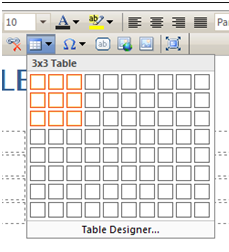
Insert Table
WebTextEditor introduces new ways to work with table. User can insert table through intuitive Insert Table pop up similar to Microsoft Word, or through Insert Table task pane for more advanced table design task.

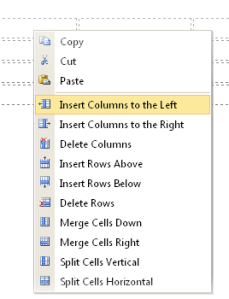
Edit Table
WebTextEditor also provides comprehensive table editing commands, such as listed below.
- Insert columns to the left
Add new column to the left of selected cell. - Insert columns to the right
Add new column to the right of selected cell. - Delete columns
Delete selected column. - Insert Rows Above
Add new row to the above of selected cell. - Insert Rows Below
Add new row to the below of selected cell. - Delete Rows
Delete selected row. - Merge Cells Down
Merge selected cell with the cell positioned below it. - Merge Cells Right
Merge selected cell with the cell positioned at the right. - Split Cells Vertical
Split selected cell vertically. - Split Cells Horizontal
Split selected cell horizontally

Edit Cell Properties
WebTextEditor provides more convenient way to edit cell properties in Table Designer Task Pane. The following are the cell properties that can be modified:
- Horizontal Align
- Vertical Align
- Width
- Height
- Back color
- Font color
- No wrap
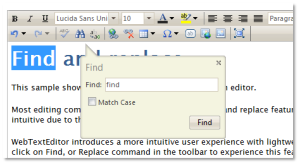
Find
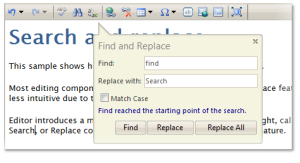
WebTextEditor’s unique search feature allows user to search in both design and html view. As in other commands, the Find command displays lightweight callout interface to provide a better searching experience. When a match is found, the text will be selected.

Replace
Similar to Find feature, user can perform replace operation in both design view and html view. The replace function includes match case option, and also provides action to perform find, replace and replace all.

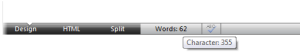
Word and Character Count
Word count is enabled by default, while character count is disabled. To enable both word and character count, just set ShowWordInformation and ShowCharacterInformation properties to true.
Character count information and other details are available in the word information tooltip, thus making efficient use of screen real estate.

Html Inspector

Editing in html view
User can perform basic text editing operation such as bold, italic, insert image, etc with just a single click on html toolbar. This simplifies text editing operation in html view as the html command automatically insert and close the tags, minimizing required typing effort.

That’s for now. This post covered only small parts of Intersoft WebTextEditor capabilities, there are still a lot of exciting features that have not been revealed yet due to limited space here. I encourage you to download and try WebTextEditor for yourself. Experiencing WebTextEditor directly is the best way to delve into more details, such as its look and feel and how its user experiences differ from others.
WebTextEditor is still in beta version when this post is published, however you can expect the final release very soon. For beta version, please download it here.
Kind regards,
Budianto.




Comments