2009’s Preview Part II – The Grid Duo
If you haven’t read my previous posts, I recommend you to read Part I – DataSource controls for Silverlight before reading this post.
In this second part of 2009’s product preview, I will be covering two of the upcoming products which are going to be the key differentiator between us and the others, in terms of innovation and advanced solution. Here I’m excited to introduce The Grid Duo, the next-generation data presentation component for Silverlight and ASP.NET.
Wait a second. You might think that you read it wrong because I mentioned ASP.NET while you recalled it wasn’t listed in our 2009 roadmap. You’re absolutely right! Think of that as our new year’s resolution for you 
Data Presenter for Silverlight 2
In our November 2008’s newsletter, we’ve touched a bit on Data Presenter in the Editorial section. This blog post is the first to discuss the next-generation presenter component in depth — from its concept to features.
Data Presenter embraces a new breed of concept that completely redefines the way users work with information. Unlike standard GridView which limits users to work with data in tabular format, Data Presenter lets users to work with data in various kind of views. Data Presenter includes five built-in views, and also provides flexibility for you to add any number of views that you desire. That’s the main reason behind the unique Data Presenter name, instead of common Grid term.
View information your way.
Intersoft Data Presenter is the only and the first in the industry that implements the concept of hybrid views into a single presenter control. Data Presenter is all about data visualization, making your data easier to work with, easier to understand, and makes more sense to your users.
Data Presenter consists of DataPresenterManager which is the main component that manages all child views, and five built-in views which are IconPresenter, ListPresenter, GridPresenter, HierarchyPresenter, and CoverflowPresenter.
While these five built-in presenters are best used together with DataPresenterManager, they can also be used independently (stand alone). The presenter’s architecture has been designed in such way so that it can automatically pull datasource and synchronize the state with the DataPresenterManager when it’s configured in integrated mode.
Each presenter is represented by its icon in the DataPresenterManager’s header which can be easily activated by clicking on it. It also provides a built-in, intuitive slider bar to let users easily navigate from a view to another. We’ve also added a nice zooming feature especially for IconPresenter, so that when you drag the slider bar within the presenter’s slide range, it will perform smooth-zoom and auto-arrange the layout to fit the available screen estate. See the following screenshot for more details.
As in the good tradition of every Intersoft’s components — every styles, behaviors and layout are fully customizable. For instances, you can specify the minimum and maximum size for the zooming, the space between each item, and so on.
Piece-of-mind with bare-metal performance
Developers often worry that their applications will hit bottleneck one day, as their application’s users and data growth. As such, you really have to make sure and put concern on the components that you consume — especially data visualization component such as Grid — whether they can handle large data in acceptable performance.
Intersoft’s Data Presenter is rigorously crafted to meet the high standard in performance, and is our top objective before any other features. As a result, Data Presenter invented a new technology that enables you to display information in consistent performance, regardless of how many records that you bound it to.
That said, our benchmark test shows a huge difference between Data Presenter and other non-optimized Silverlight’s controls. For instance, when we load only 500 items into a WrapPanel and run it, the browser hanged for 30 seconds on first load. When we tried scroll the view, the browser crashed (or possibly hanged for a long time, but we had to kill the process before it eats up all resources). That’s not to mention the huge amount of memory that the controls allocated.
Thanks to Data Presenter’s new technology (we have not finalized the name yet), all presenters that ship with Data Presenter will not suffer this performance bottleneck. Our test shows that loading Data Presenter with 5,000 items is done below a second, and used only approx. 10MB memory. The scrolling is extremely smooth and is done interactively (realtime scrolling as you drag the scroll thumb).
I think it’s also important to pinpoint that the memory usage is at consistent rate (eg, 10MB) even during scrolling, or interaction with the Grid, unless you add more views or data to the Grid afterward.
Of course, the best way to believe is by experiencing it yourself. I hope it won’t be too long until we finalized the feature-sets for Jan ’09 CTP and samples.
Say no to tedious codes — be more productive with codeless databinding
In my previous post, I have explained about our data access strategy to help streamlining Silverlight development specifically for LoB applications.
These datasource controls will be fully supported by all Intersoft’s Silverlight databound controls. That’s where each piece of puzzle is solved and connected.
Data Presenter supports these datasource controls end-to-end. That means, you can connect Data Presenter to any of the datasource controls without have to worry on the processes and behaviors differences.
With the datasource controls and databound UI controls that support it, you can bind UI controls declaratively. Without having to write codes, that means you can be more productive and be able to complete your development dramatically faster.
The following example shows how you can easily display data from an ADO.NET Data Service into DataPresenter, through AstoriaDataSource control.
As I mentioned in my previoust post, the AstoriaDataSource holds the key answer to the overall databound UI controls strategy, in terms of features and extensibility. For a quick example, let’s think on some basic data-features such as column sorting, filtering, grouping and paging. Without a consistent interface such as one introduced in AstoriaDataSource, most of data-features can’t be performed as they don’t have direct capability to get the data shape it needs for the data presentation.
This is exactly how our data access strategy — the datasource controls model and databound UI controls that support it — fit in and completely address Silverlight development challenges. That said, most features in GridPresenter can perform automatically without additional user’s codes when it’s bound to AstoriaDataSource. These features include all data-view features such as sorting, filtering, grouping; data-navigation features such as paging, virtual loading; as well as data-editing features such as inserts, updates and deletes.
Feature-complete GridPresenter
GridPresenter is one of the key components of Data Presenter that provides comprehensive functions for displaying data in tabular layout.
GridPresenter sports Vista-style look and feel by default, which can be easily customized through Edit Template in Blend. In addition, GridPresenter combines the best of user experience — by exploiting Silverlight to the fullest — and the industry’s best Grid features such as those available in WebGrid Enterprise for ASP.NET, makes it the most advanced data visualization component for Silverlight platform.
In addition to basic Grid features — such as column moving, resizing, drag and drop column — GridPresenter is also powered with advanced features such as multiple selection and Excel-style column freezing. See the following screenshot to get a better picture.
There are still so much about Data Presenter and Grid Presenter that I can’t cover in this single post. I’ll leave it for later when the CTP is available for download, so you can experience and test-drive it as well.
WebGrid Enterprise 7 for ASP.NET
As I mentioned earlier, we originally didn’t plan a new version of WebGrid in the R1 milestone as we already plan for numerous brand-new products for both ASP.NET and Silverlight. However, the market demands differently.
We finally decided to add a new version of WebGrid (named WebGrid Enterprise 7) in R1 milestone to address the overwhelming demands specifically on cloud-based computing.
I would say that WebGrid Enterprise 7 is going to be the most significant new version of WebGrid since version 3.0 (the first WebGrid version developed for ASP.NET 1.0). Let’s take a look at the following points for the main reasons.
Believe the unbelievable: Slashed data footprint by over 90%
Ninety percent, are you kidding? Possibly you think that’s over exaggerating, or possibly you think it’s a mistyping. But no — it’s not a joke nor a typo. Let me explain why.
When the first version of WebGrid was released back in year 2003, it’s the first WebGrid in the industry that empowers AJAX to eliminate full page postback. At that time, AJAX name hasn’t been coined, and we called it FlyPostback™ which we still use until today.
The mechanism of data exchange since that first version of WebGrid is using server-side rendering technology. In fact, that hasn’t changed until v6 (the current version) as it’s proven stable and reliable. Server-side rendering also means that the client invokes a request to server, then the rendering is done at the server side, and finally it submitted the results to the client in HTML markup. Since the result itself is in final shape, the processing in client side is very minimal. The trade off is that the HTML markup sent from the server is considerably huge, and can be feel slower on users with narrow-band Internet connection.
WebGrid Enterprise 7 is completely re-architected to meet the performance standards and low footprints that today’s users demanded. WebGrid Enterprise 7 now offers a new option to use JSON as the data exchange format instead of HTML. The result? Unbelievably amazing.
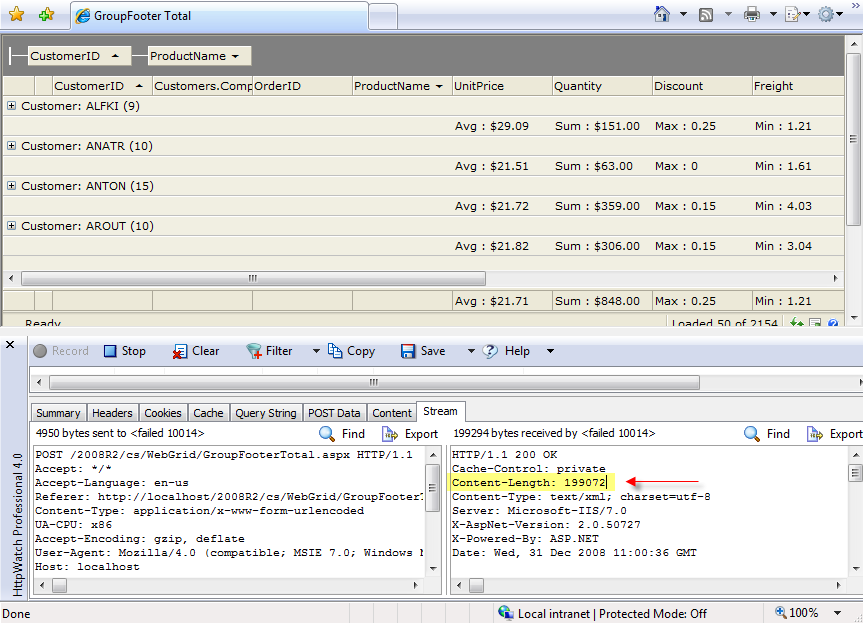
The following screenshot compares WebGrid’s footprint size that is sent from server after a sorting operation. I’m going to use a sample that we shipped in our live sample so you can also check it out yourself, let’s pick GroupFooterTotal.aspx.
So, using the normal mode, WebGrid sent back HTML markup with size approx. 200KB for 50 rows of data with two grouped columns and group total enabled.
Now — if this data is to be slashed by 90% as I said earlier, then the resulting data that sent back from server should be less than 20KB in size, cutting approx. 180KB. Let’s see the screenshot below for the same sample, but configured to use JSON as its data exchange format.
WebGrid 7 with JSON data format returned the data in only 17KB, as shown in the above screenshot. I hope you agree that’s a really 90% slashing! Better yet, the result of both rendering is perfectly identic — from the column header layout, row layout, group rows, to the data formatting. Yes, we have a lot of improvements in this area and also in the WebUI Framework level to make it happen, which I’m going to cover in the third series of this post.
So, you’re wondering — how could this happen? Is JSON the magic word for everything?
In fact JSON plays only a small rule here, and is no more than a data exchange format, since complex data can be easily wrapped into JSON format in both server and client side. The real stuff behind this improvement is the new technology invented in WebGrid Enterprise 7, called Virtual Rendering™. Virtual Rendering does all the logic to detect the delta changes between each state, and virtualize the way server-side perform the rendering — making it possible to achieve identic rendering results as it is in server-side.
In other words, using JSON alone will introduce a huge trade-off, such as many features that are usually performed in server-side will become unsupported or disabled. For instances, multiple grouping with various group interval mode, group footer total with aggregate function, data formatting that should comply with .NET server-side formatting, and so much more.
I’ve seen a lot of competing products that suffer from this critical trade-off when they implemented JSON support, making their grid completely incapable and useless. This is where WebGrid Enterprise 7, and its innovative client-side technologies, make the difference.
Cloud-ready computing. Without features lost.
Nowadays, software developers have started to take advantage of new paradigm in Web development, such as accessing data over the Web instead of accesing a Web page. Also known as Cloud computing, developers are enabled to consume information from various data sources through API calls, which returns structured format to the client such as SOAP, XML, JSON and RESTful — just to name a few.
WebGrid Enterprise 7 is strongly focused to support Cloud computing. This means that you can start to get data from web service in the client-side, and bind the data to the Grid entirely on client-side as well.
Toward that end, WebGrid’s Cloud computing initiative will offer a comprehensive client platform that enables all data-related operations to be done in the client side, instead of leaving them unsupported. It’s noteworthy to mention about this as we found many of competing products claimed to be Cloud ready, but turns out only basic data display is supported — leaving essential features such as sorting and grouping unsupported.
WebGrid Enterprise 7 is completely re-engineered so that no feature is lost when working in ClientBinding mode. Not even the minor layout features. This means that your favorite WebGrid features — such as multiple sorting, multiple grouping, multiple filtering, preview row, column types, edit types, etc — can still be enabled and simply work the way it should be when you’re using ClientBinding operation mode.
WebGrid Enterprise 7 includes native support for connecting data service that is hosted by one of the following data service type:
- WcfService. Connects to a service that is provided by Windows Communication Foundation site.
- WebService. Connects to a service that is provided by Web Service site (SOAP/XML).
- AstoriaDataService. Connects to Astoria (ADO.NET Data Service).
By native support, that means you don’t have to write lengthy Javascript codes such as calling web service, handling its callback response and manually bind it to the Grid. WebGrid 7 designs it elegantly, so that you can simply put in your service url and select command via property set, and WebGrid takes care the rest.
When using one of the above data service, WebGrid will be using JSON as the data exchange format automatically.
Better yet, WebGrid Enterprise 7 is fully independent and doesn’t require ASP.NET AJAX Framework to make it happen. So you can consume all these powerful features regardless of the version of your development environment.
Client-side Binding + Inline Editing + Batch Update = True Web 3.0
So far, I have explained about Client-side Binding in the sections above. We already have “Inline editing” feature since the first version of WebGrid Enterprise, so I won’t be explaning it too much here.
Basically inline editing is a feature that lets your users perform editing data right inside the cell. To easily determine whether a Grid has inline-editing feature, try to click on a cell and press Enter, then see whether the selection becomes a textbox immediately. If it does, then press Tab and see whether the focus moves to the next cell with its respective editing type displayed.
WebGrid Enterprise 7 is built on the vision to enable so-called True Web 3.0 development. With Web 3.0, end-user demand an experience where the data is loaded on demand and bound on the client side, editing can be made immediately without postback/callback, and finally all changes can be made in batch.
The batch update is one of the key components in WebGrid 7 that makes Web 3.0 a reality. It enables many scenarios that were not possible to achieve previously, such as making changes to data in offline mode. As a result, end-user no longer have to worry about connection lost, as changes are stored locally in the client-side. When the data changes are completed and need to be synchronized to physical datasource, user simply clicks on a button to submit all changes to server.
There are so much to discuss about batch update, as this powerful feature alone consists of dozens of sub features. For instances, intuitive call-out integration for changes notification, cascading inserts for hierarchical table, automatic object updates, changes preservation over paging, and more. At the time of this writing, the batch update white paper was already written up to 36 pages.
I’ll surely write another post to cover more about batch update. For now, I’ll just include a nice screenshot that show the user interface improvements for this feature.
Conclusion
Both data presenter for Silverlight and major version of WebGrid for ASP.NET are huge milestones and key differentiator toward the ubiquitous, dynamic Web application development to achieve richer and more intuitive data visualization that connected to various datasources over the Web.
No matter which Web development solution that you prefer — either it is Web AJAX or RIA — you can rely on our solutions to provide you with the most advanced, reliable, and the best-performing components.
In the next post, I’ll cover on enhancements and new features that we’ve made on the Framework level such as improvements on FlyPostback, JSON framework, client data access technology and more.
All the best,
Jimmy.










Comments